Custom JavaScript in Flexia can help you to enhance your front-end appearance easily. In Flexia you can add your custom codes on the header, footer, or other places without any hassle.
This feature is controlled by the Flexia Core plugin. So, make sure you have Flexia Core installed on your website.
How To Add Custom JavaScript Code On Flexia #
Now, follow this step-by-step guide to add custom JavaScript codes.
Note: Place your scripts without a script tag. Script tags will be added automatically after validating your scripts through CodeMirror.
Step 1: Open Your Flexia Theme Customizer #
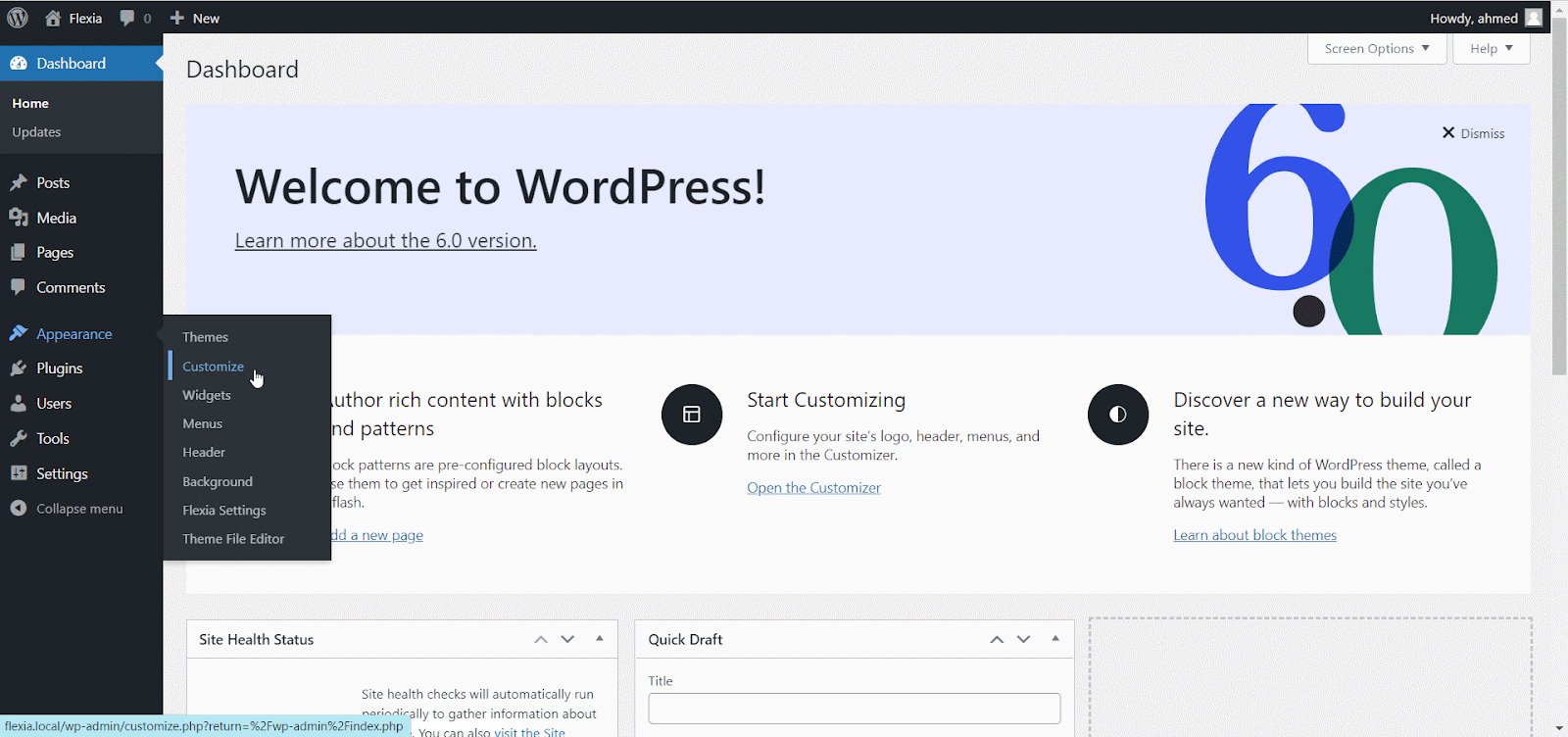
First, go to your WordPress dashboard, then navigate to the ‘Appearance’ → ‘Customize’. You can find all the options there to customize Flexia.

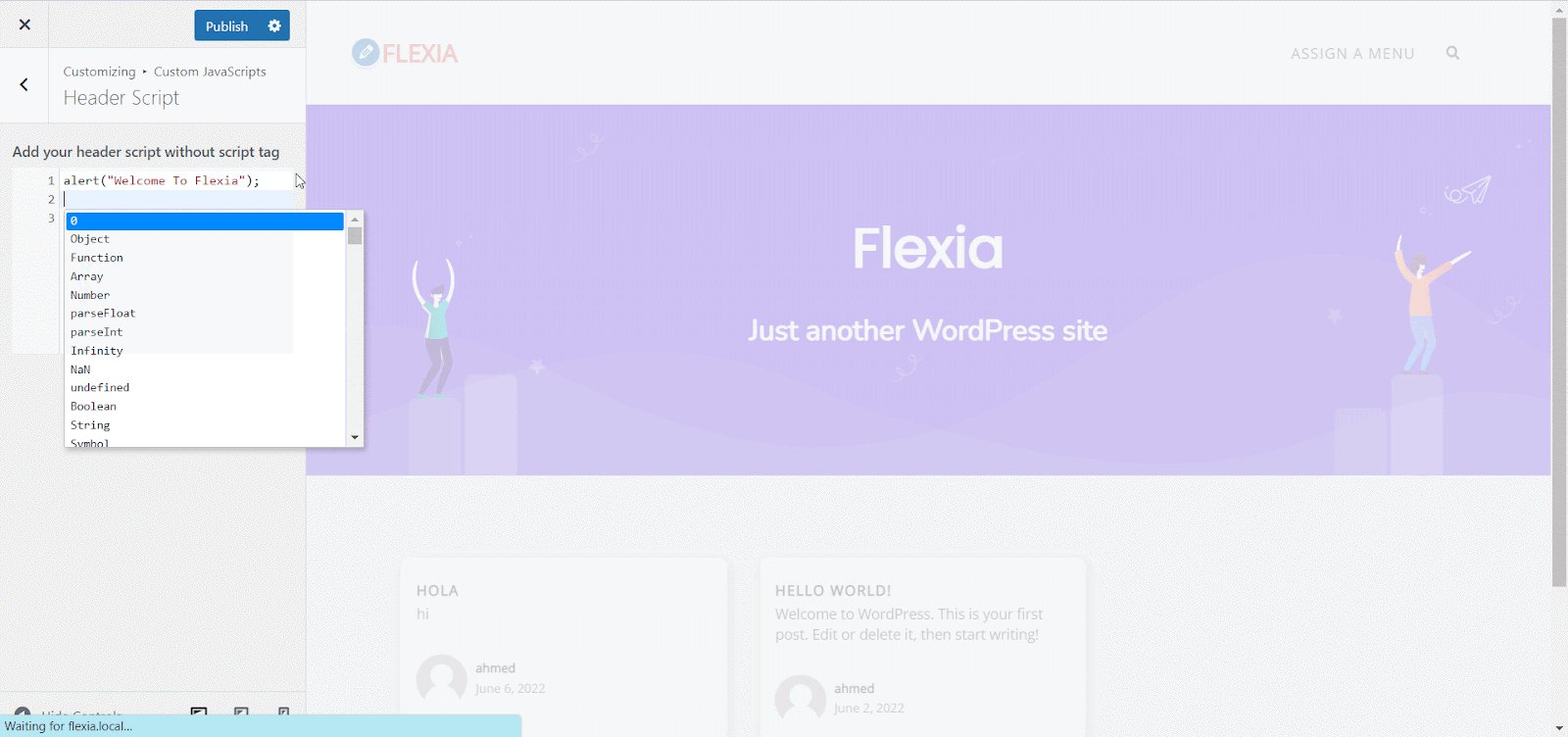
Step 2: Add Your Custom JavaScript Code #
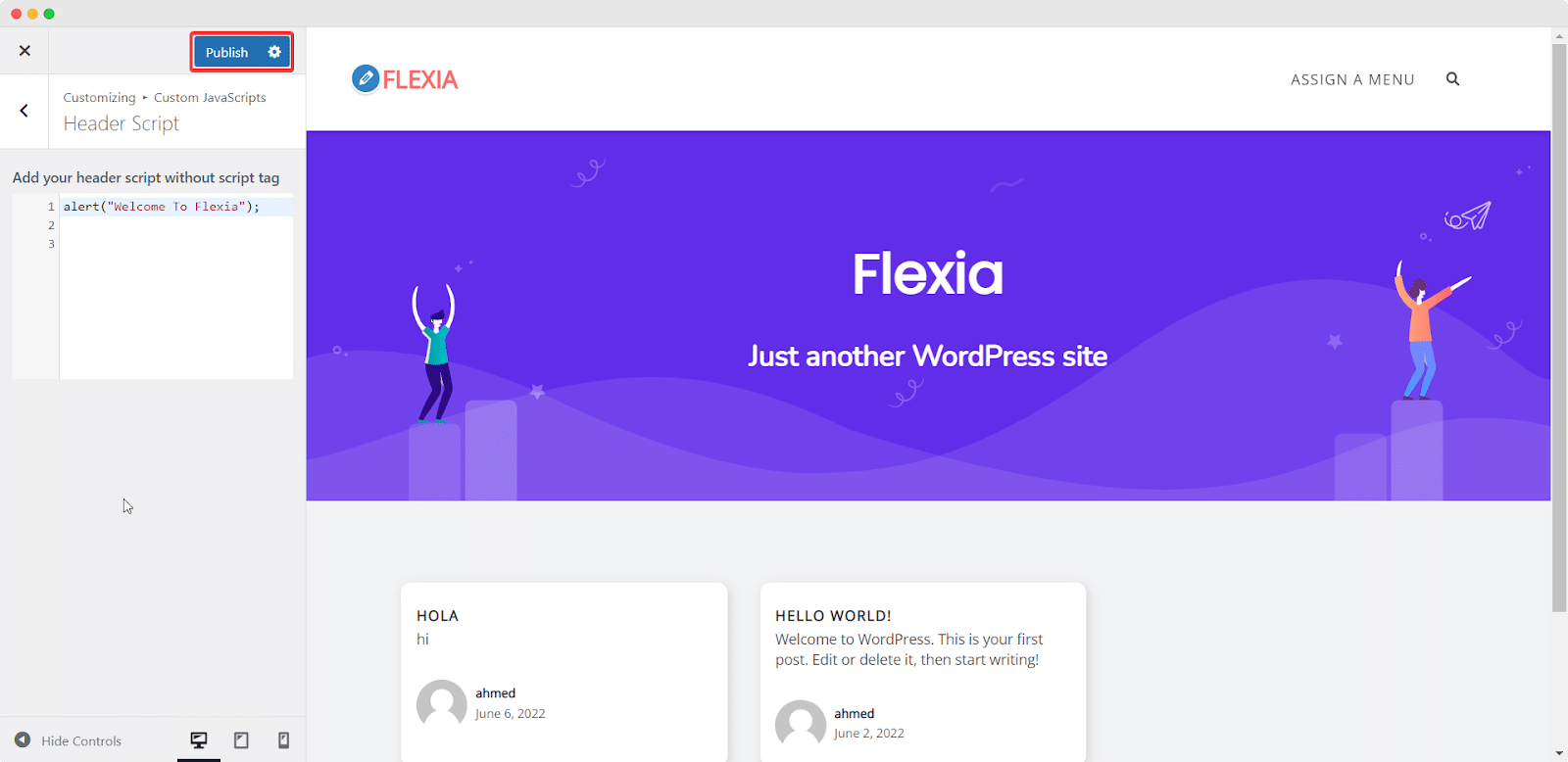
Afterward, go to the ‘Custom JavaScripts’ to add your customize Flexia theme. You can add your custom codes to the Header or Footer script. Now, add the custom JavaScripts with a script tag.

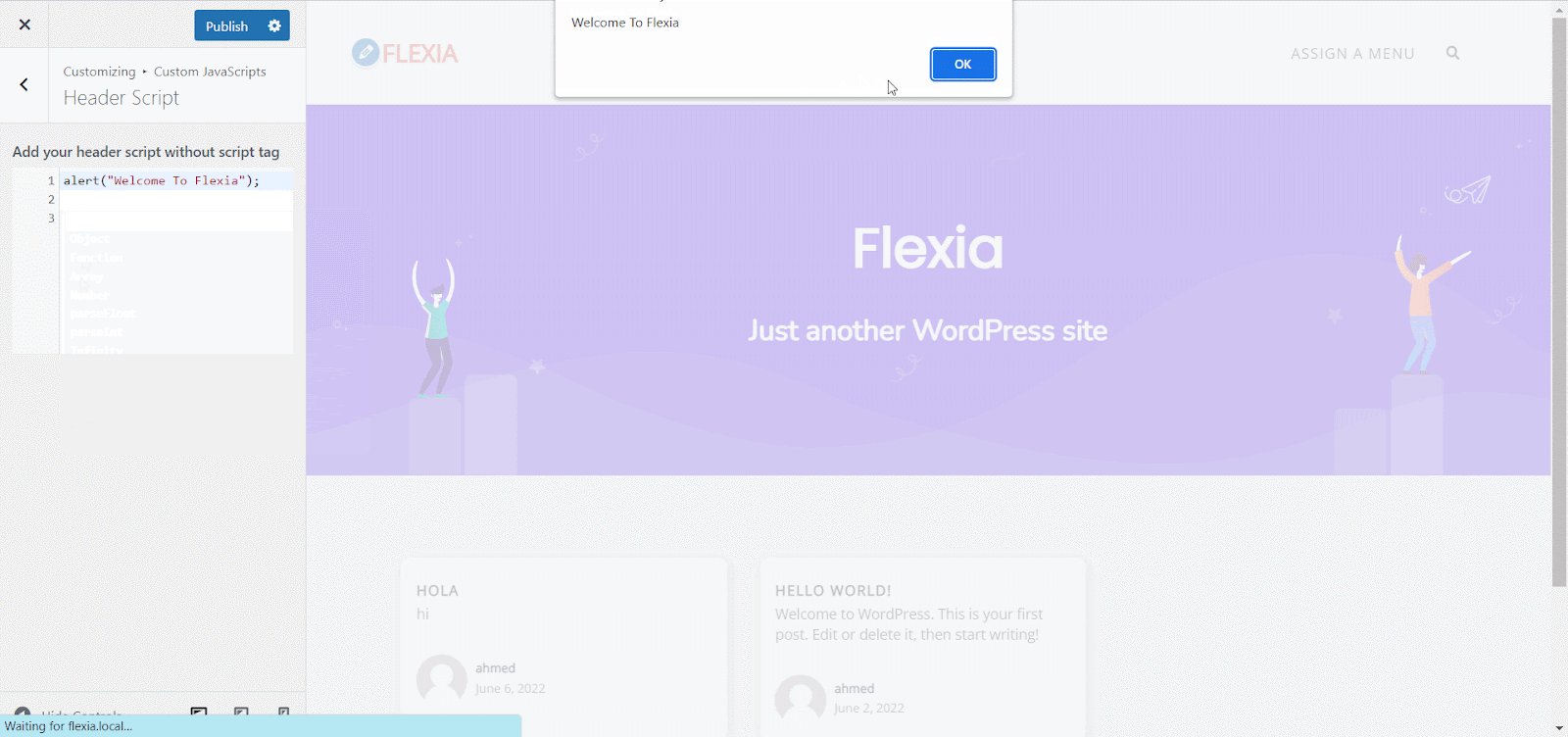
Final Outcome #
Once you have added your custom JavaScript code, click on the ‘Publish’ button. Now, you can see the change instantly on your webpage.

This is how easily you can easily add custom JavaScript to the Flexia theme.
Got stuck? Feel free to contact our dedicated support team.




