With Flexia theme you will get premade ‘Call to Action’ layouts to add to your website. You can easily add a stunning call to action section anywhere on your website with Fleixa with absolute ease.
How To Configure Premade Call to Action Layouts In Flexia? #
Follow this step-by-step guide to set up premade ‘Call to Action’ layouts for your website with the Flexia theme.
Step 1: Open Your Flexia Theme Customizer #
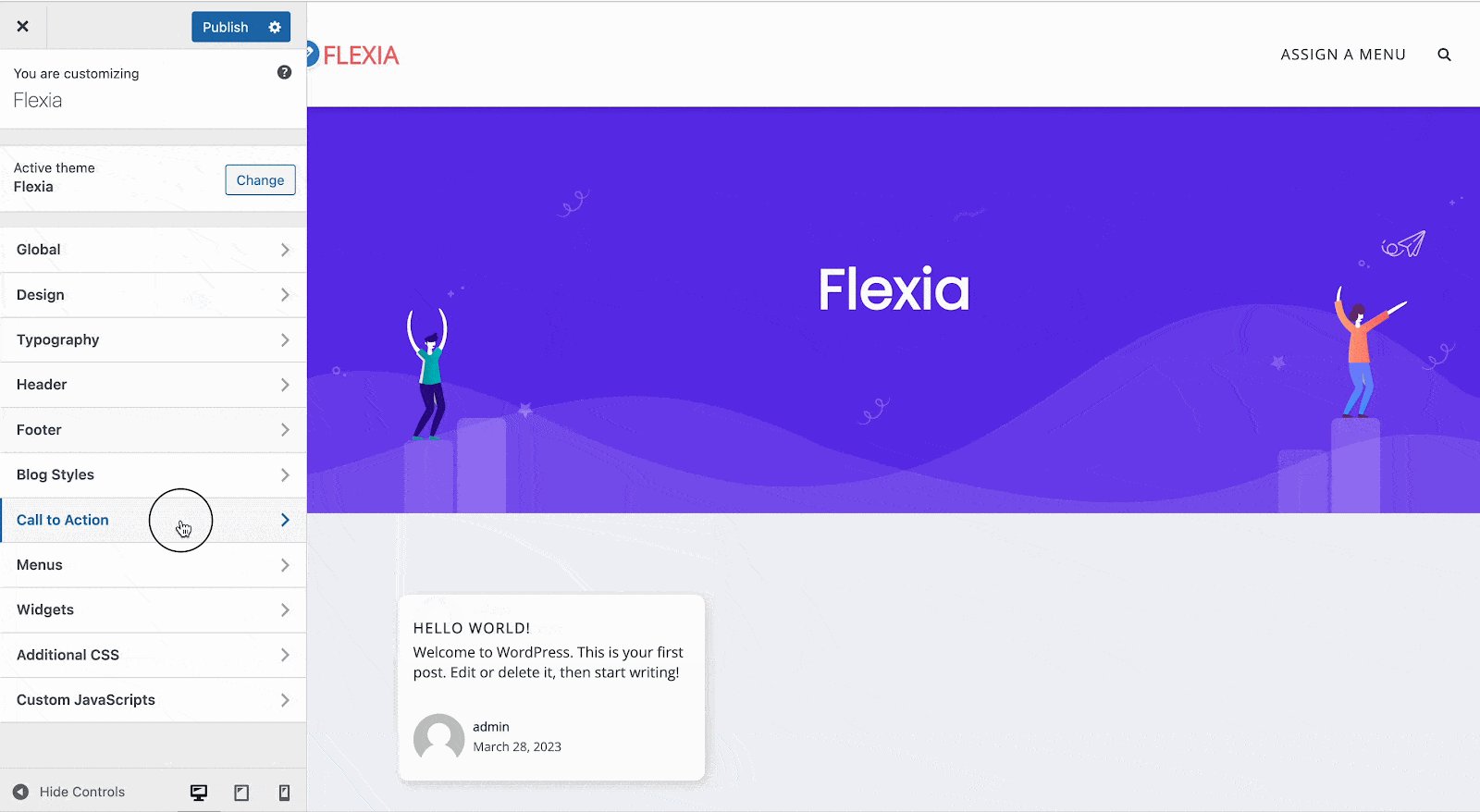
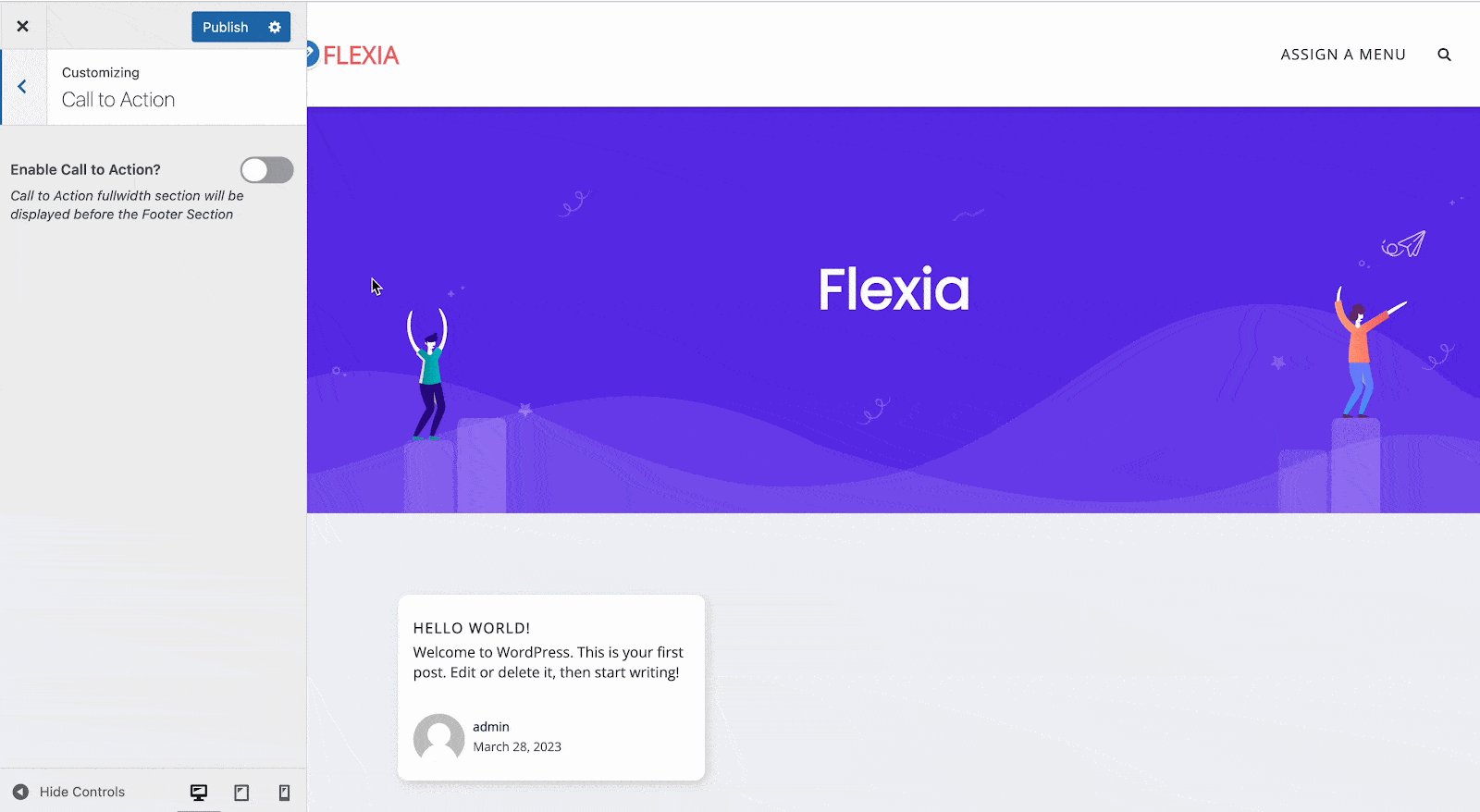
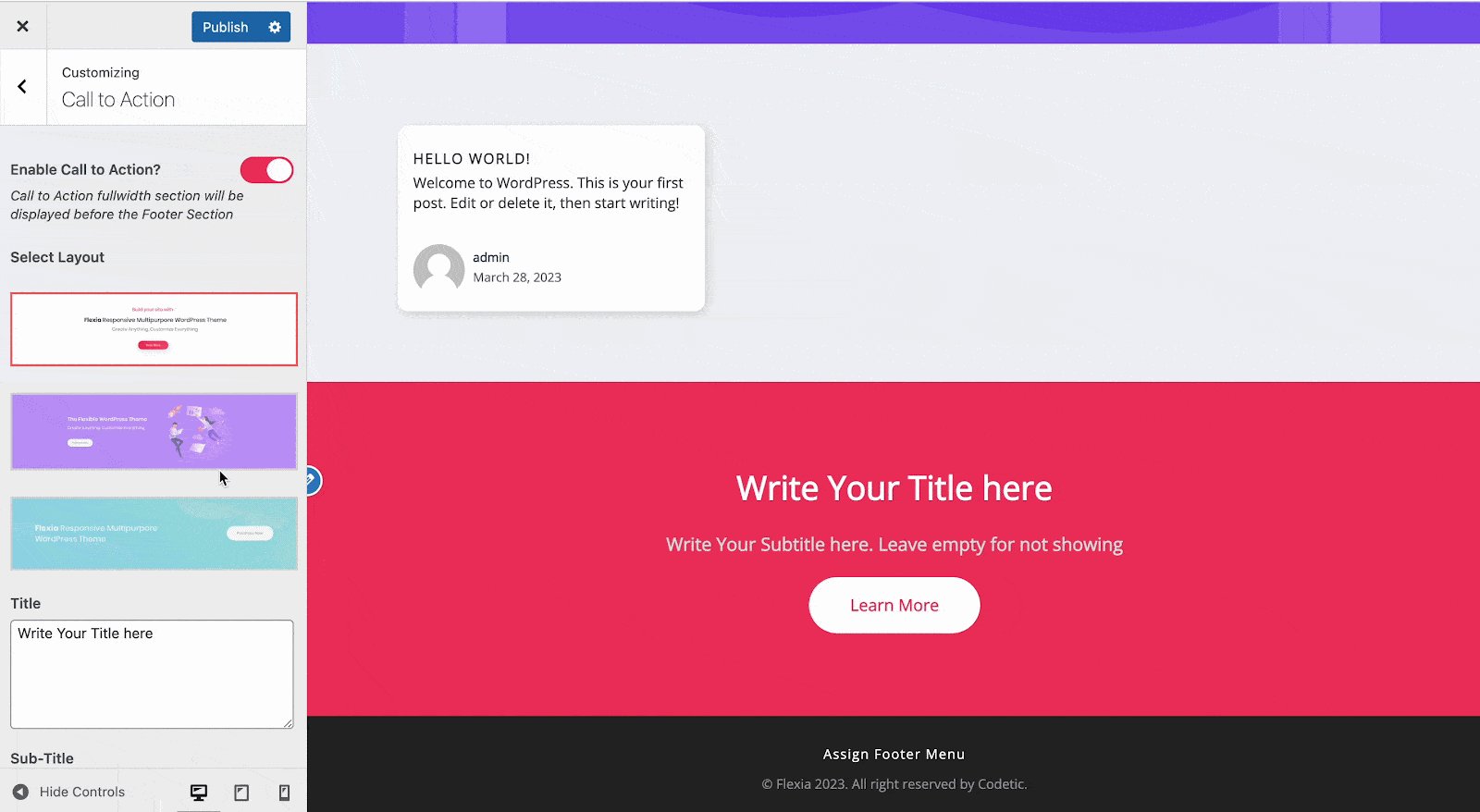
Login to your WordPress dashboard, then navigate to the ‘Appearance’ → ‘Call to Action’. There you can find the options to set up premade ‘Call to Action’ layouts.

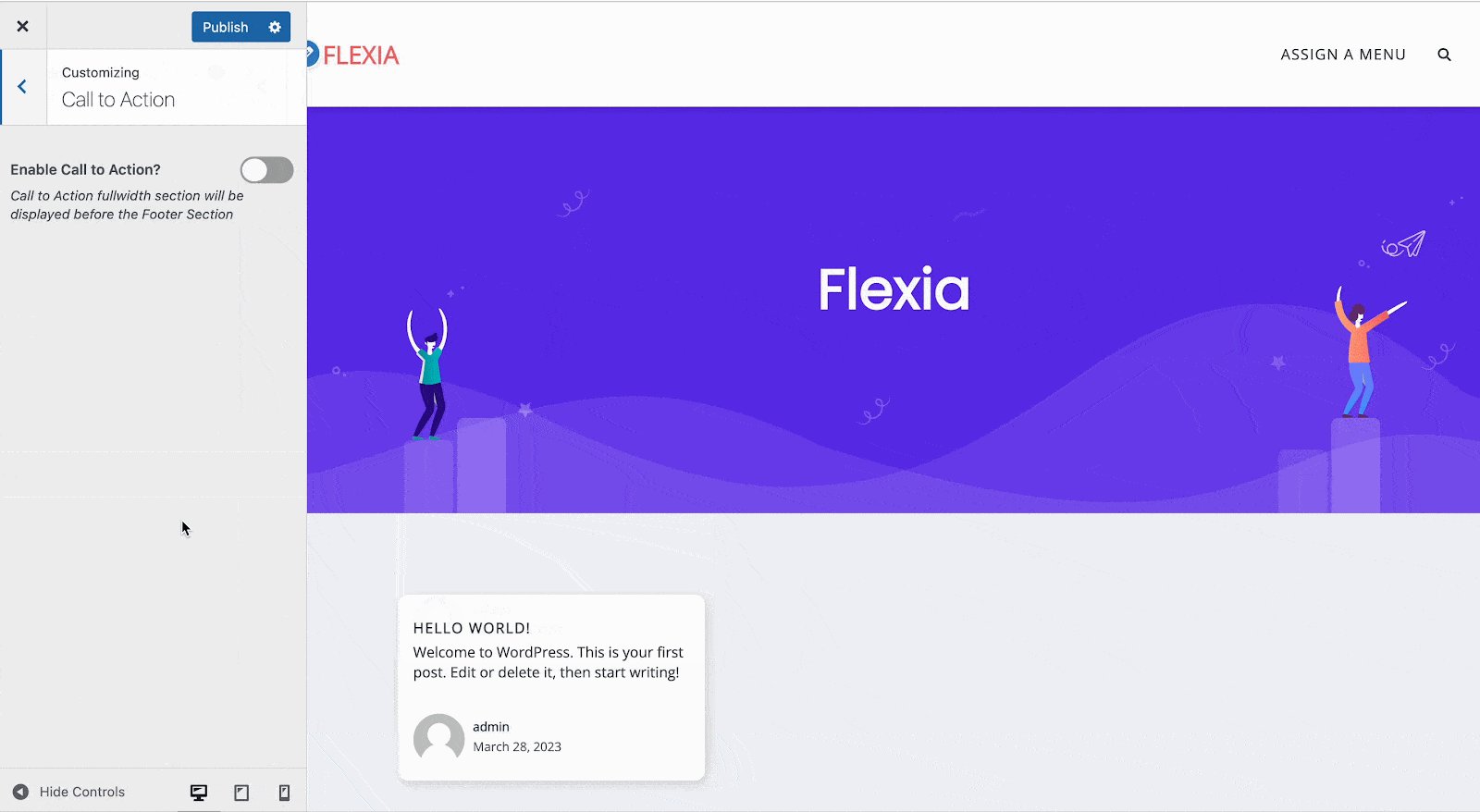
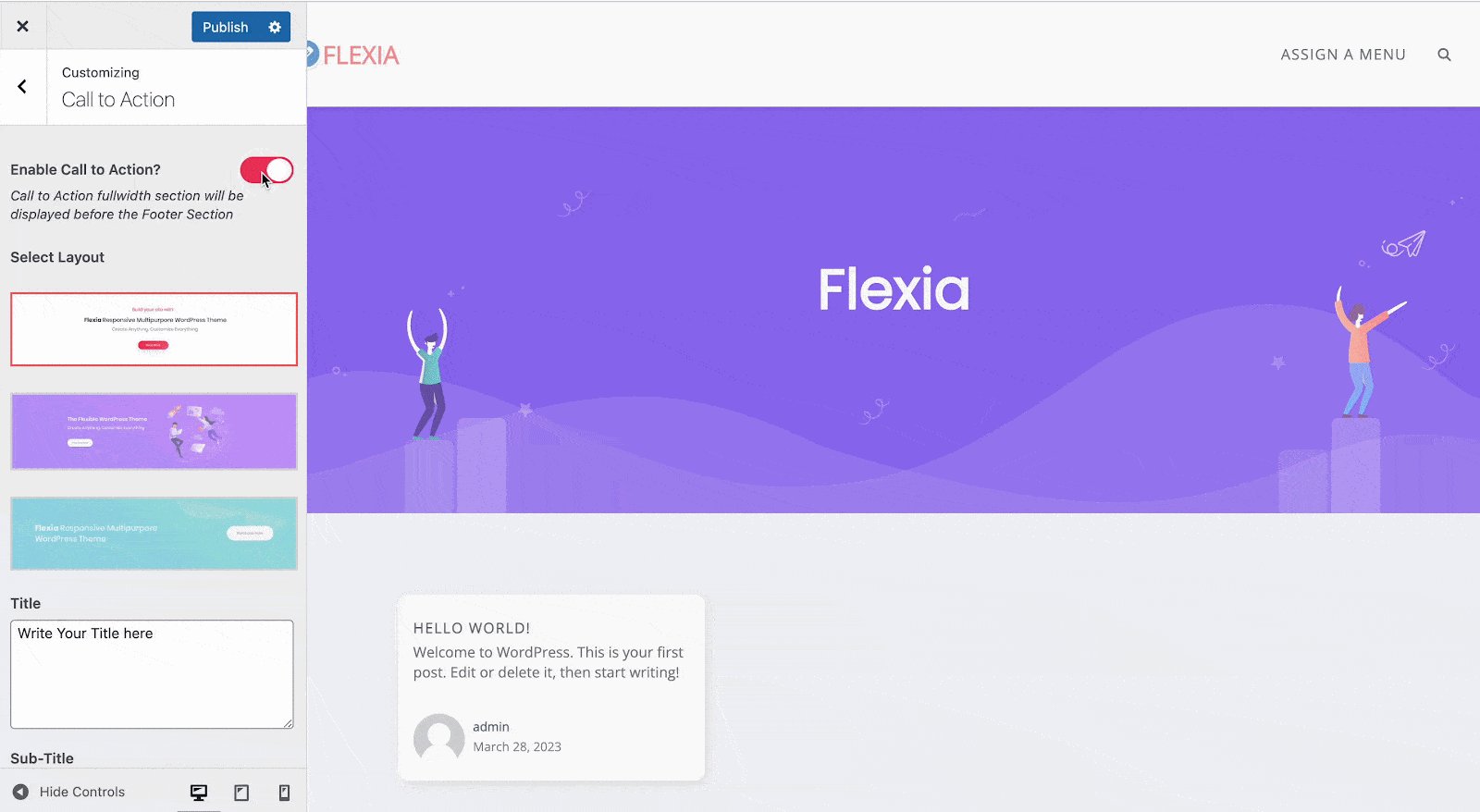
After that, simply enable the call to action on your website by clicking on the ‘Enable Call To Action’ button. In Flexia, you will get 3 premade templates to instantly configure the call to action section on your website.

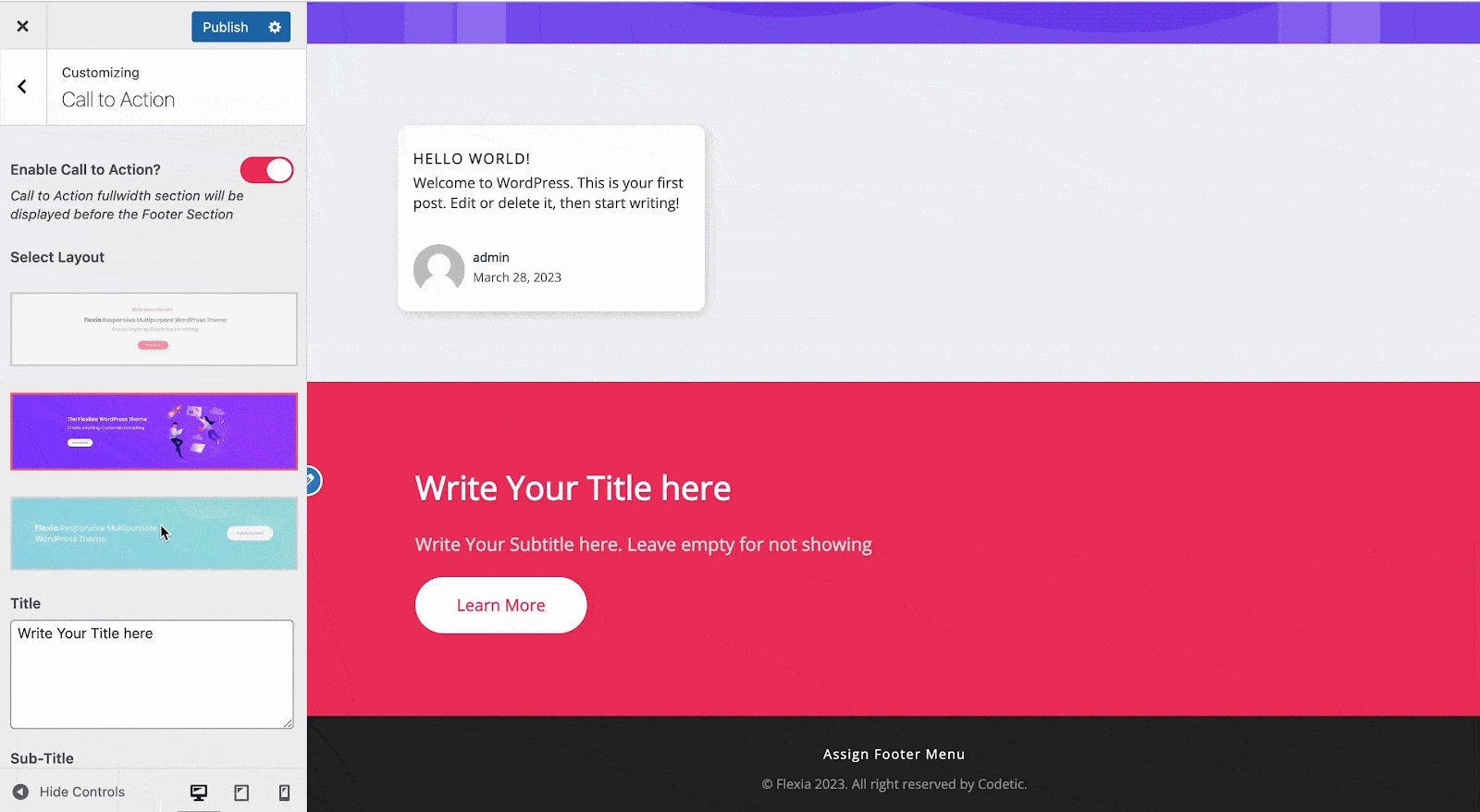
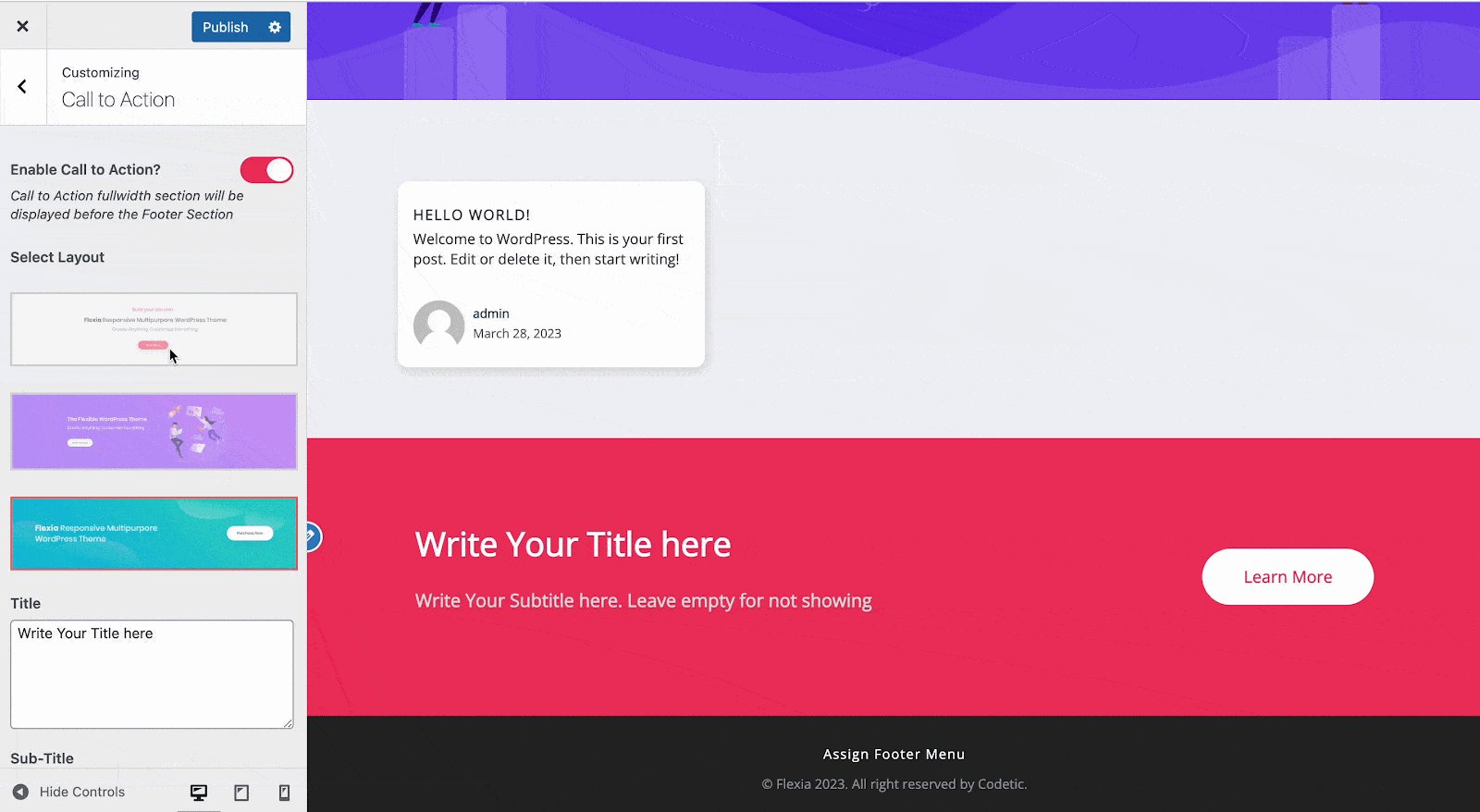
Step 2: Select A Premade Layout #
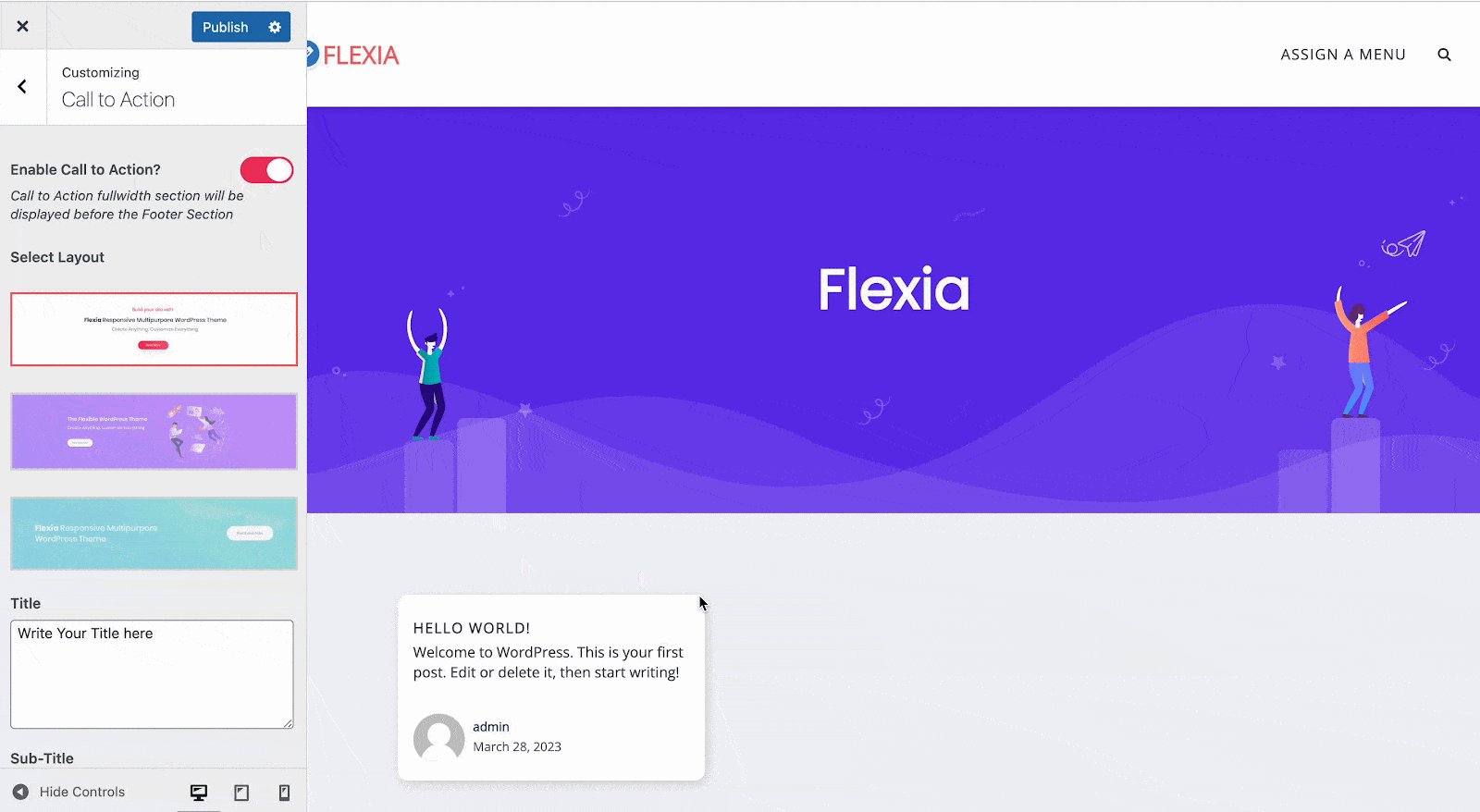
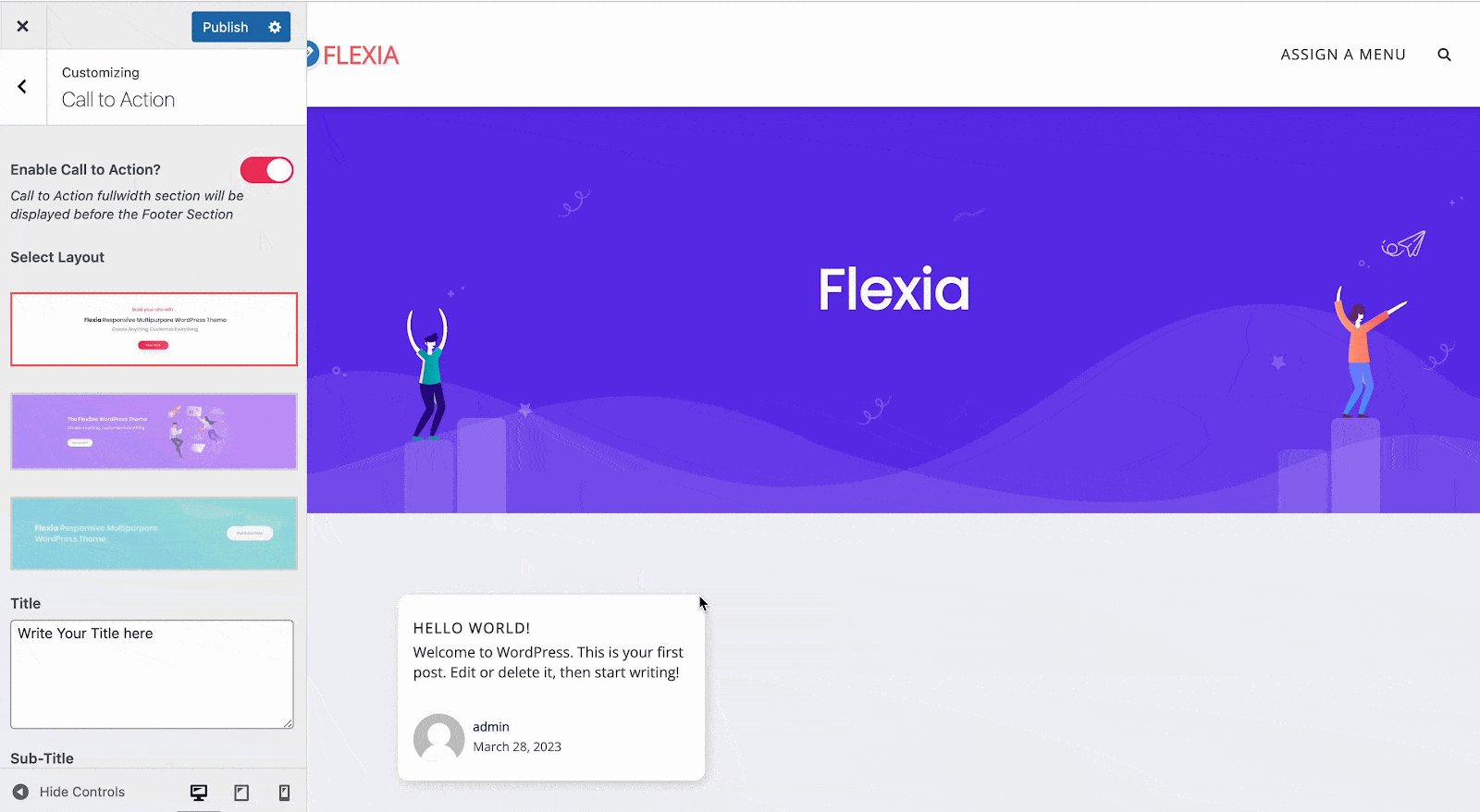
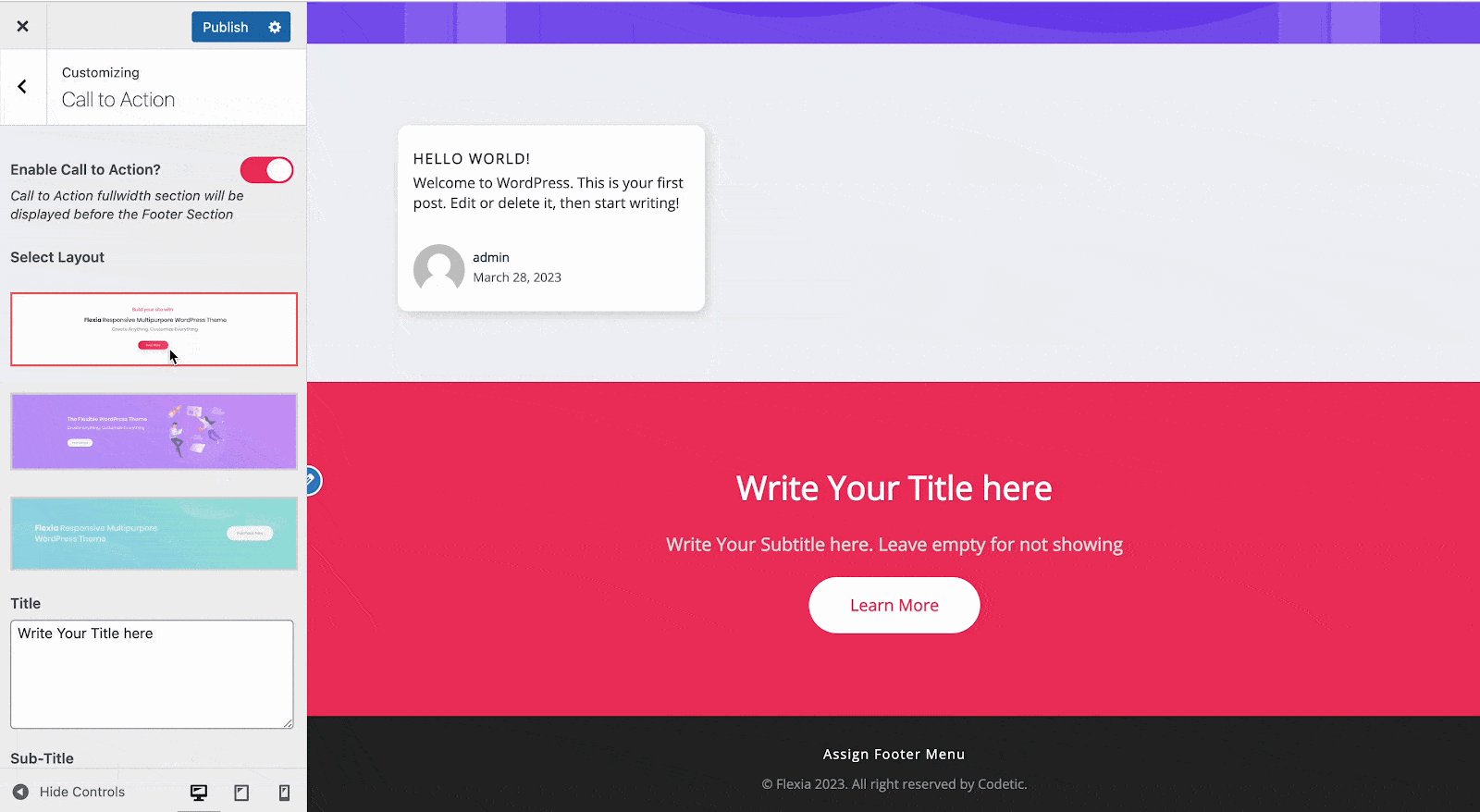
Now, choose a premade layout from there. Once you select any premade layout it will be instantly added to your page or post.

Step 3: Customize The Premade Layout #
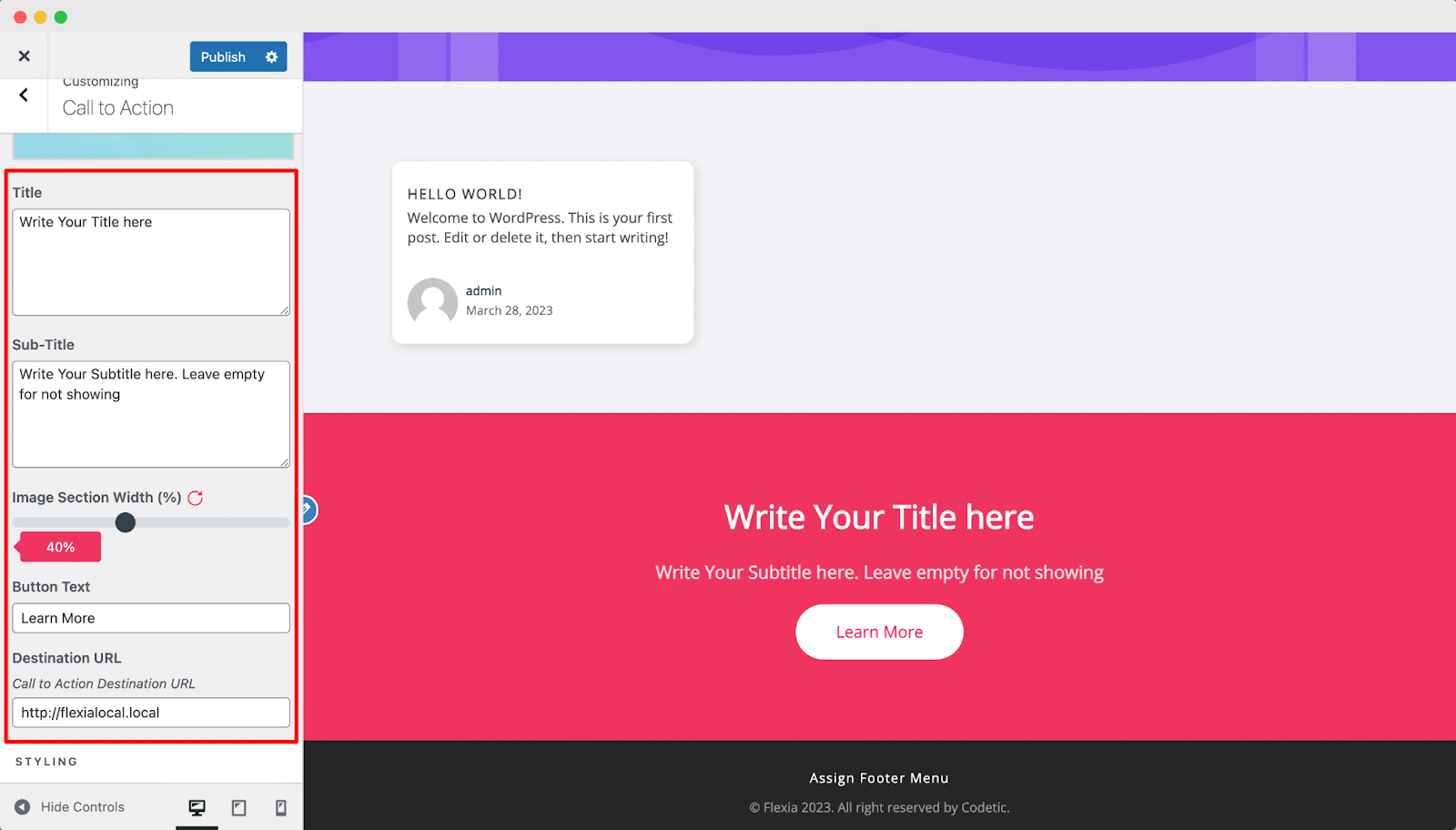
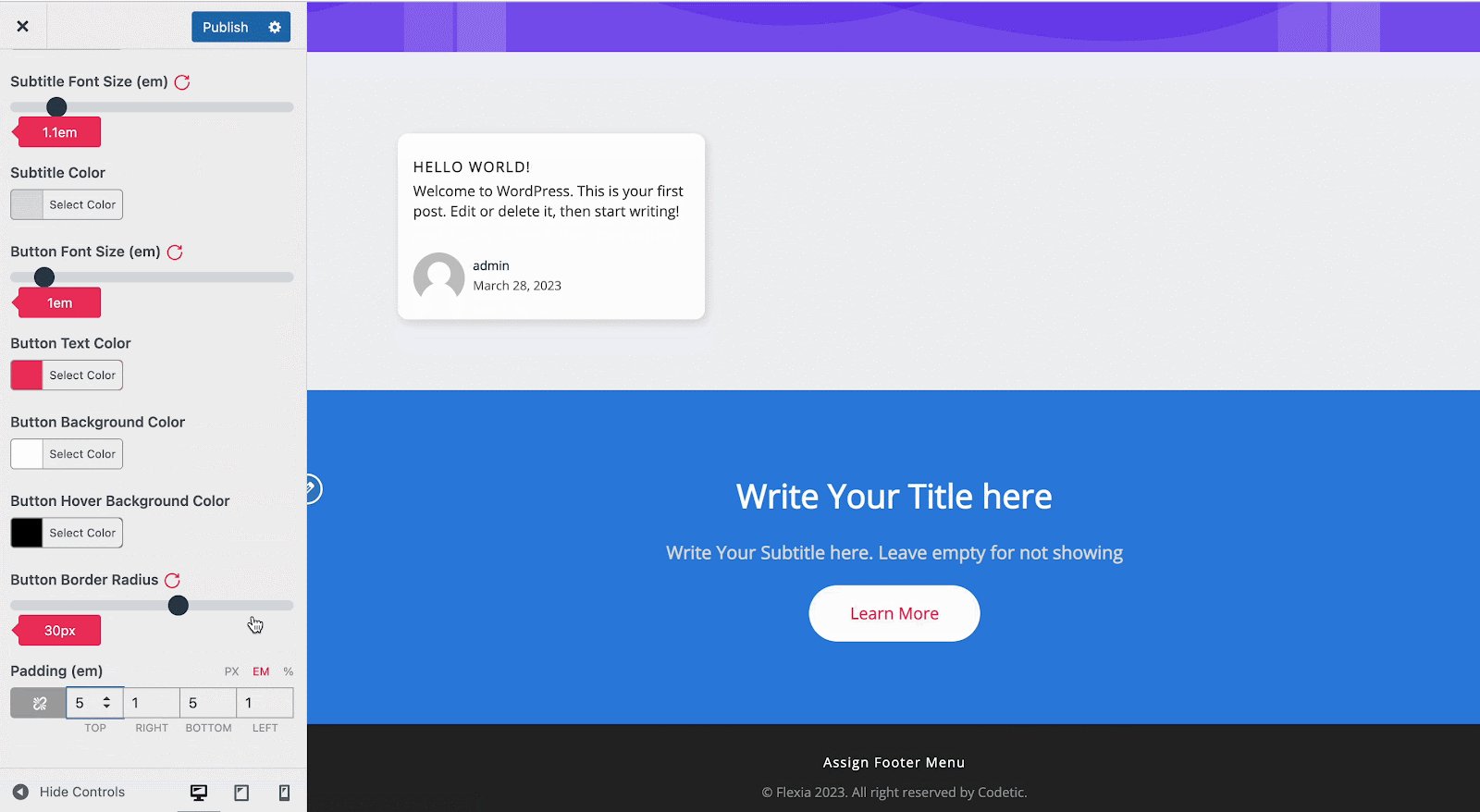
After choosing any premade ‘Call to Action’ layout, you can adjust the layout as well. Customize your call to action ‘Title’, ‘Subtitle’, ‘Image Section Width’, and ‘Button Text’ just the way you want.

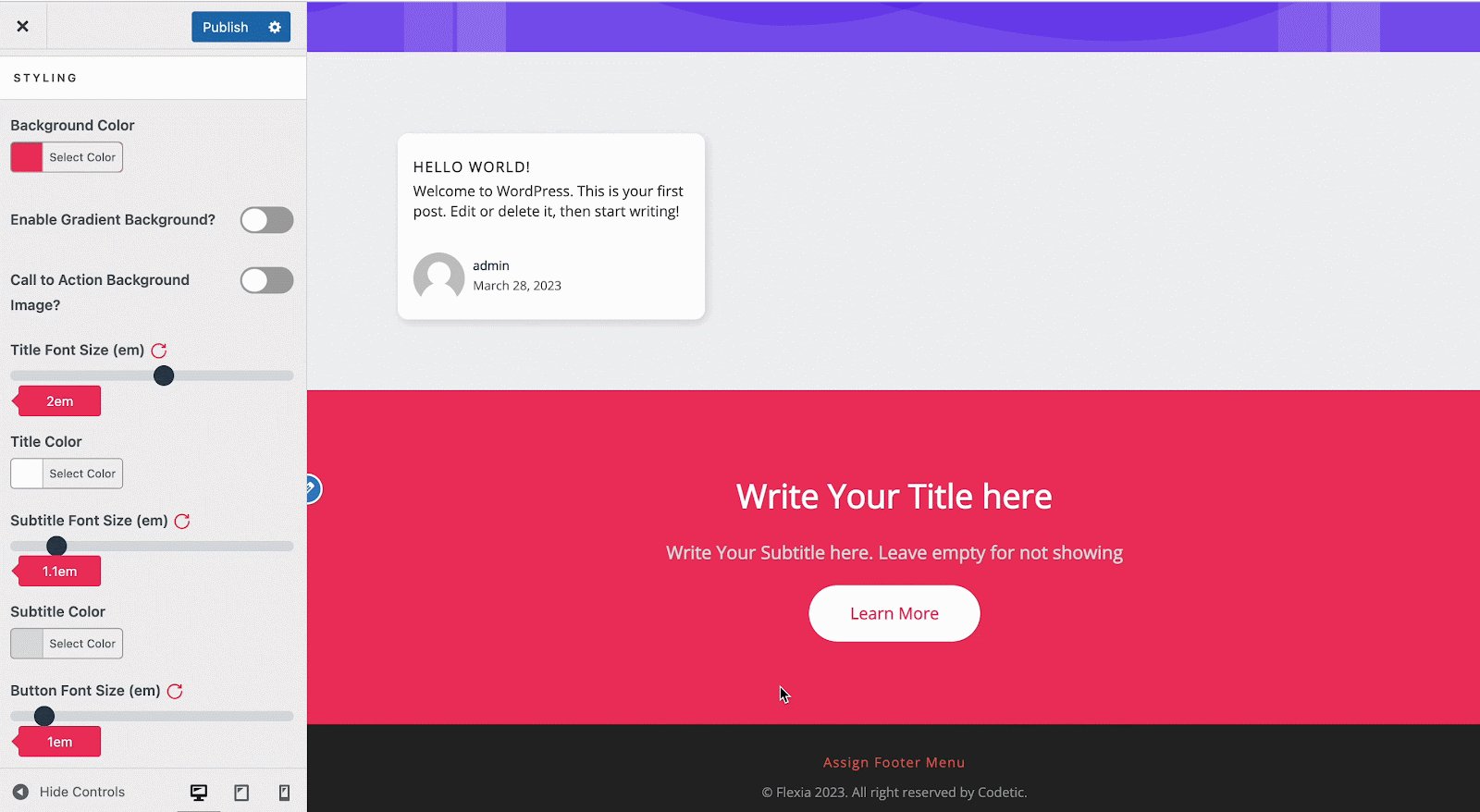
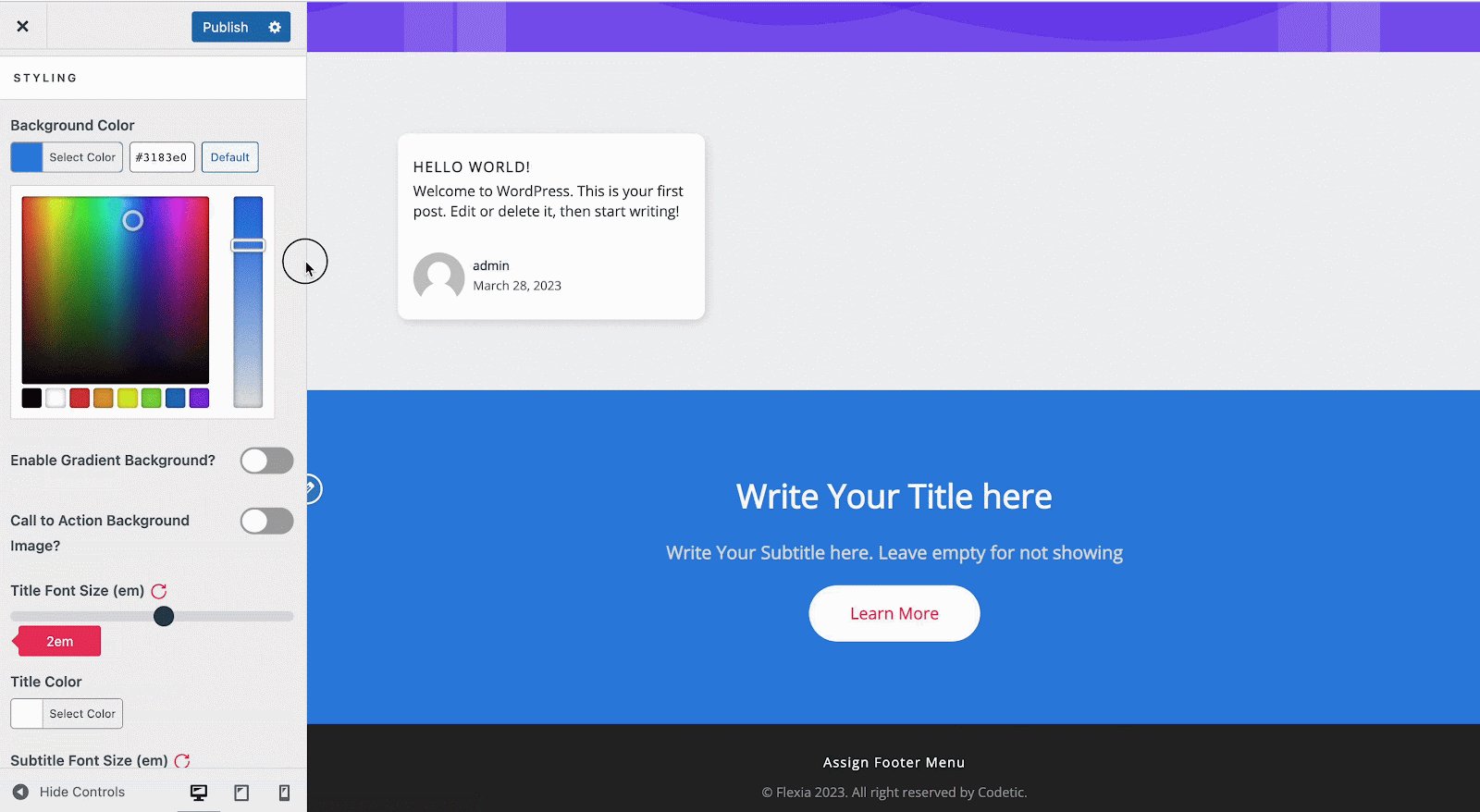
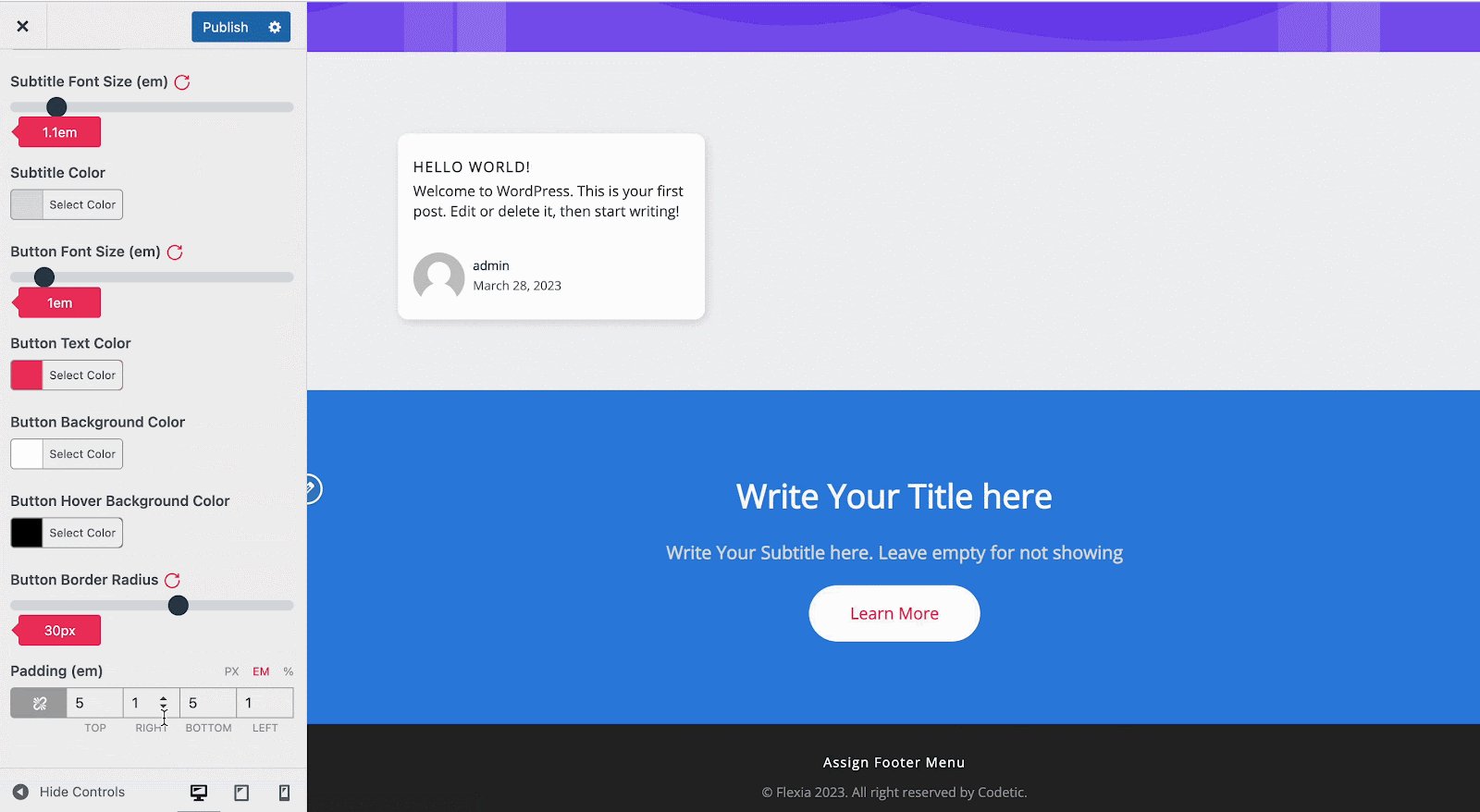
After that, style the background color, title, subtitle, button color, etc. from there. You will have plenty of options to customize the premade ‘Call to Action’ layout as fits your needs. You can even adjust the padding from there.

Final Outcome #
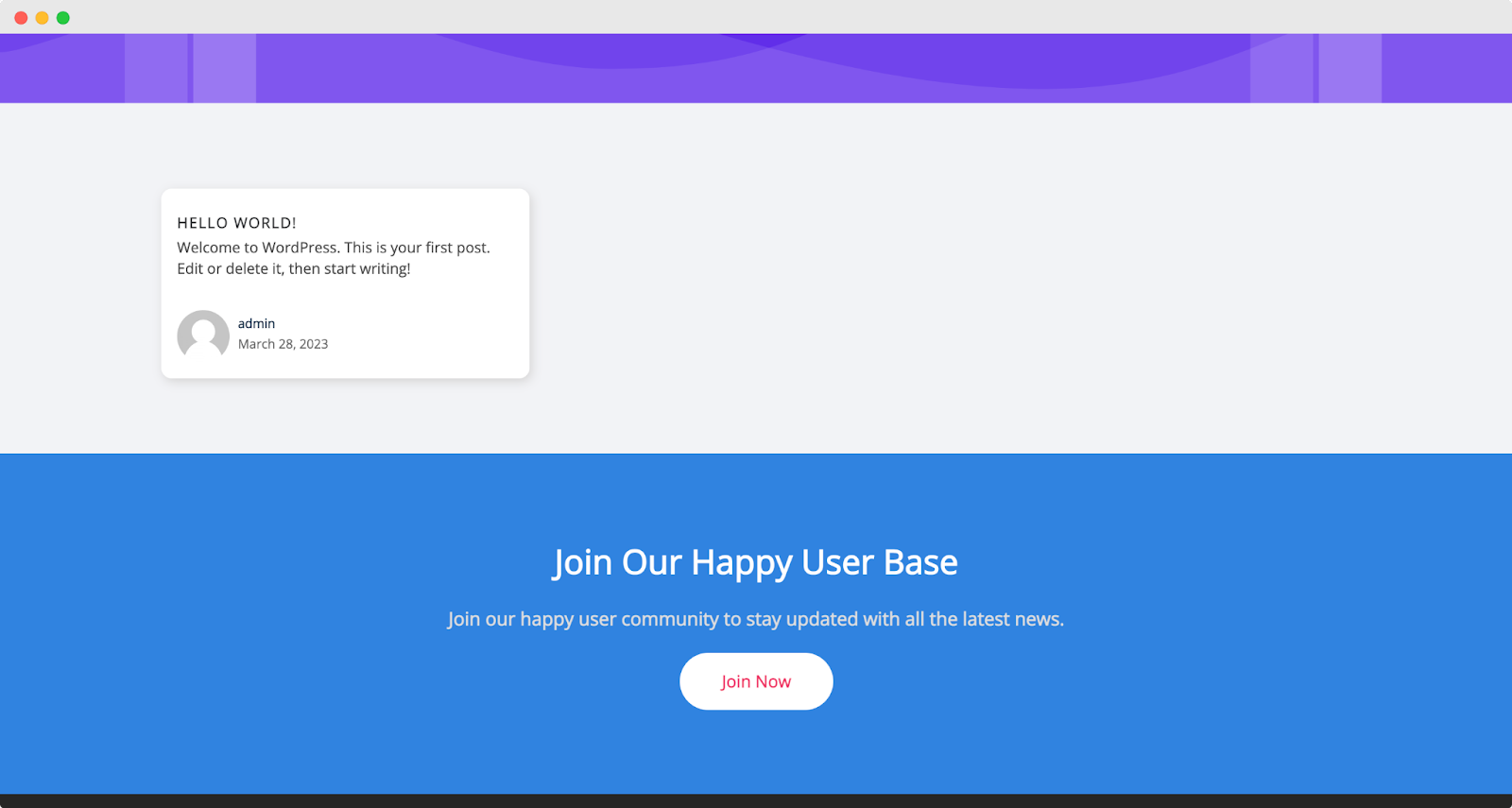
Once you are satisfied with the design, click on the ‘Publish’ button. Now you will see a new call to action section on your website.

This is how easily you can easily set up premade ‘Call to Action’ layouts In the Flexia theme.
Got stuck? Feel free to contact our dedicated support team.






