Table of Contents
Custom CSS in Flexia can help you to customize the appearance of your theme. You can customize your website, and make it just the way you want.
How To Add Custom CSS In Flexia #
Follow this step-by-step guide to add custom CSS in Flexia theme.
Step 1: Open Your Flexia Theme Customizer #
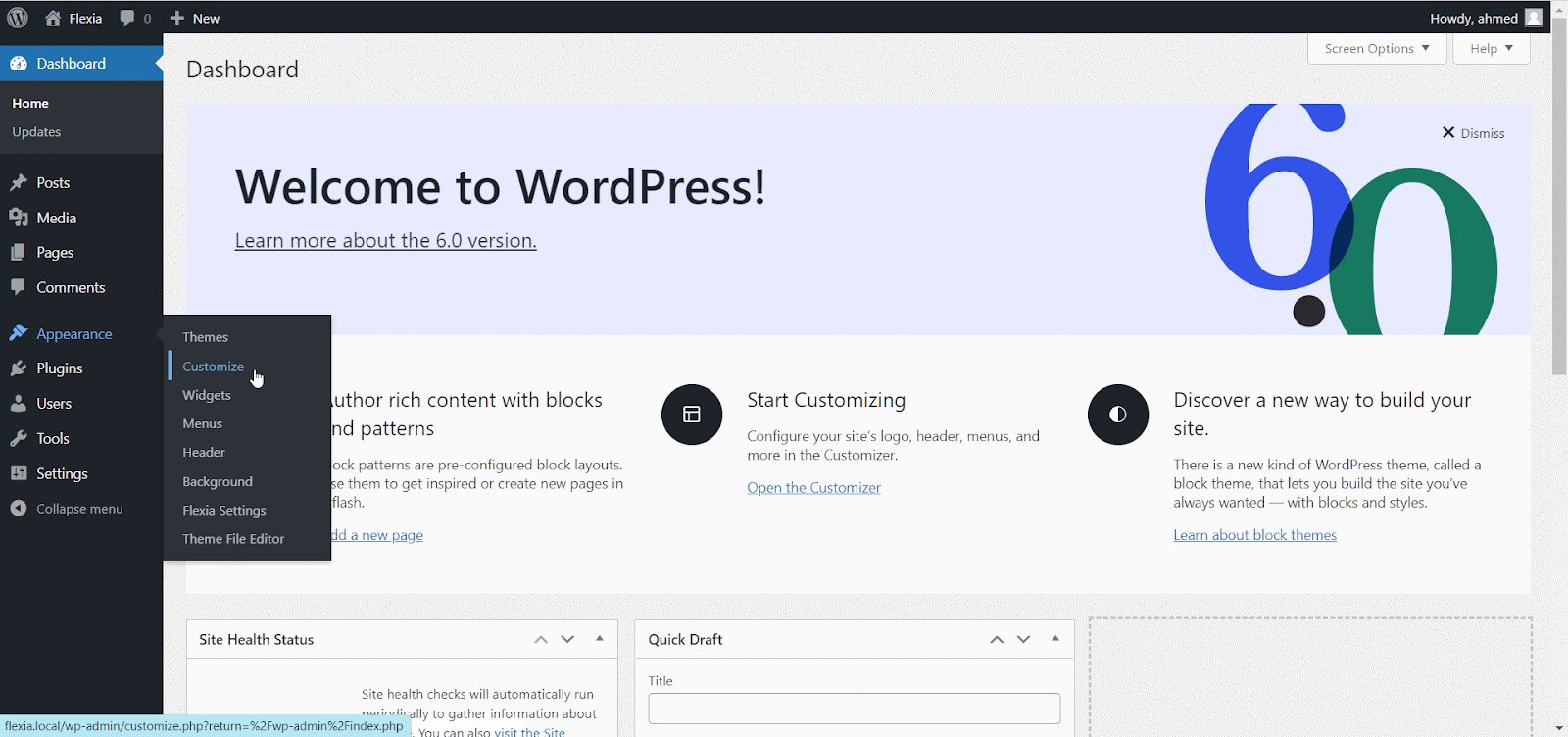
Log in to your WordPress dashboard, then navigate to the ‘Appearance’ → ‘Customize’. There you can find the options to add Custom CSS codes.

Step 2: Add Custom CSS #
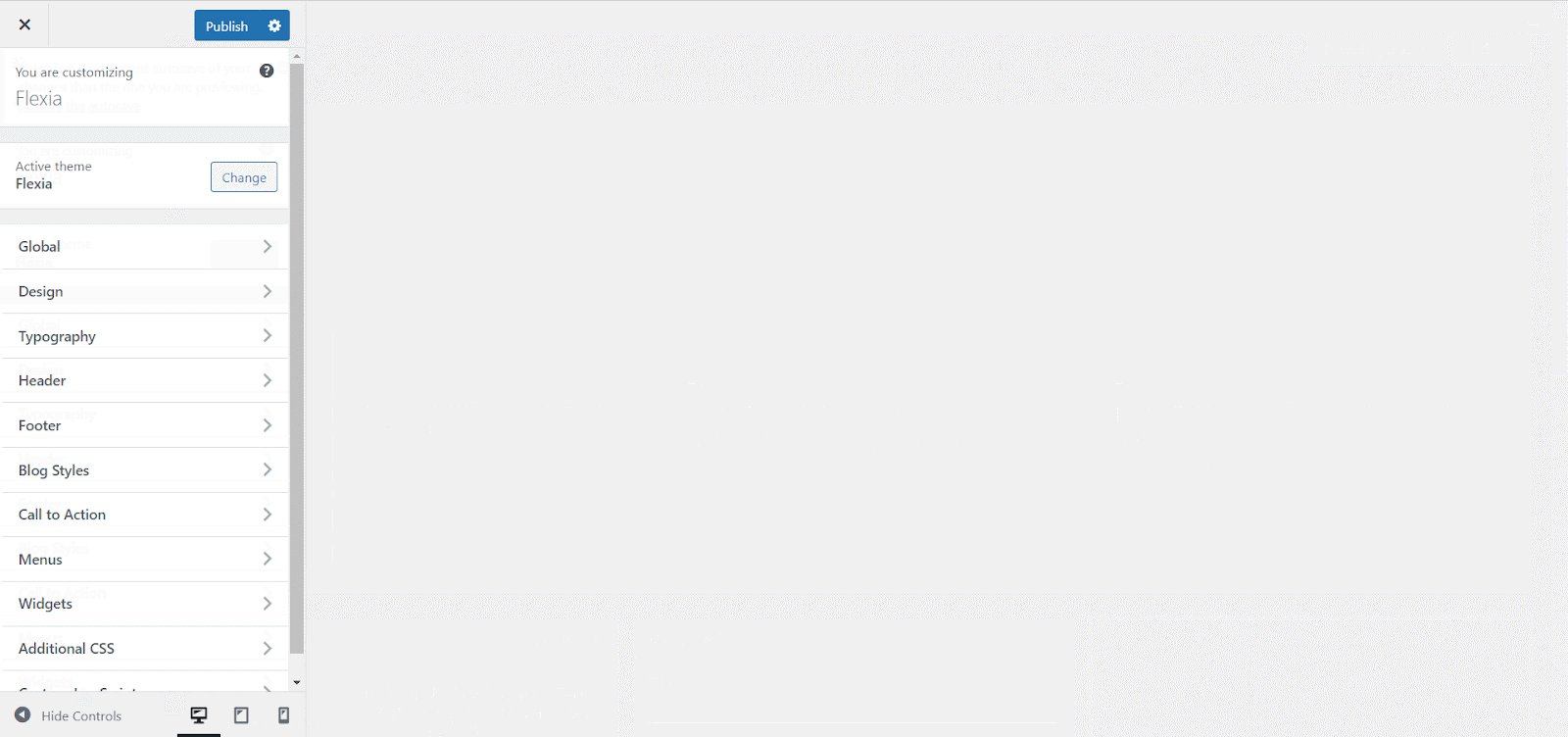
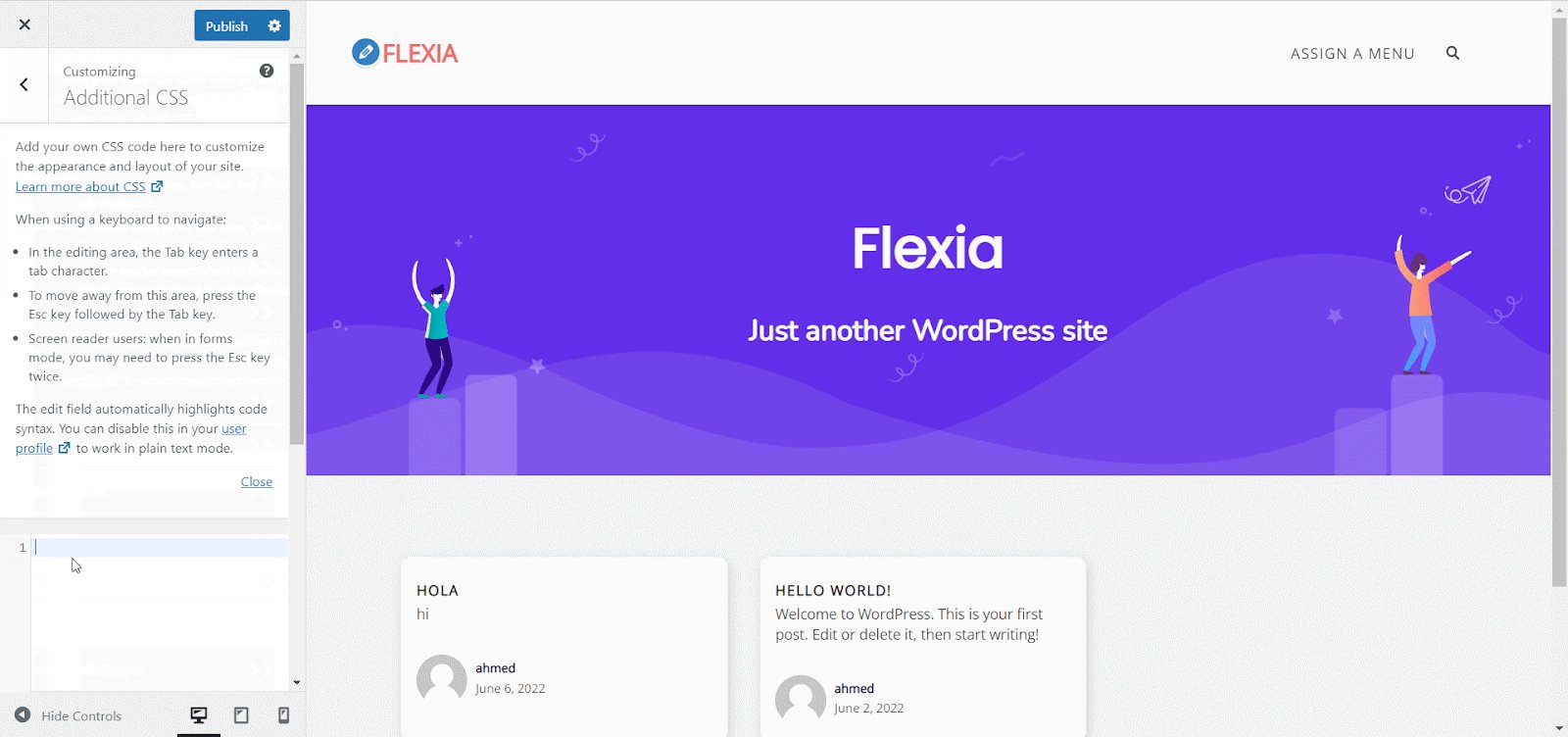
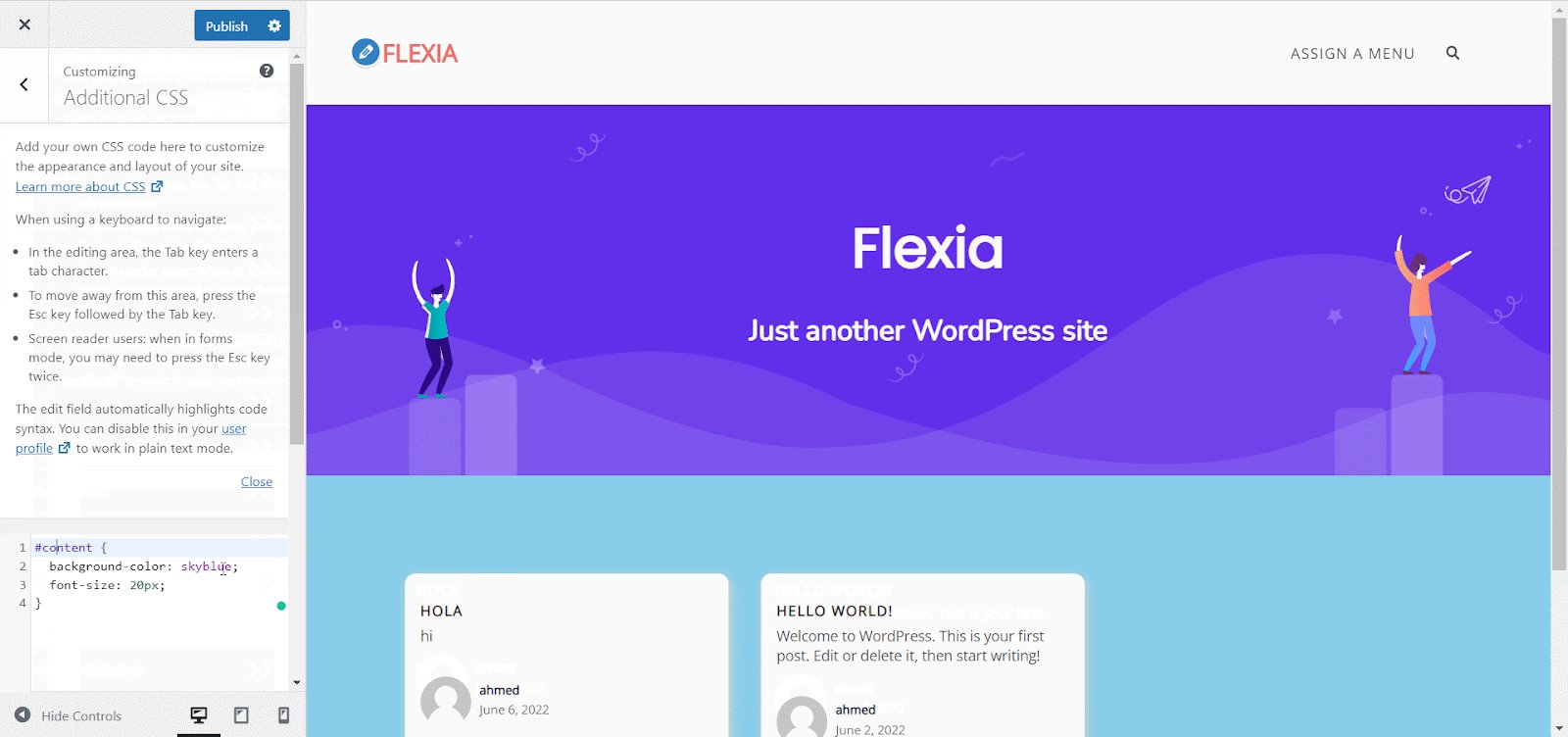
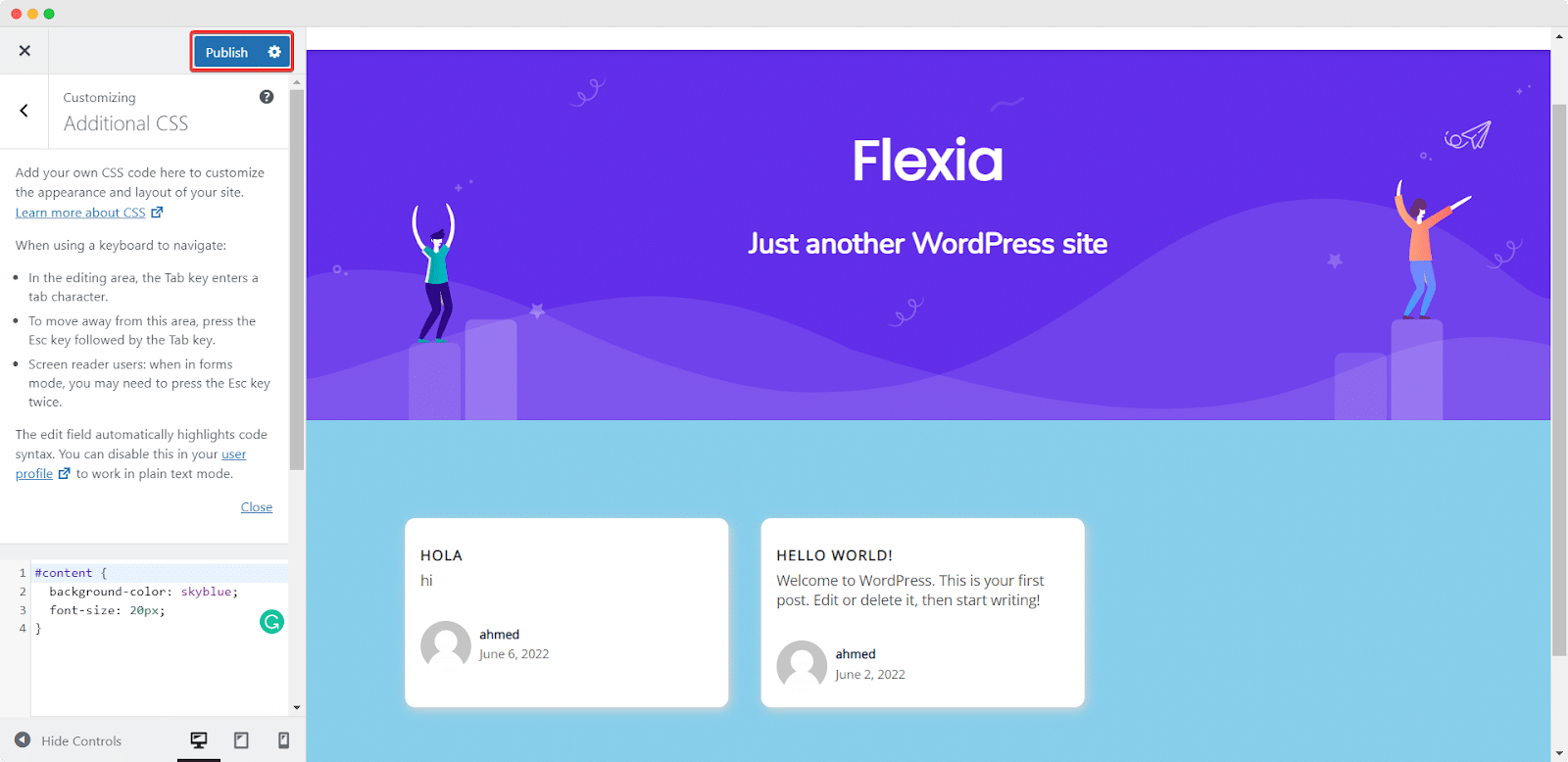
Afterward, go to the ‘Additional CSS’ and write your CSS codes there. You can paste your CSS codes from your notepad or any other sources.

Final Outcome #
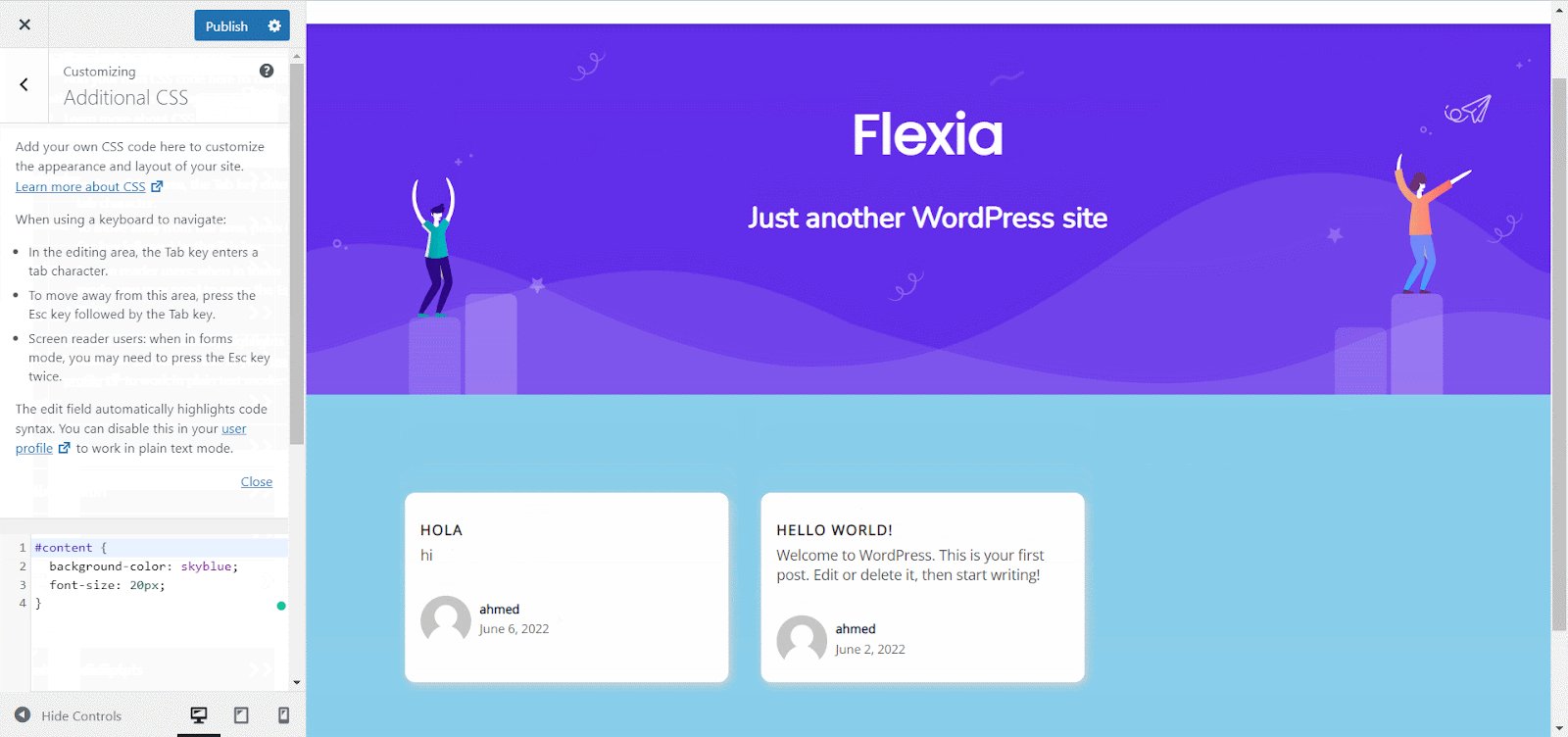
Once you have added your additional CSS codes, click on the ‘Publish’ button.

This is how easily you can easily add custom CSS in the Flexia theme.
Got stuck? Feel free to contact our dedicated support team.




