Flexia offers very flexible header customization options to customize and set a transparent sticky header. This feature will help web designers, who often use headers with a sticky feature and transparent background options to make content more lively. Follow this guide to learn how to set a transparent and sticky header on Flexia together.
Step 1: Go To The Header Layout Options On Flexia #
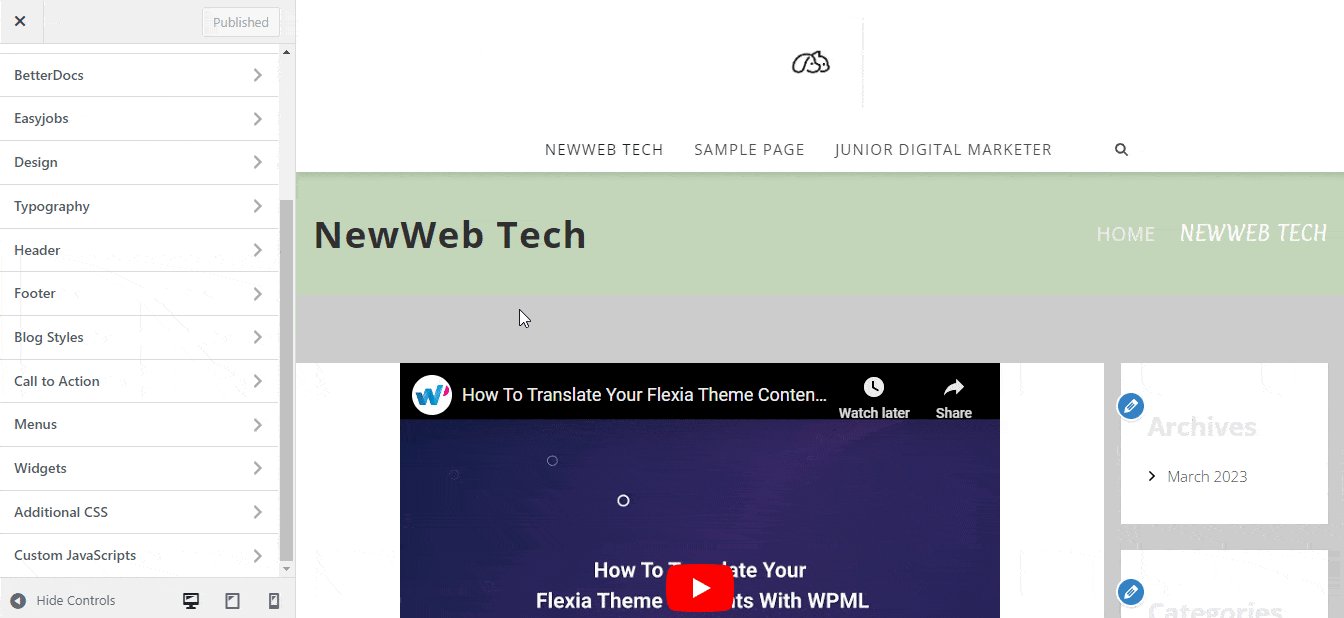
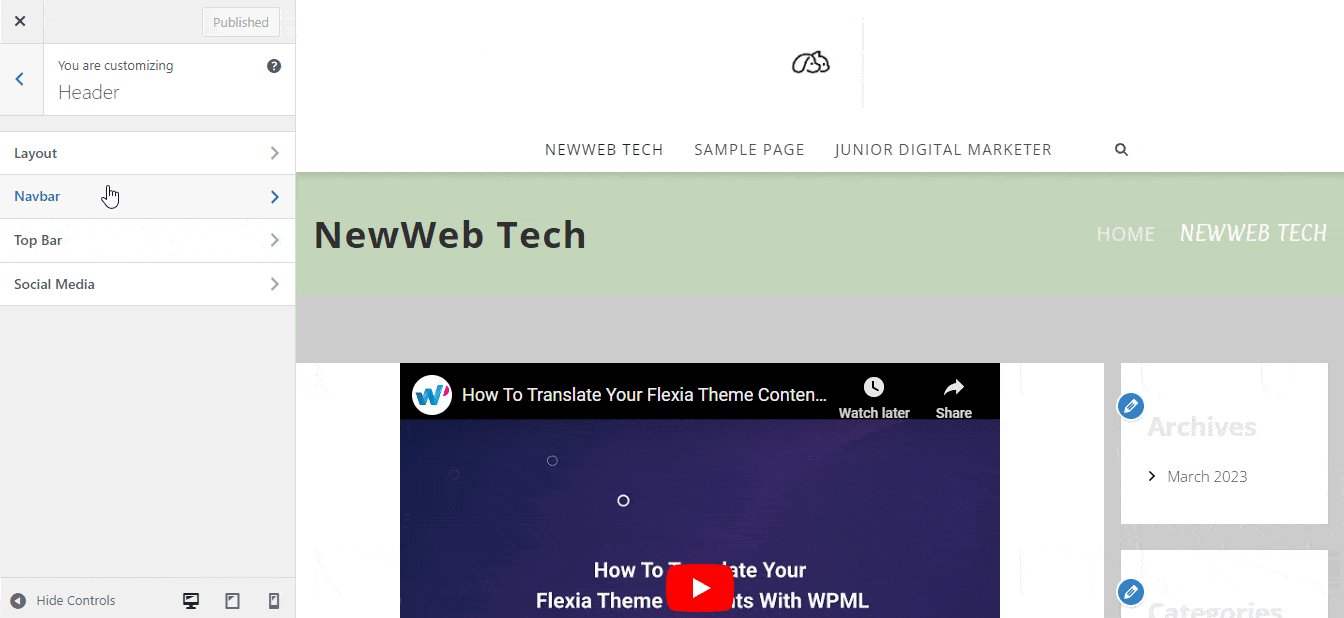
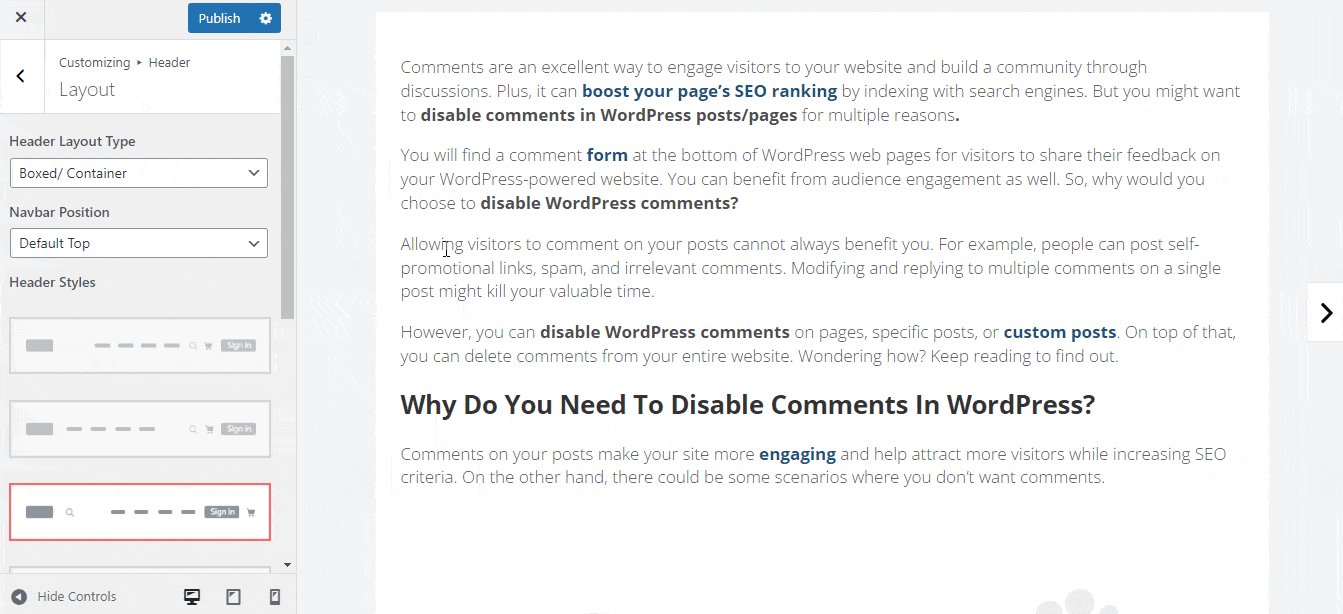
To set transparent and sticky headers for your landing pages or blogs on Flexia, open the Layout option from Flexia’s Header tab. Go to Appearance → Customize from your WordPress dashboard and choose the Header option to open the Layout menu.
[Note: You must install and activate the Flexia theme on your WordPress website before setting a transparent header.]

Step 2: Change Navbar Position #
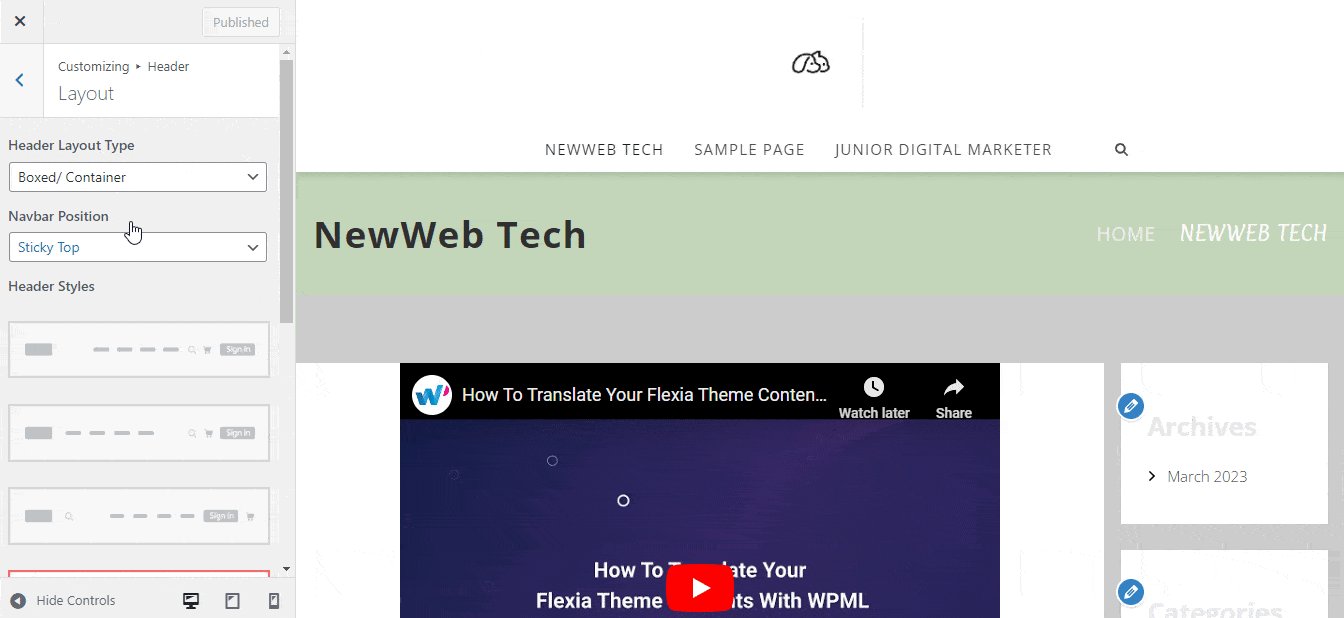
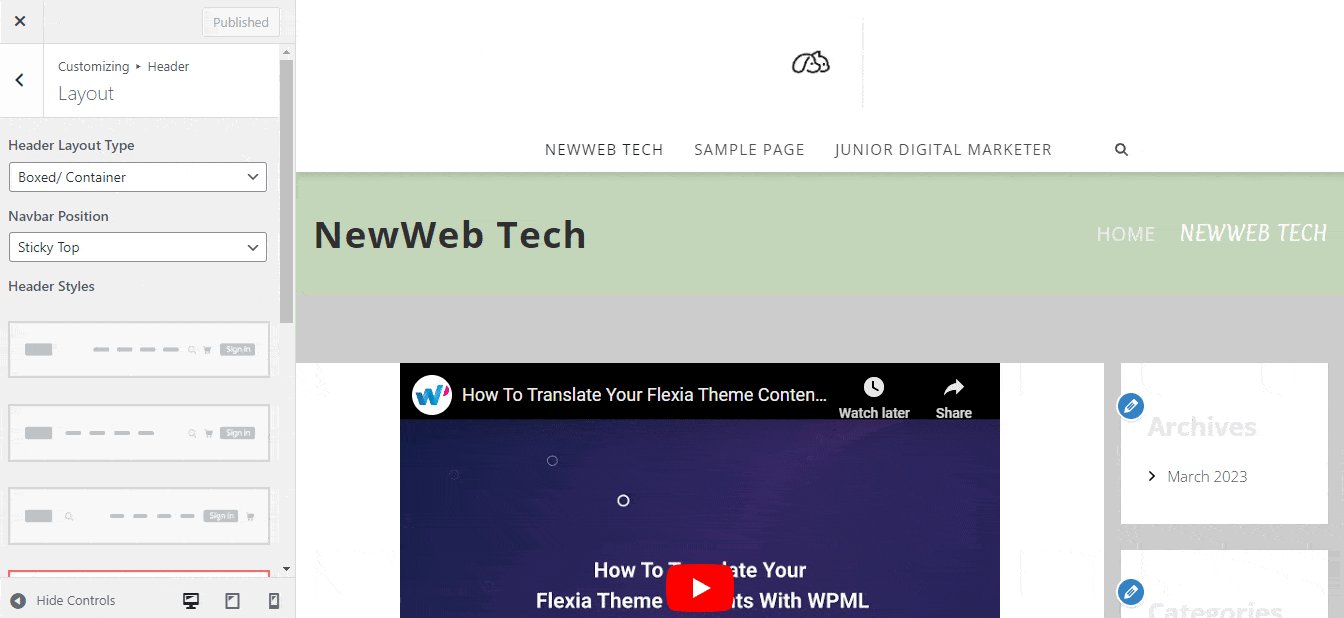
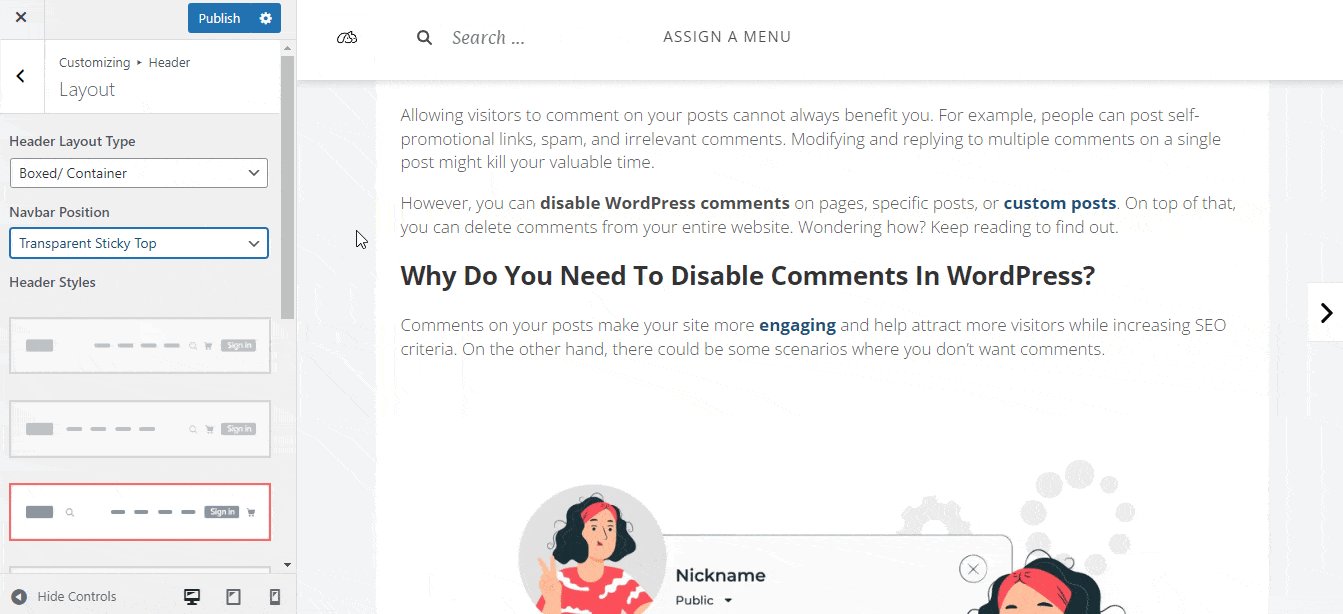
From the Navbar Position options, select ‘Transparent Sticky Top’. This will keep showing your transparent header stick on top while scrolling your page. Now publish your page.

Final Outcome #
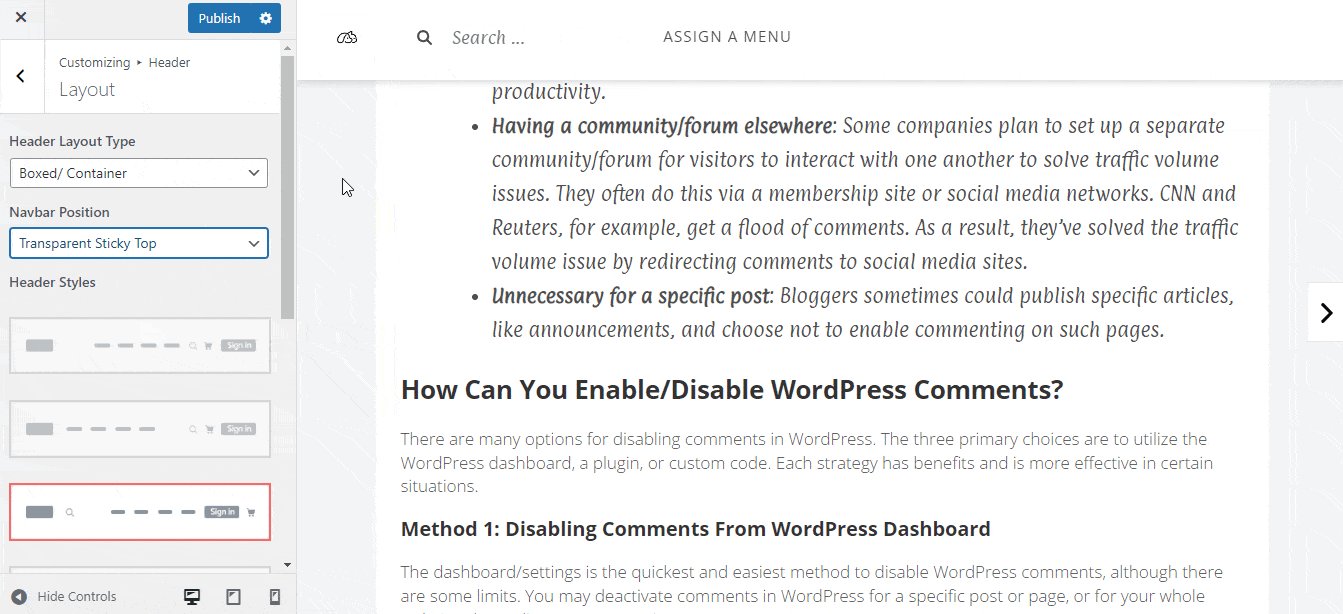
Now, visit your page and check if your page’s header is transparent and sticky at the same time.

That’s how easily you can set a transparent and sticky header together on Flexia.
For any difficulties, feel free to contact our dedicated support team.




