Flexia theme comes with unlimited customizing options to create a fully functioning website. You can easily set your site logo and icon.
How To Set Your Site Logo & Icons In Flexia #
Follow this step-by-step guide to set your site logo and Icons in the Flexia theme.
Note: the recommended size for the logo is 250×80 and Icon is 512×512 resolution.
Step 1: Open Your Flexia Theme Customizer #
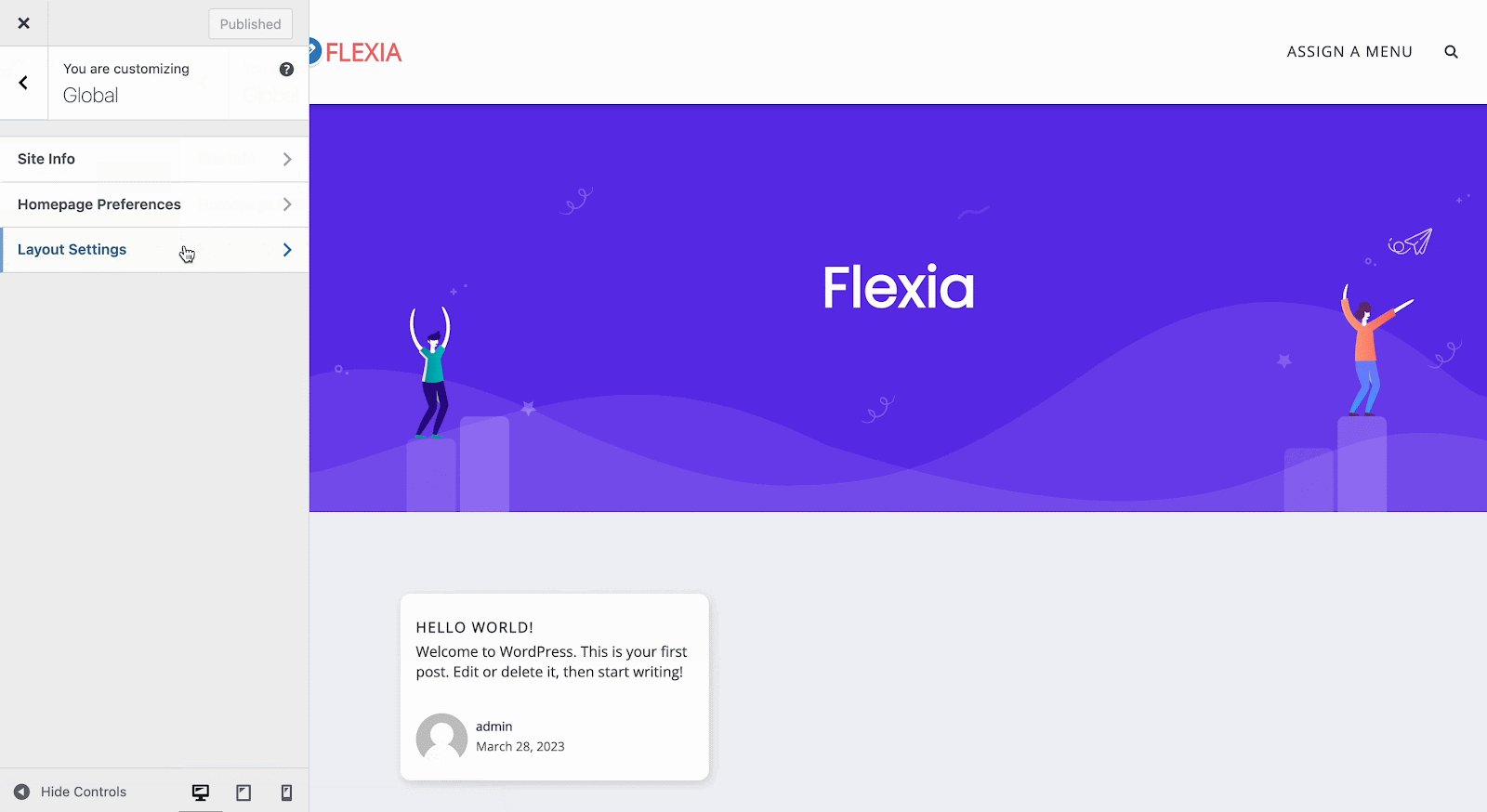
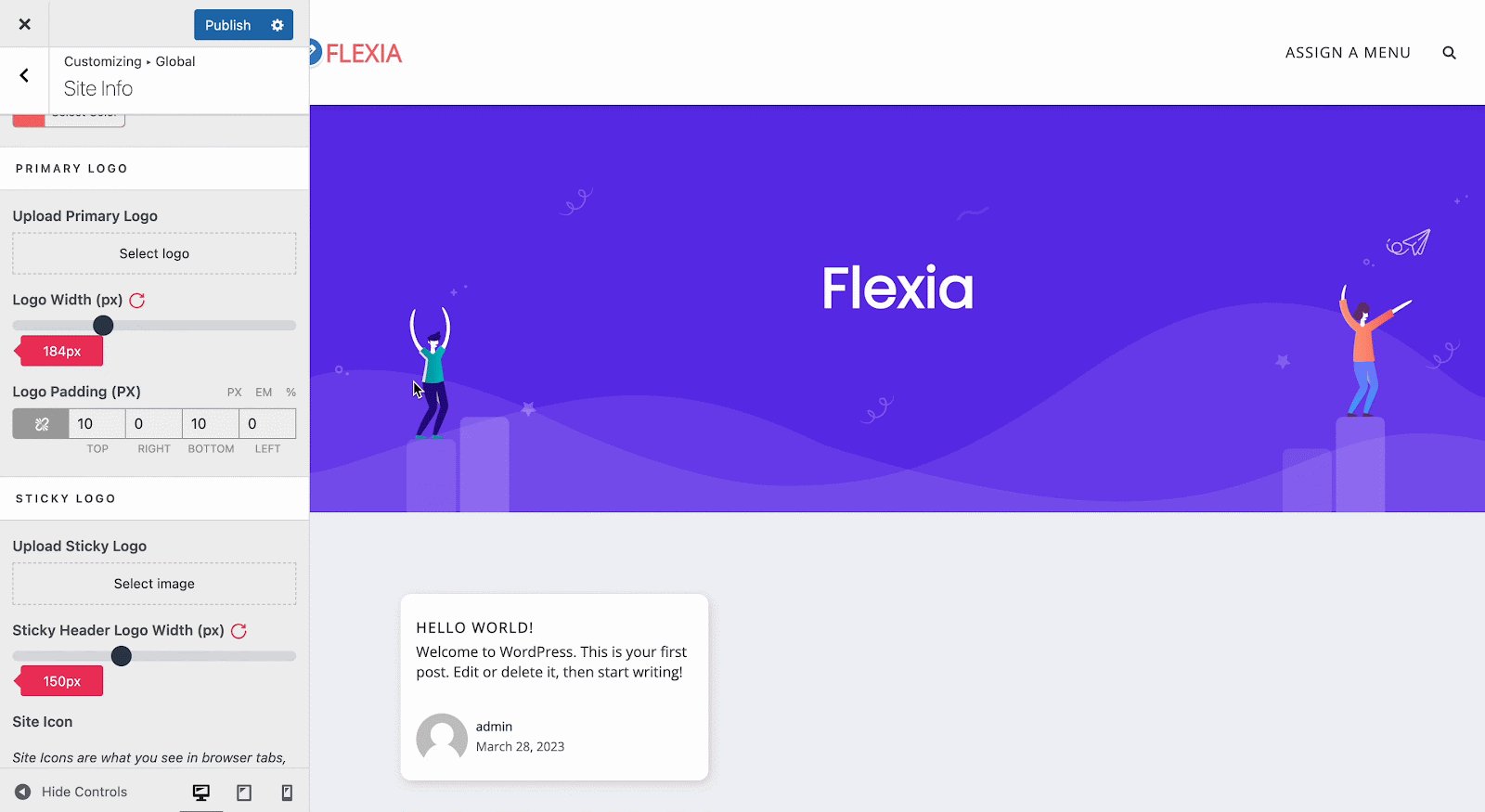
Go to your WordPress dashboard, then navigate to the ‘Appearance’ → ‘Customize’. Now, navigate to ‘Global’ and then select ‘Site Info’ from there.

Step 2: Set Site Logo #
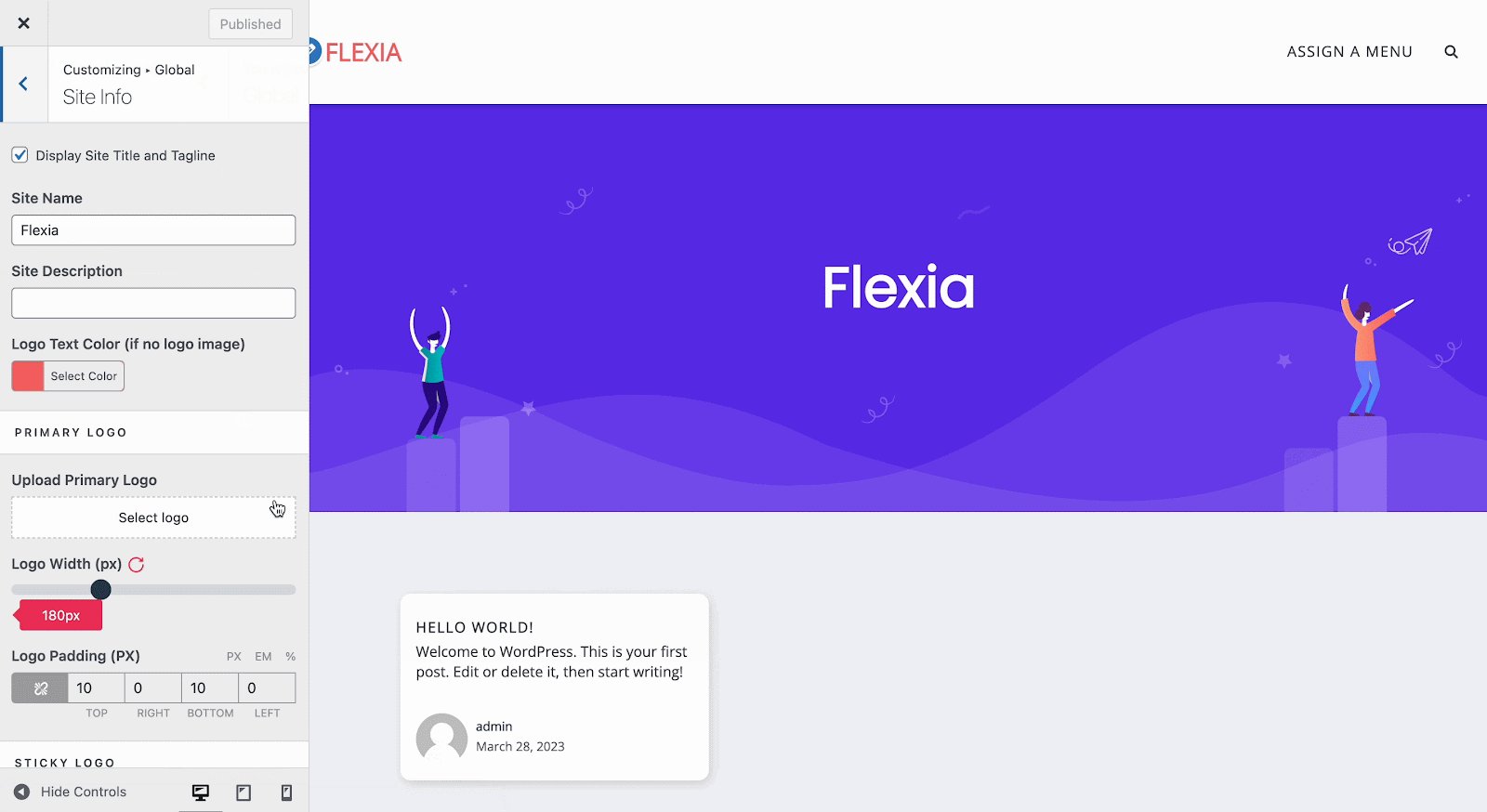
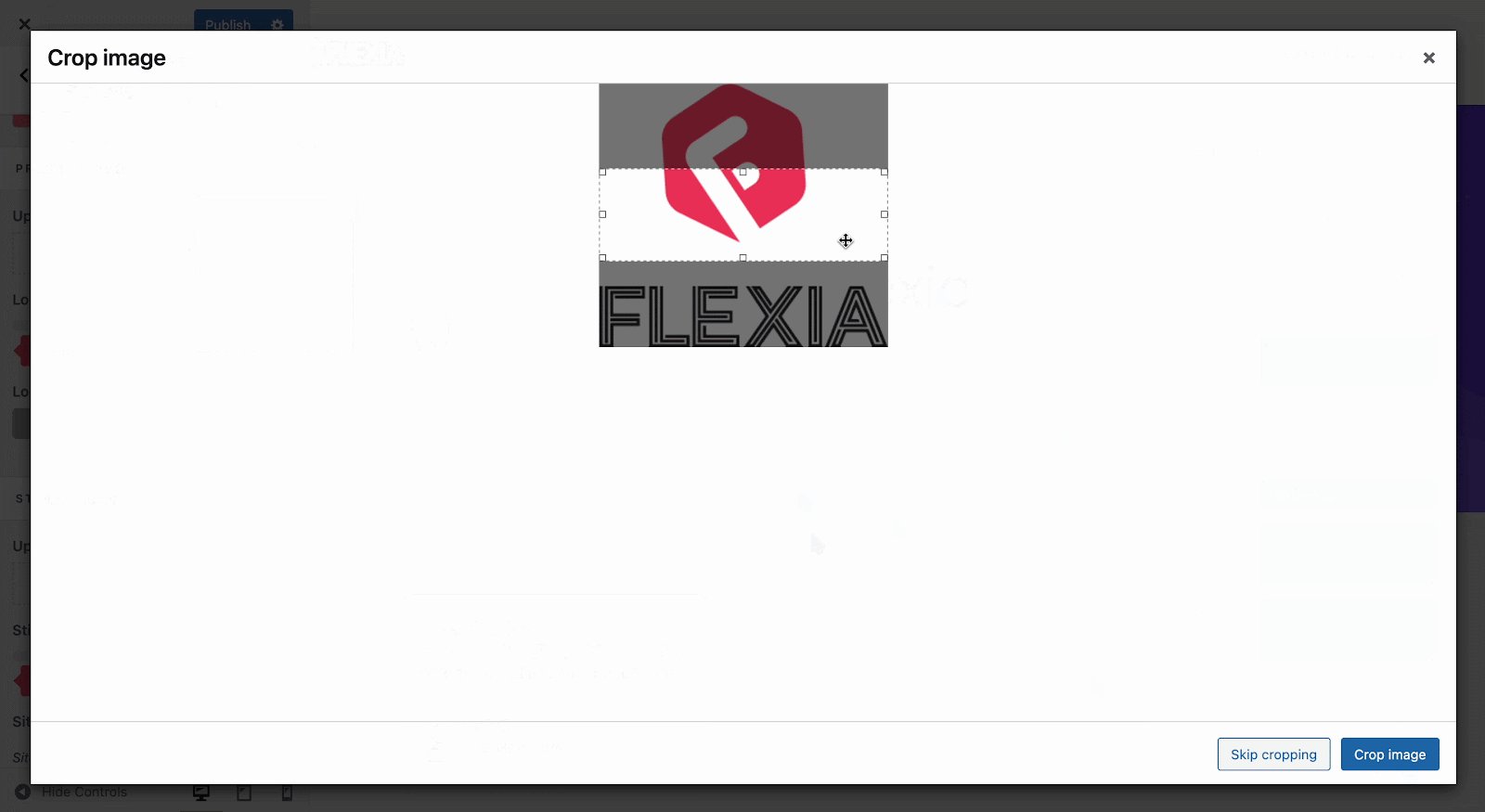
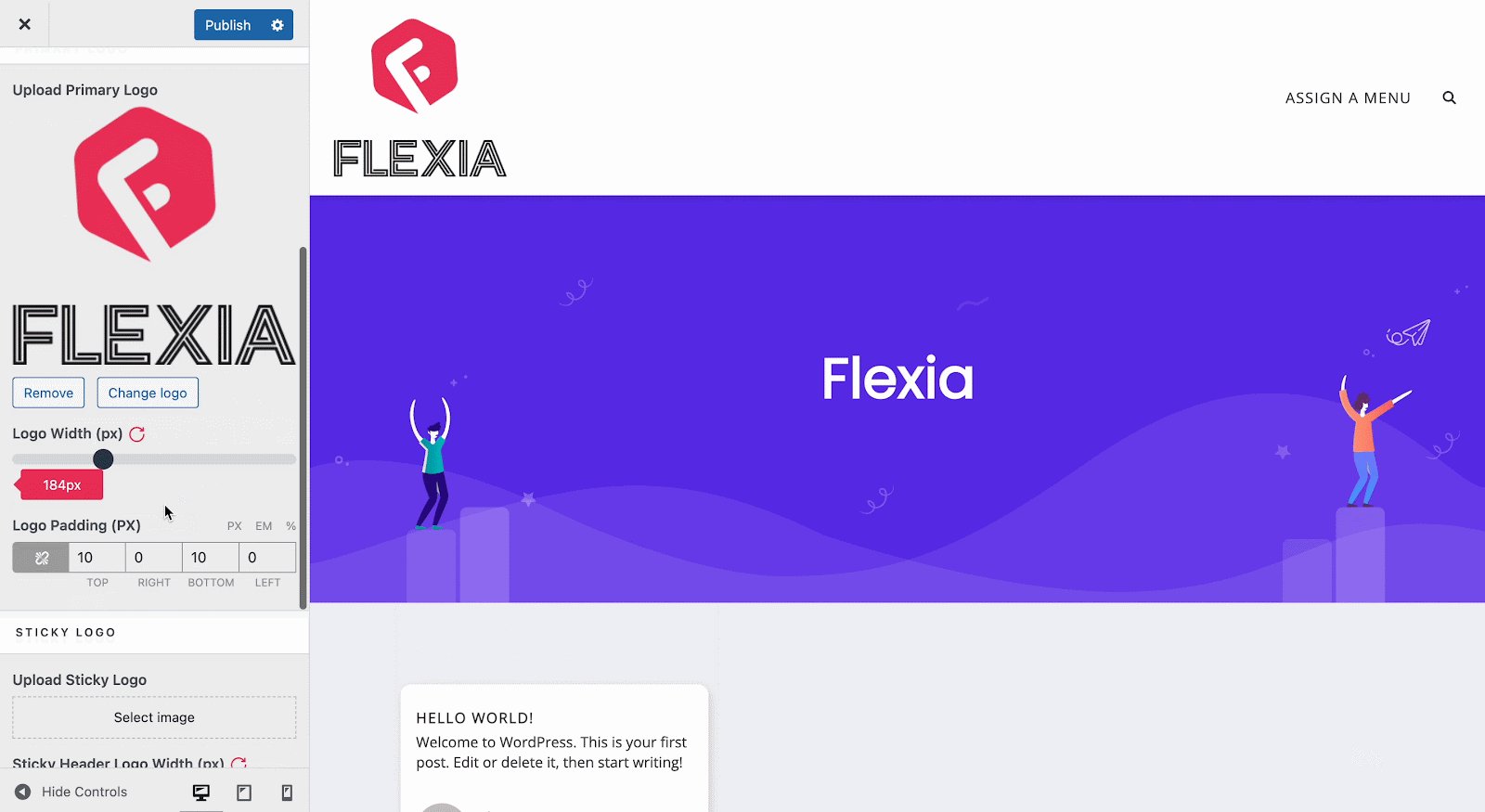
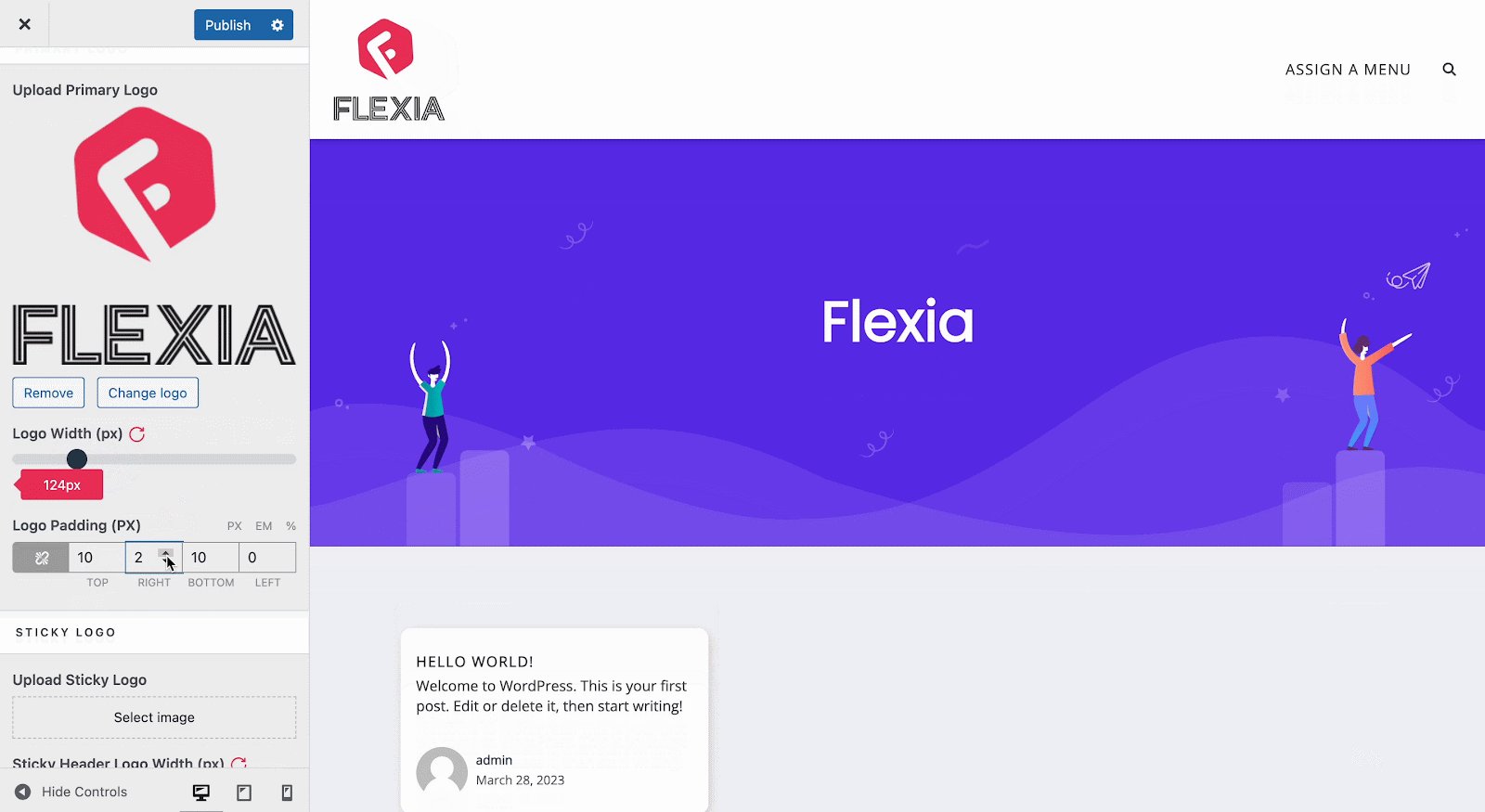
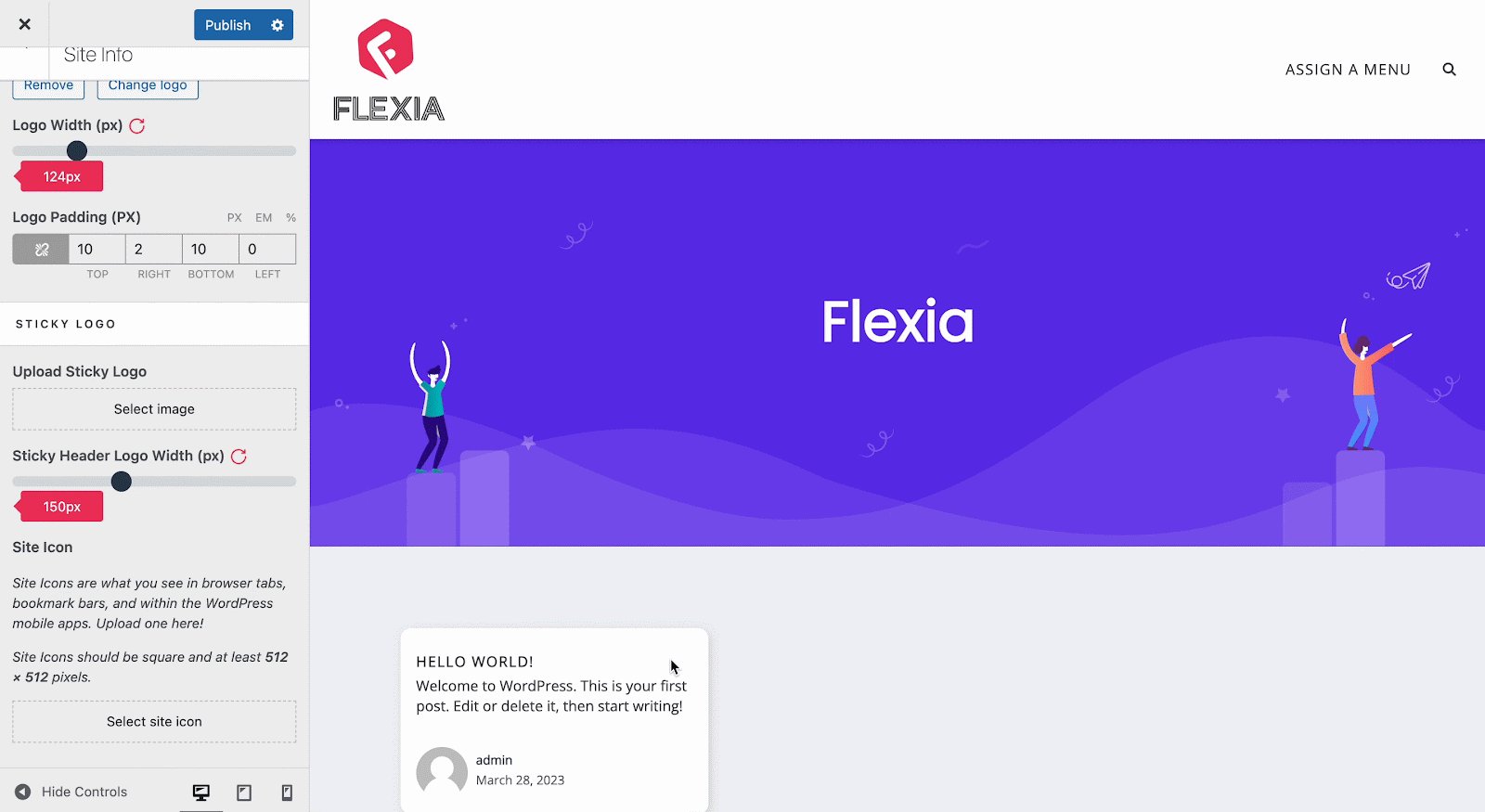
Afterward, upload your primary logo to the ‘PRIMARY LOGO’ option. Then adjust the width and padding from there.

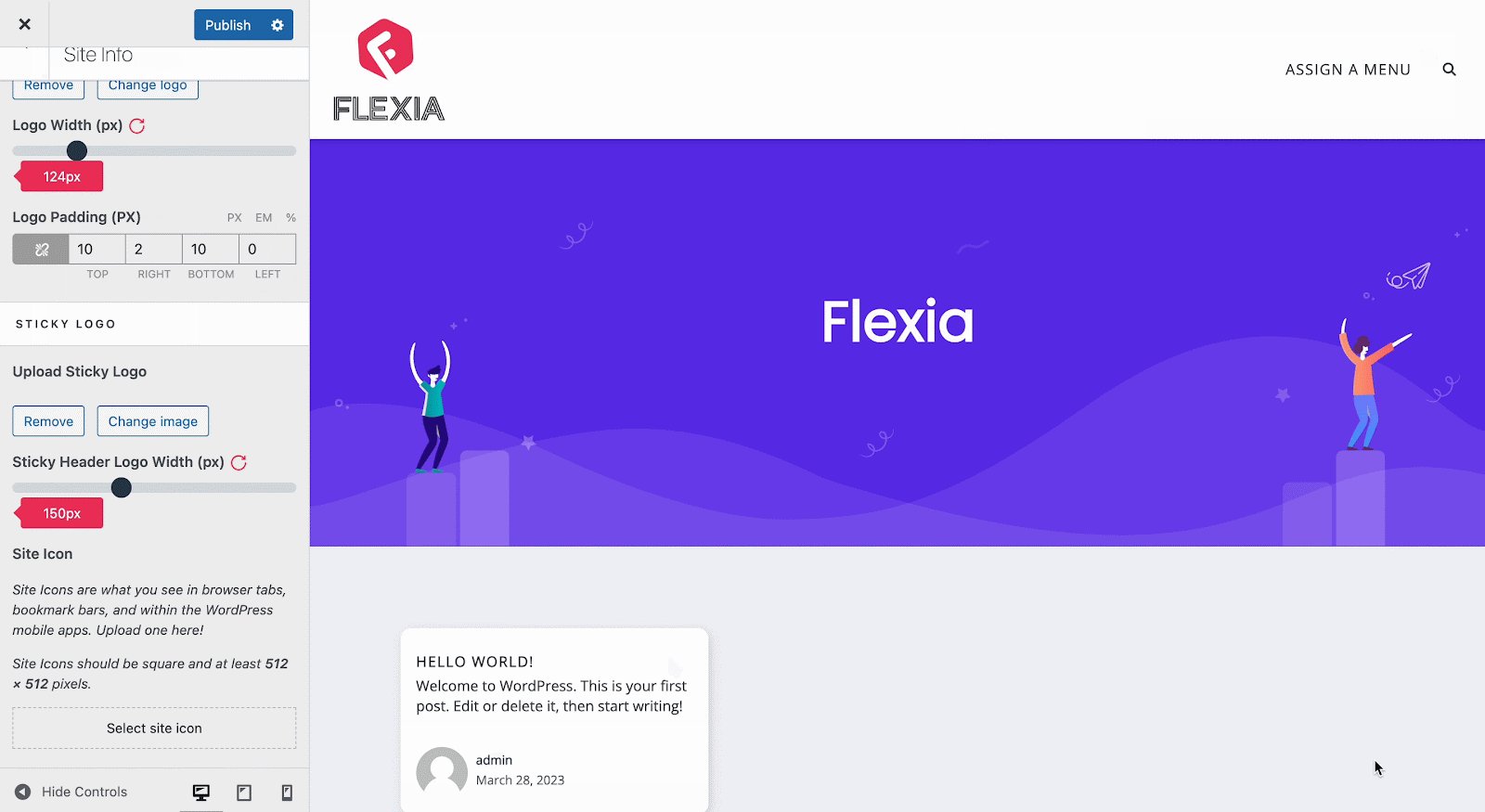
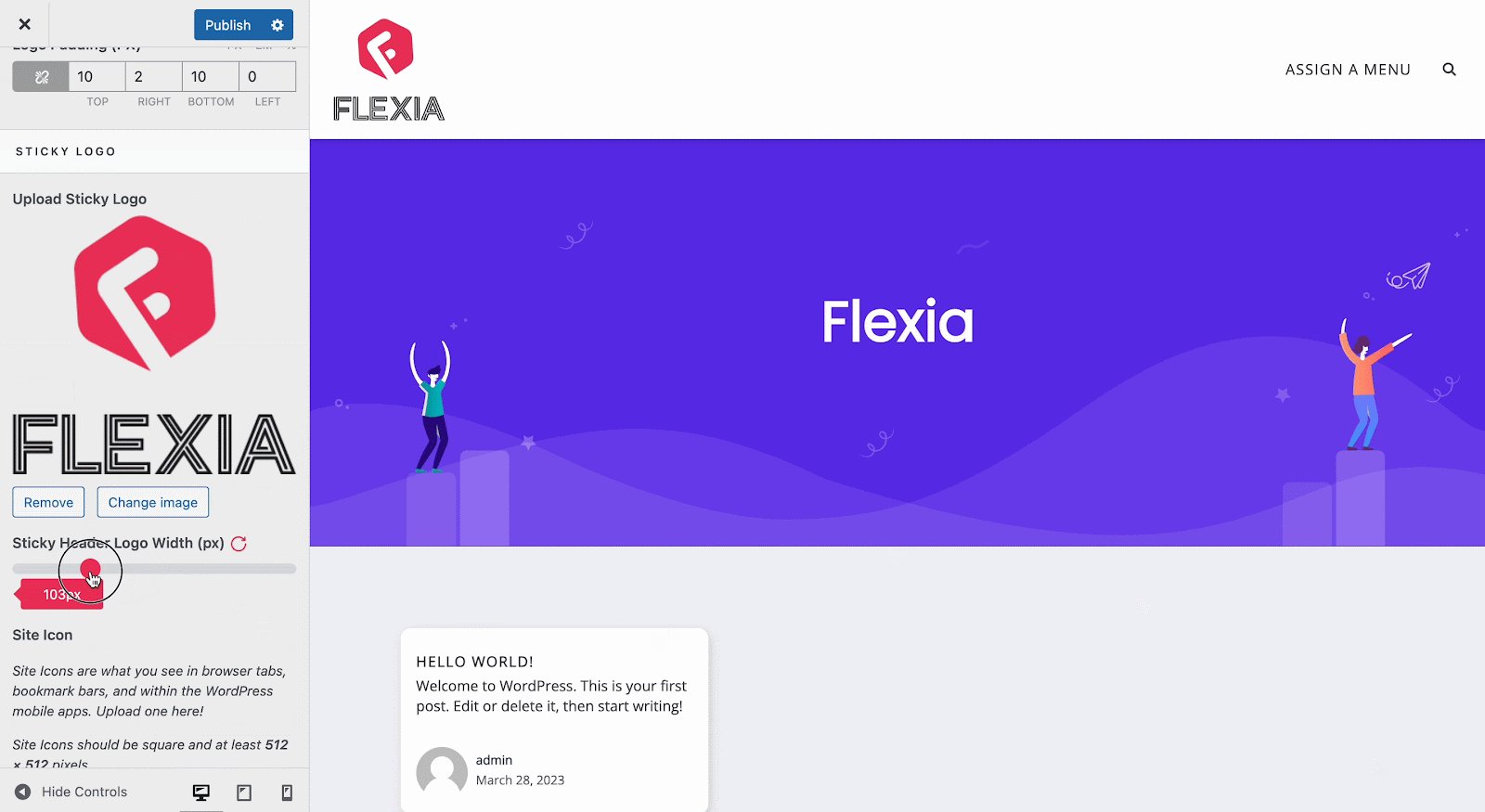
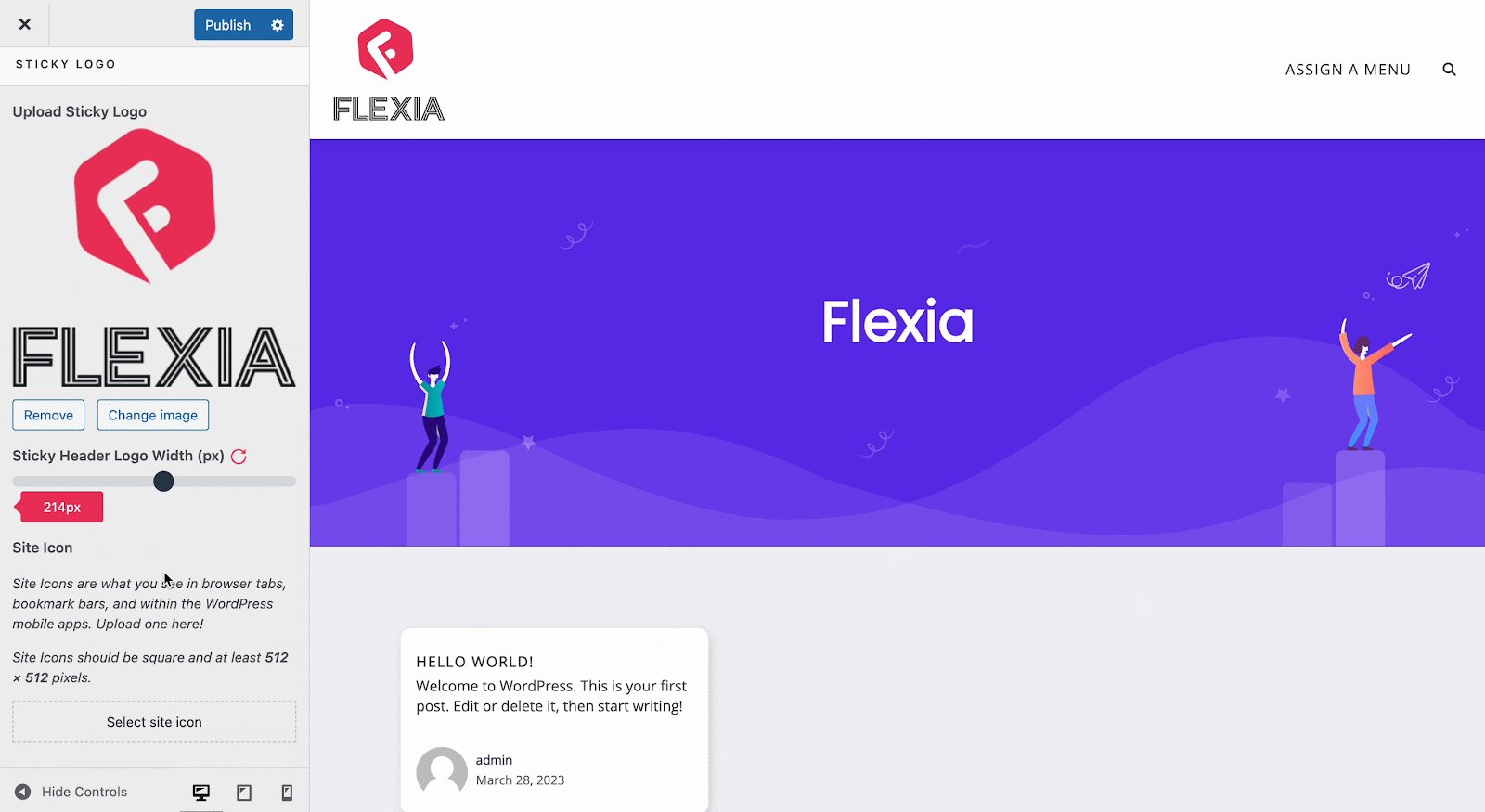
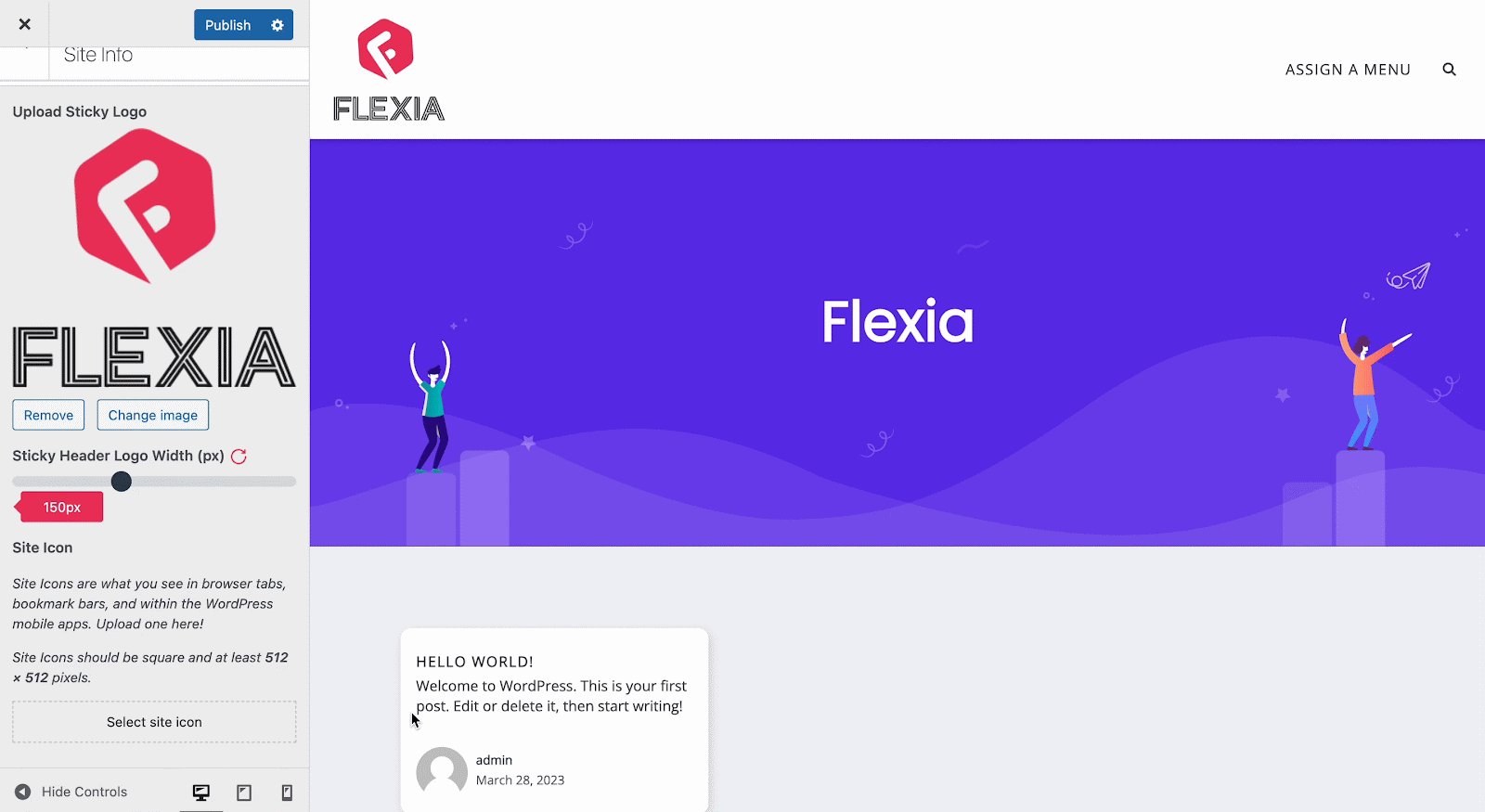
Now, from the ‘STICKY LOGO’ tab, click on the ‘Select image’ tab to option a sicky logo for your website. Then adjust the width from the ‘Sticky Header Logo Width’ option.

Step 2: Set Site Icon #
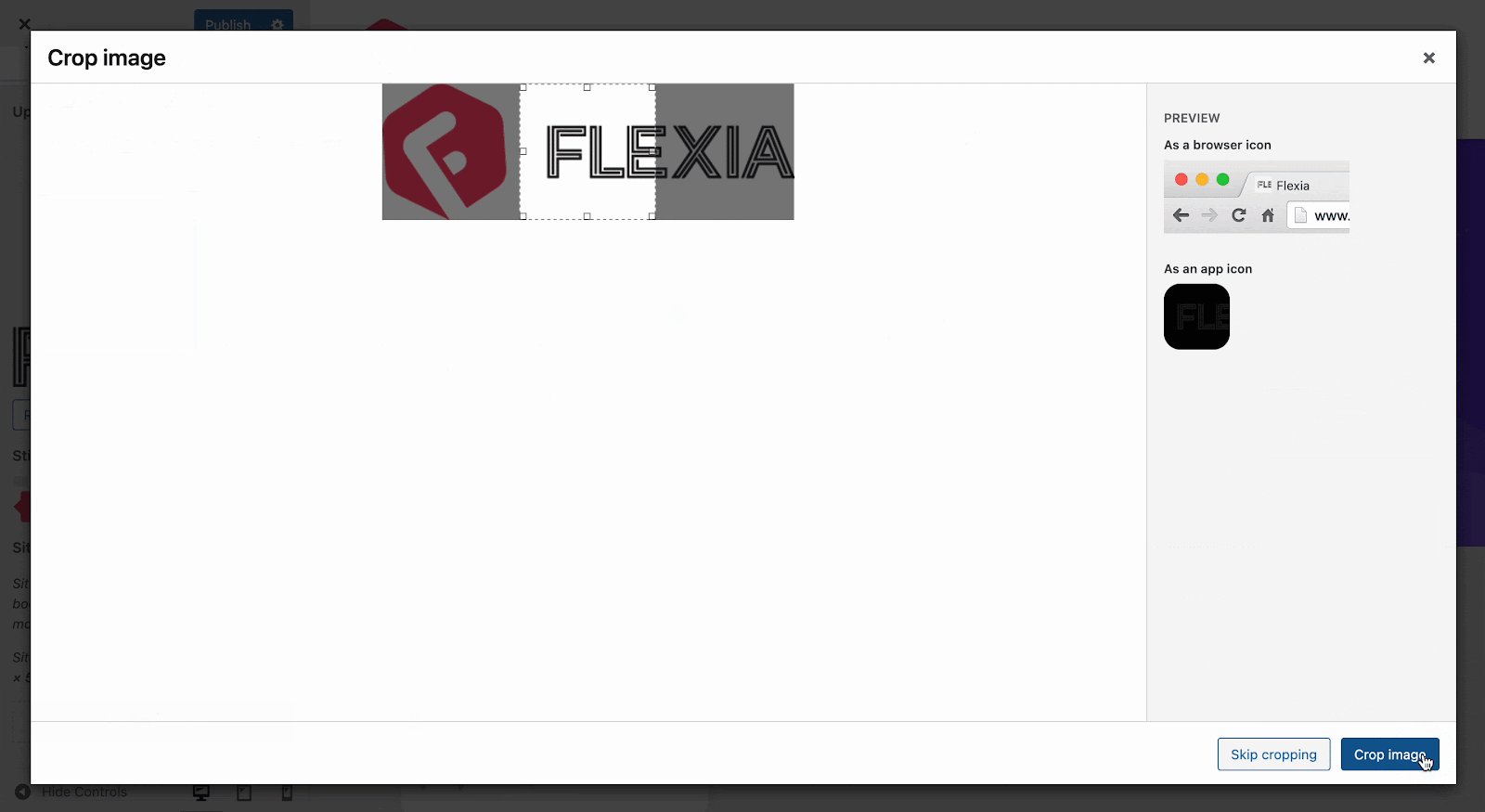
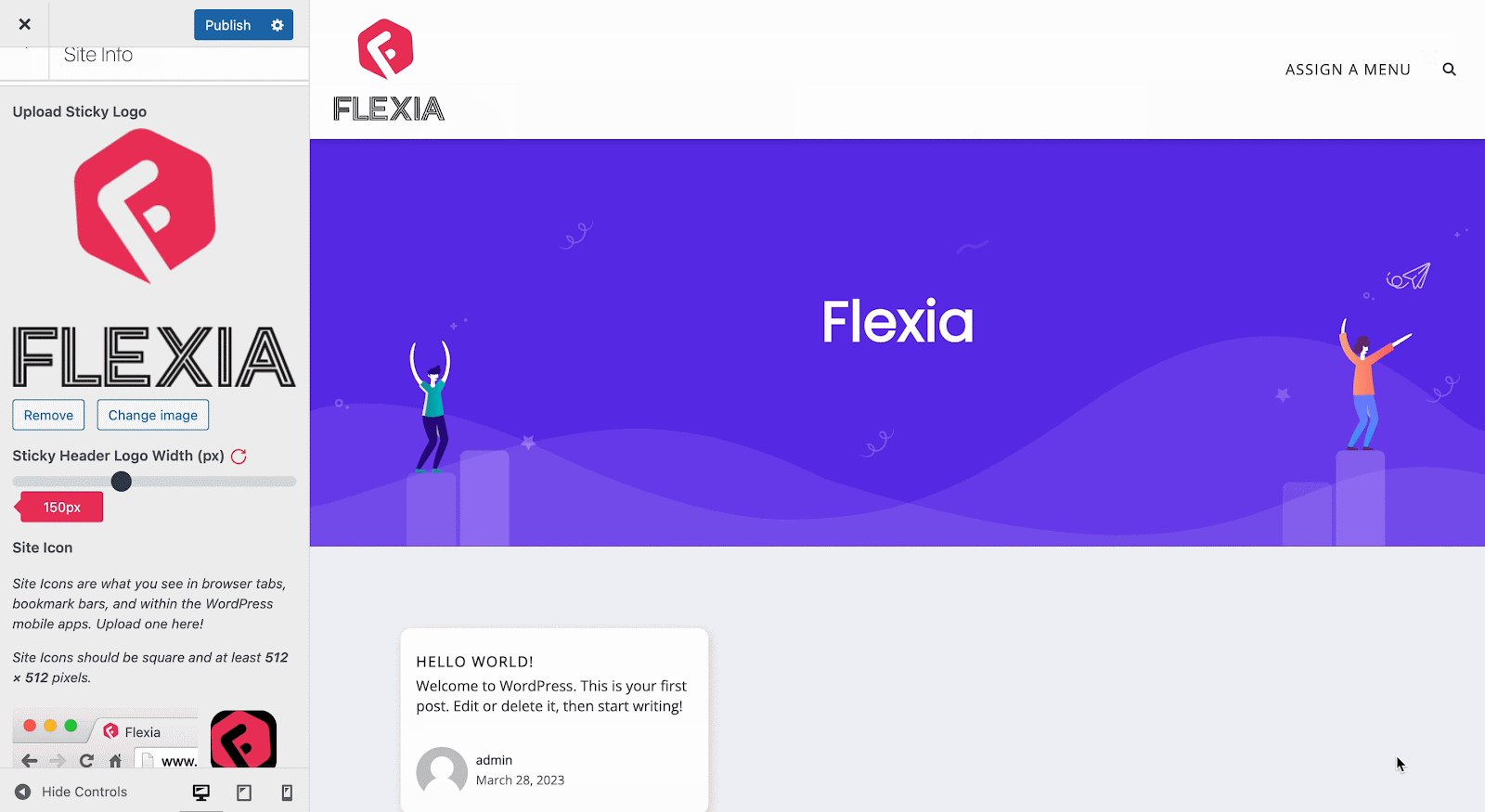
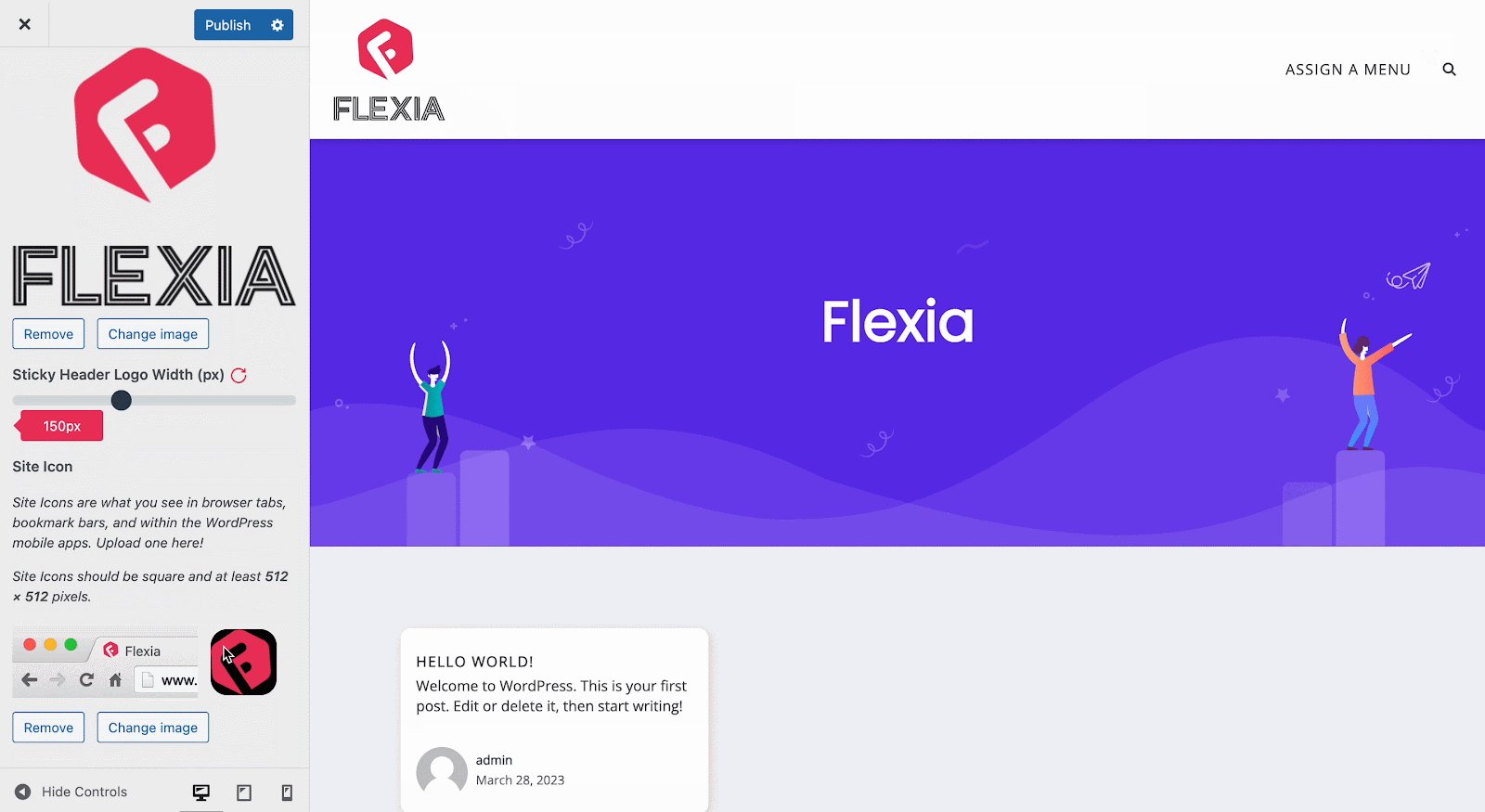
To set the site icon for your website, hit the ‘Select site icon’ and choose a site icon. Adjust the site icon as needed from there.

Final Outcome #
Once you have added your site logo and icon, click on the ‘Publish’ button.

This is how easily you can easily add a site logo and icon in the Flexia theme.
Got stuck? Feel free to contact our dedicated support team.




