Preloader can help you to engage your visitors right after they land on your website. Follow this guide to activate the preloader in the Flexia theme.
Step 1: Activate Preloader In Flexia #
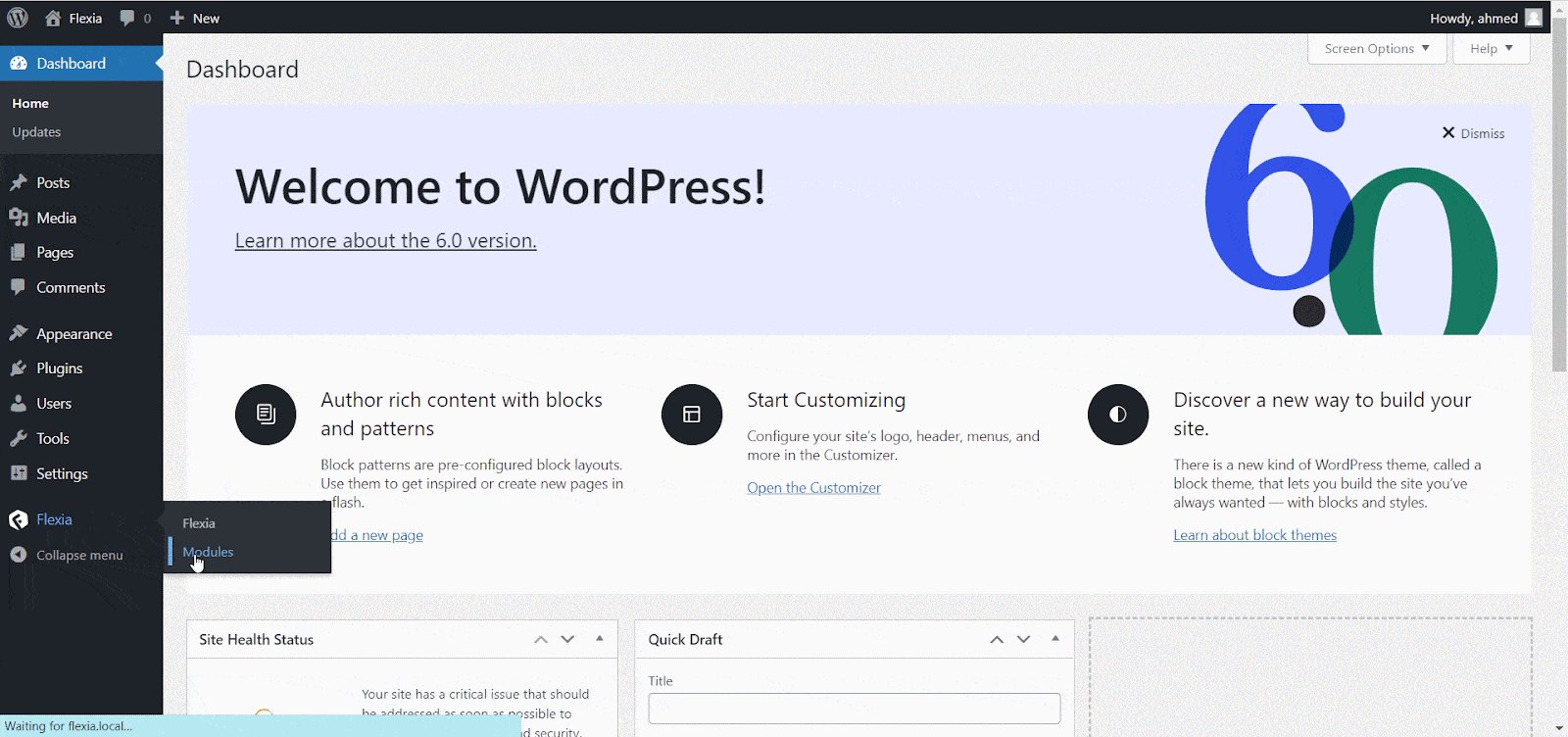
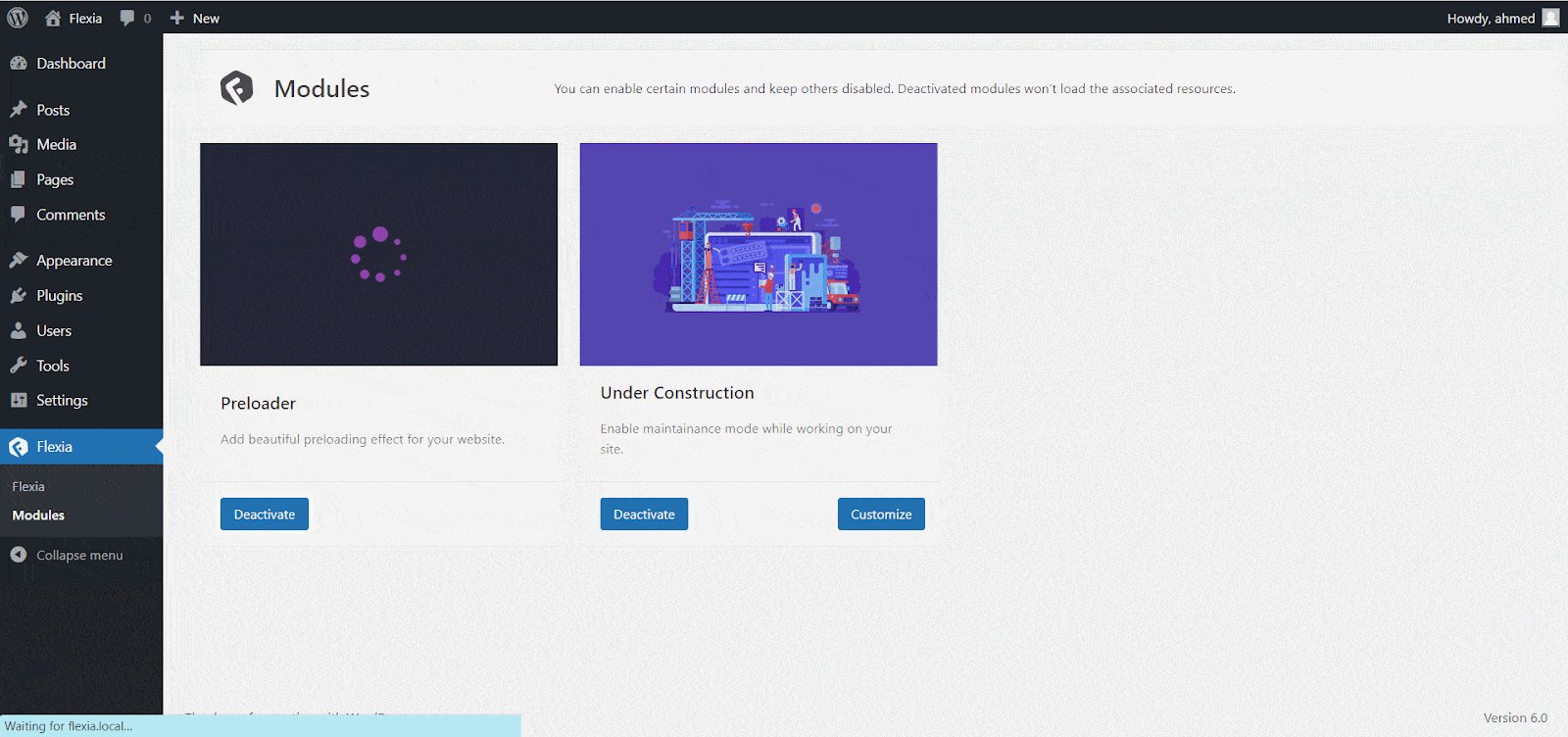
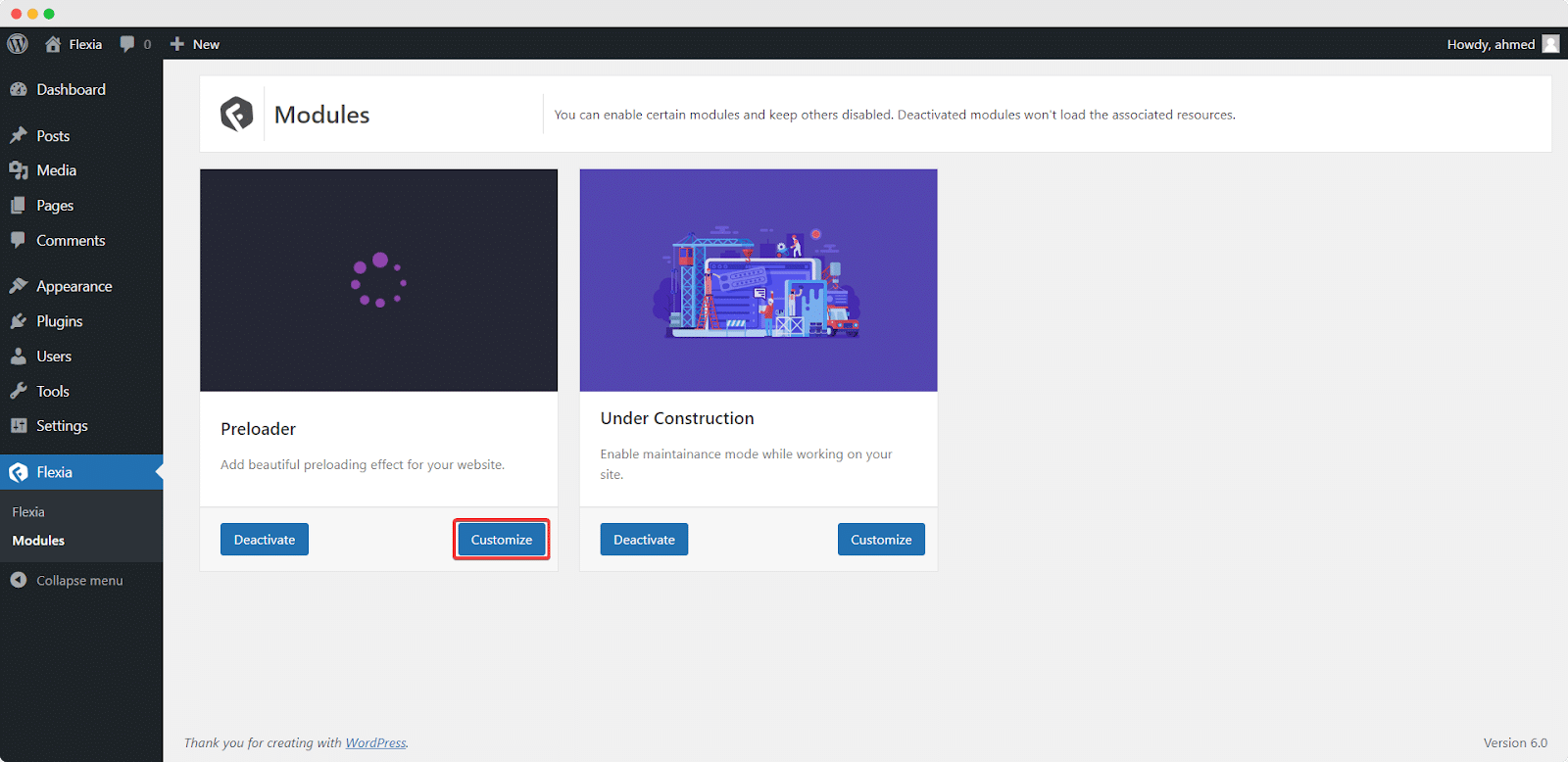
From the WordPress dashboard, go to ‘Flexia’ → ‘Modules’. Then hit the ‘Active’ button on the ‘Preloader’ module. Now, you will see the preloader on your site if you load any page.

Step 2: Customize Preloader Style #
You can customize the preloader style from the ‘Customize’ option. Click on the ‘Customize’ button if you want to style your preloader.

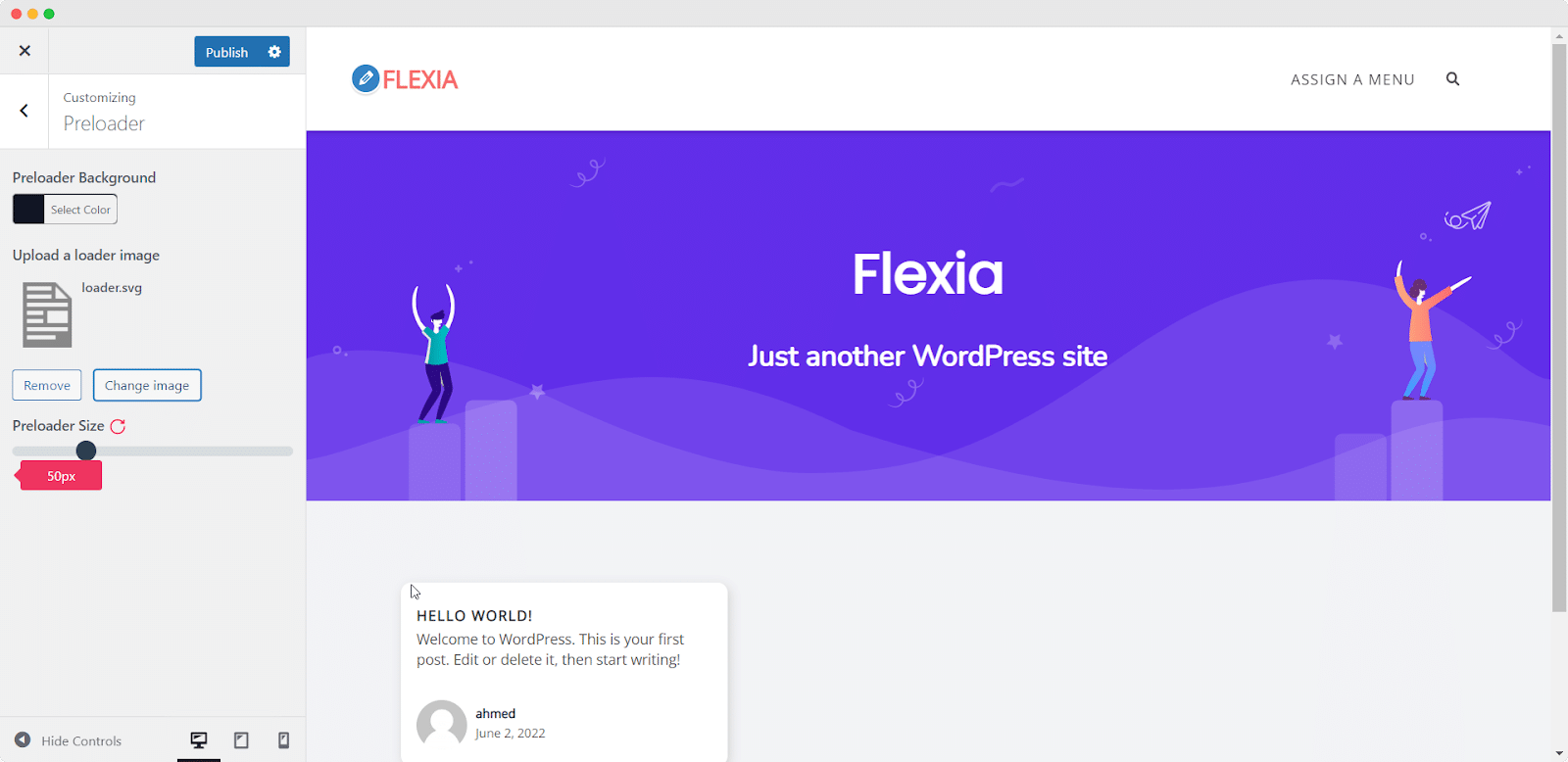
Once the customizer is opened, you can set the background color, size and use your preloader image (SVG or GIF). You may visit Loading.io or Icons8 or create

This is how you can enable preloader modules in Flexia. Get stuck? Feel free to contact our dedicated support team.




