Web designers often use headers with a transparent background to make content more lively. Flexia offers very flexible header options to customize and set a transparent header. Follow this guide to learn how to set a transparent header on Flexia seamlessly.
Step 1: Go To The Header Layout Options On Flexia #
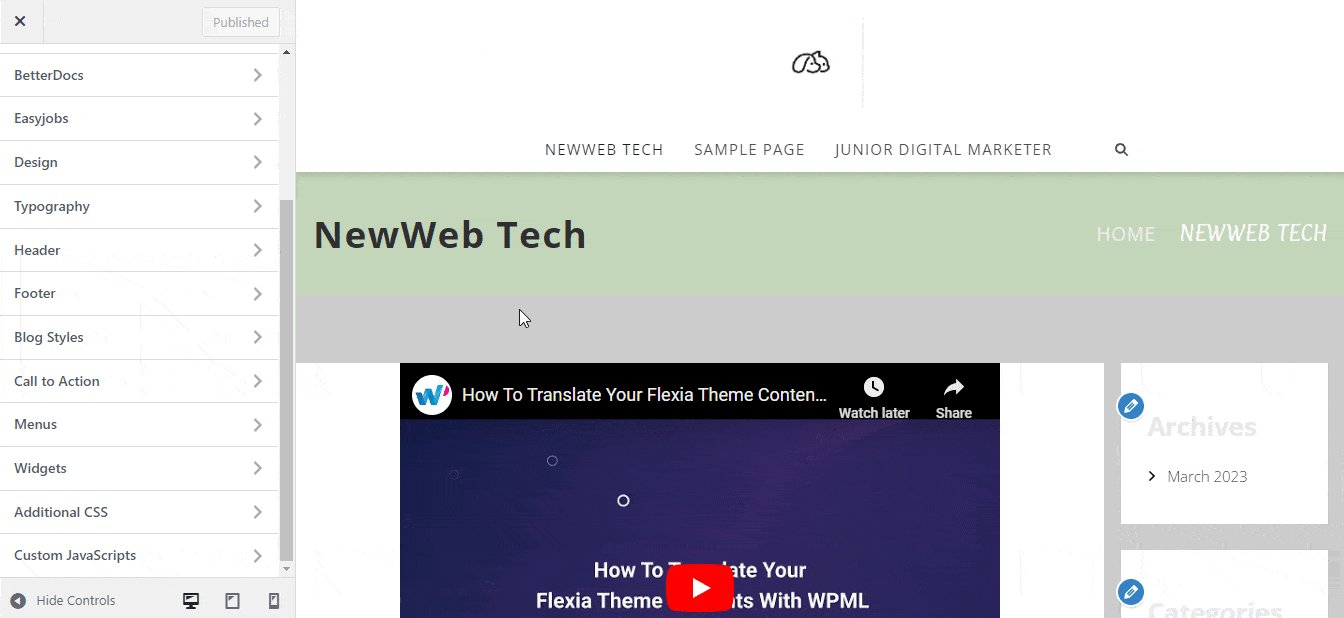
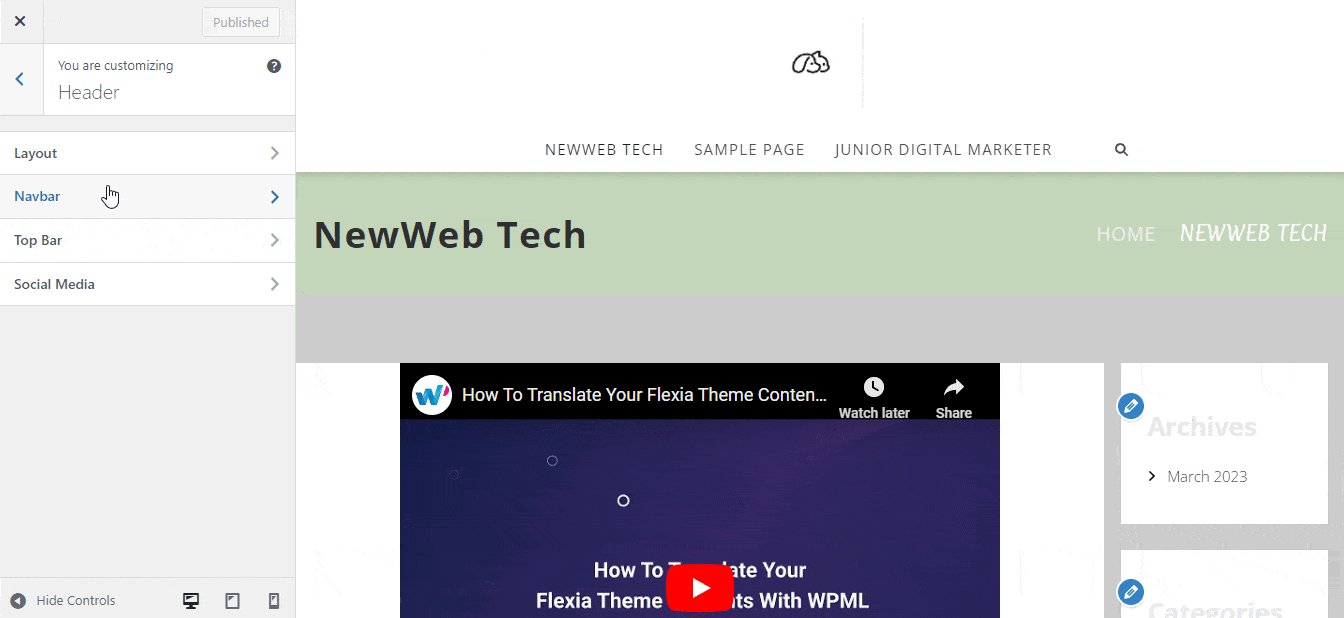
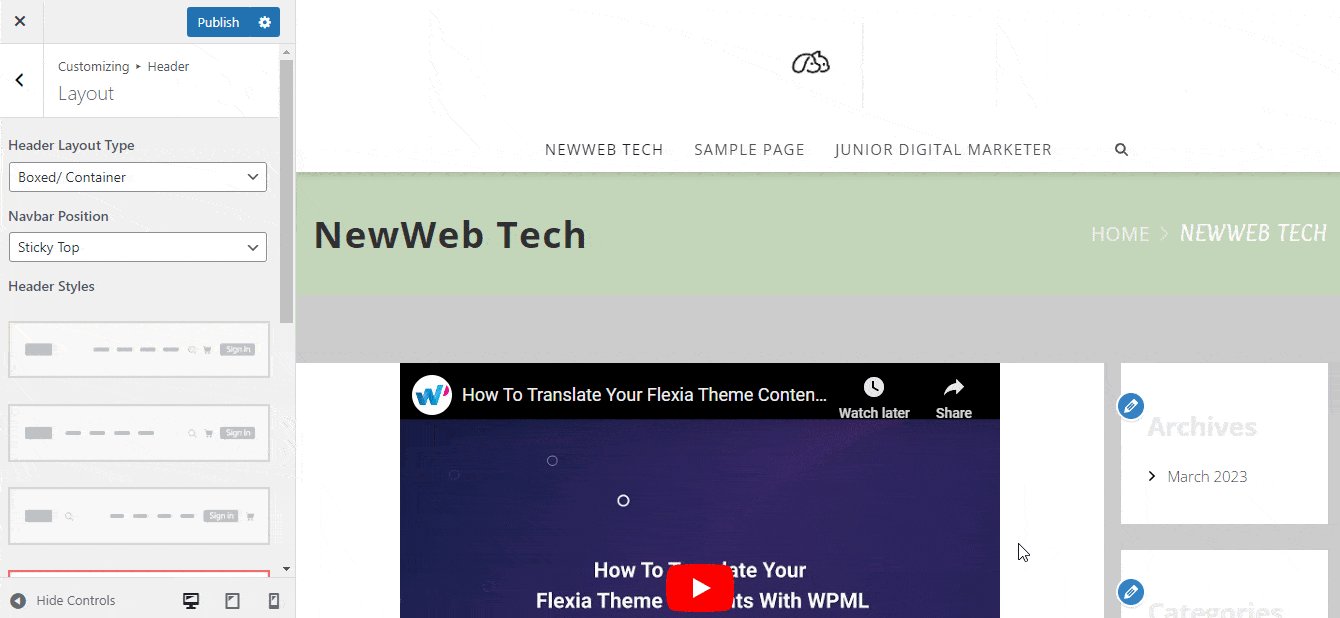
To set transparent headers for your landing pages or blogs on Flexia, open the Layout from Flexia’s Header tab. Go to Appearance → Customize from your WordPress dashboard and choose the Header option to open the Layout menu.
[Note: You must install and activate the Flexia theme on your WordPress website before setting a transparent header.]

Step 2: Change Navbar Position #
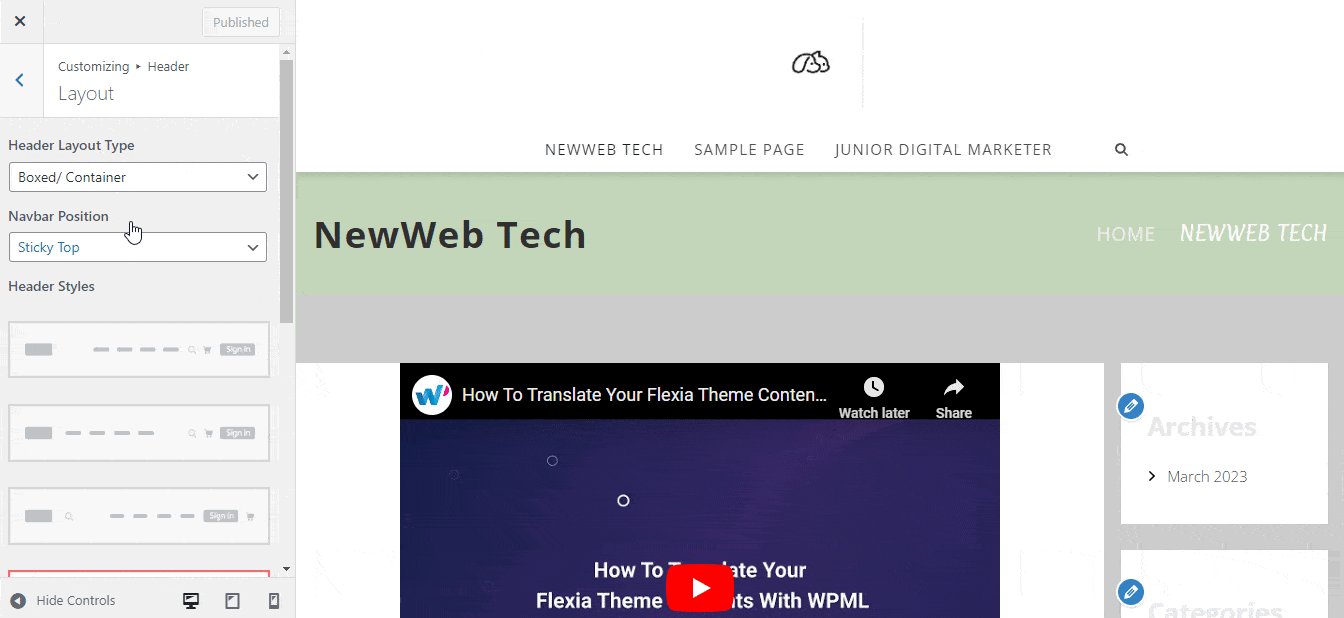
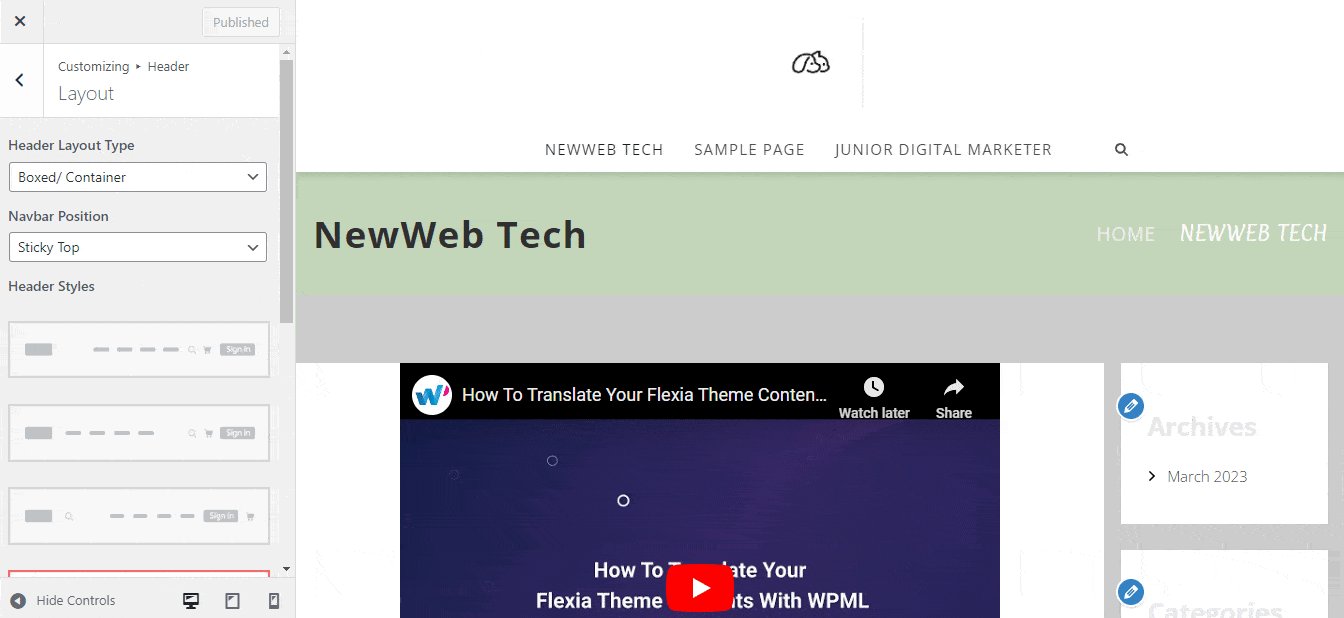
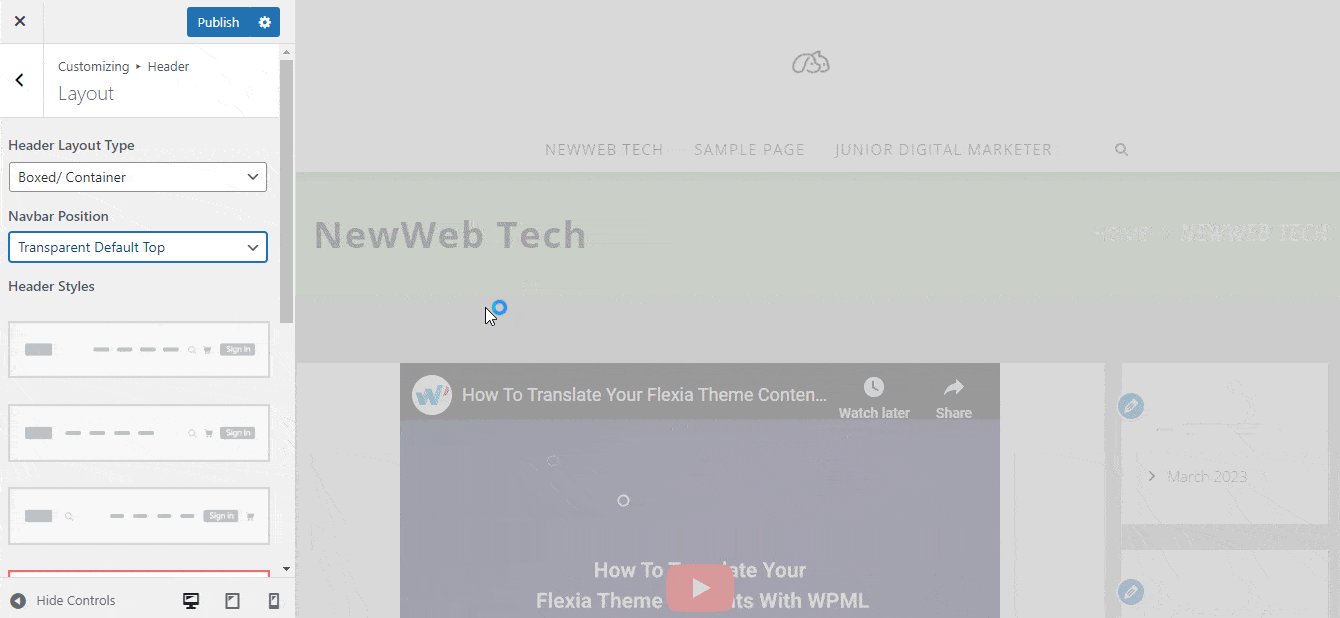
From the Navbar Position options, select ‘Transparent Default Top’. Flexia will change the Navbar position instantly. Now publish your page.

Final Outcome #
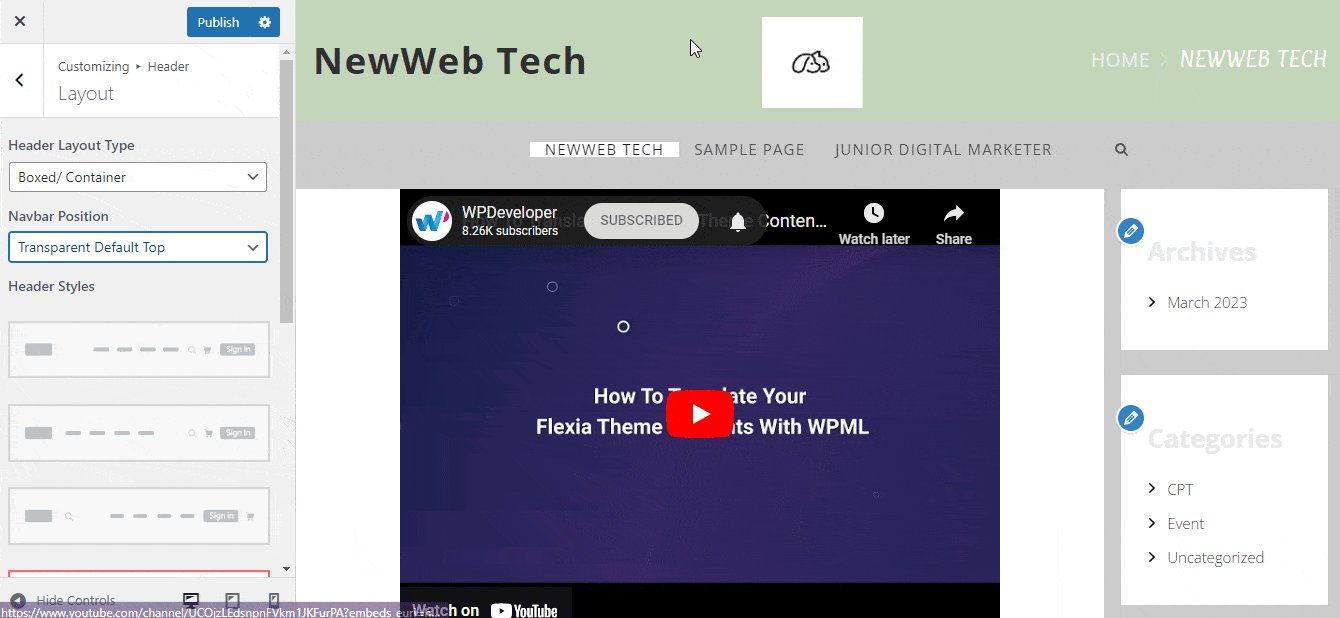
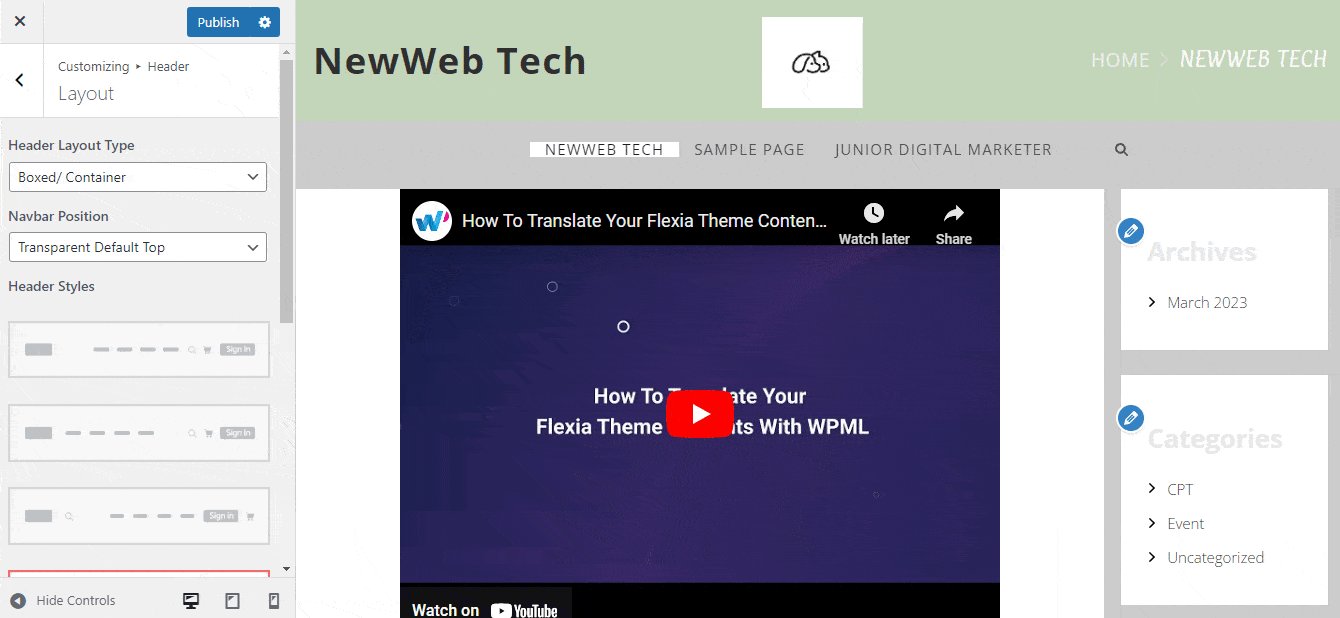
Now, visit your page to see whether your header’s background color is transparent.

That’s how easily you can set a transparent header on Flexia.
For any difficulties, feel free to contact our dedicated support team.




