While using the Flexia theme you can easily enable header widgets and add any WordPress widget in the header of your website. Therefore, you can easily showcase any content right after your menu bar area.
How To Enable Header Widgets In Flexia #
Follow this step-by-step guide to how to enable the header widgets for your website at ease.
Step 1: Open Your Flexia Theme Customizer #
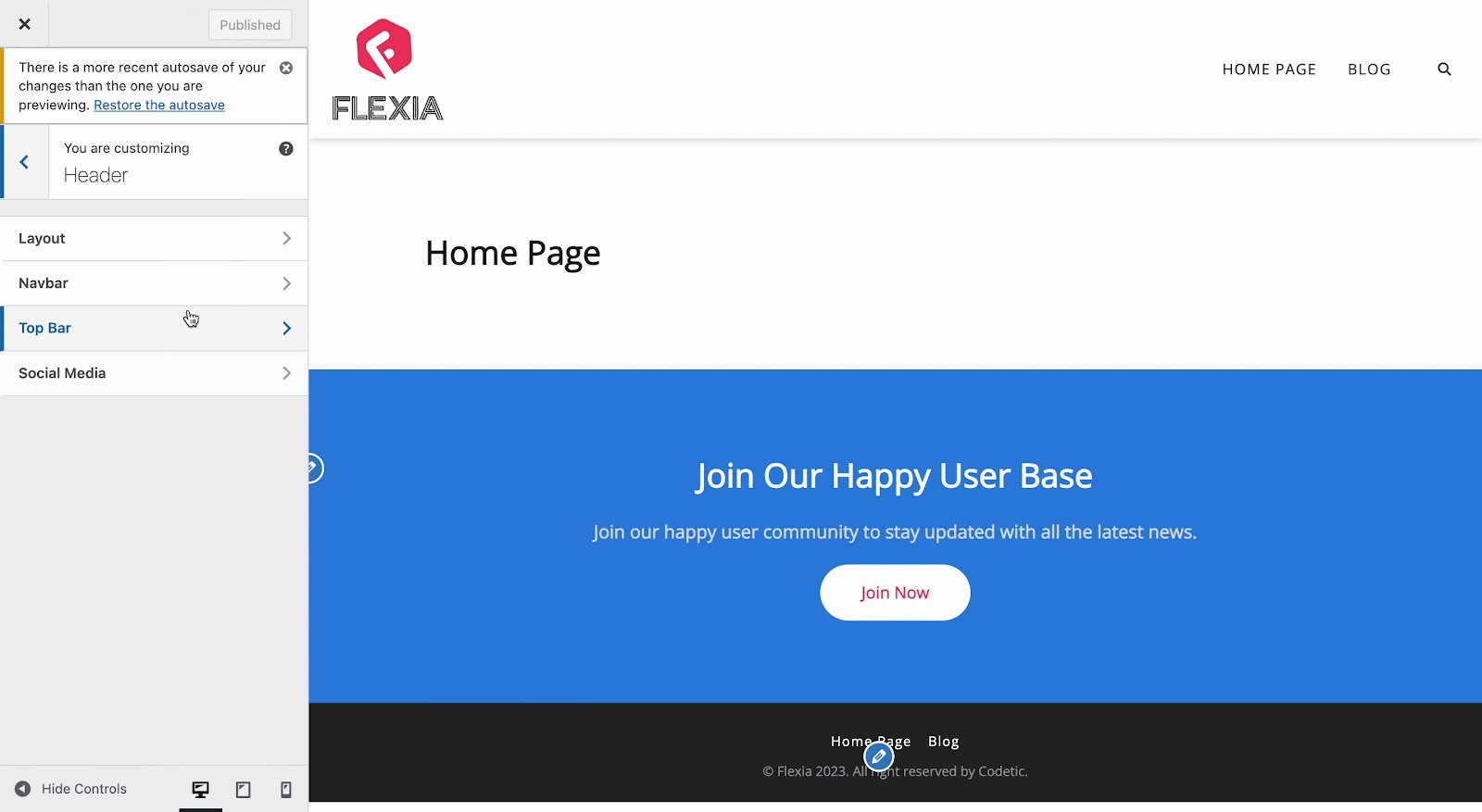
Sign in to your WordPress dashboard, then navigate to the ‘Appearance’ → ‘Header’. Now, go to the ‘Navbar’ option where you will find the options to enable header widgets.

Step 2: Enable Header Widget Area #
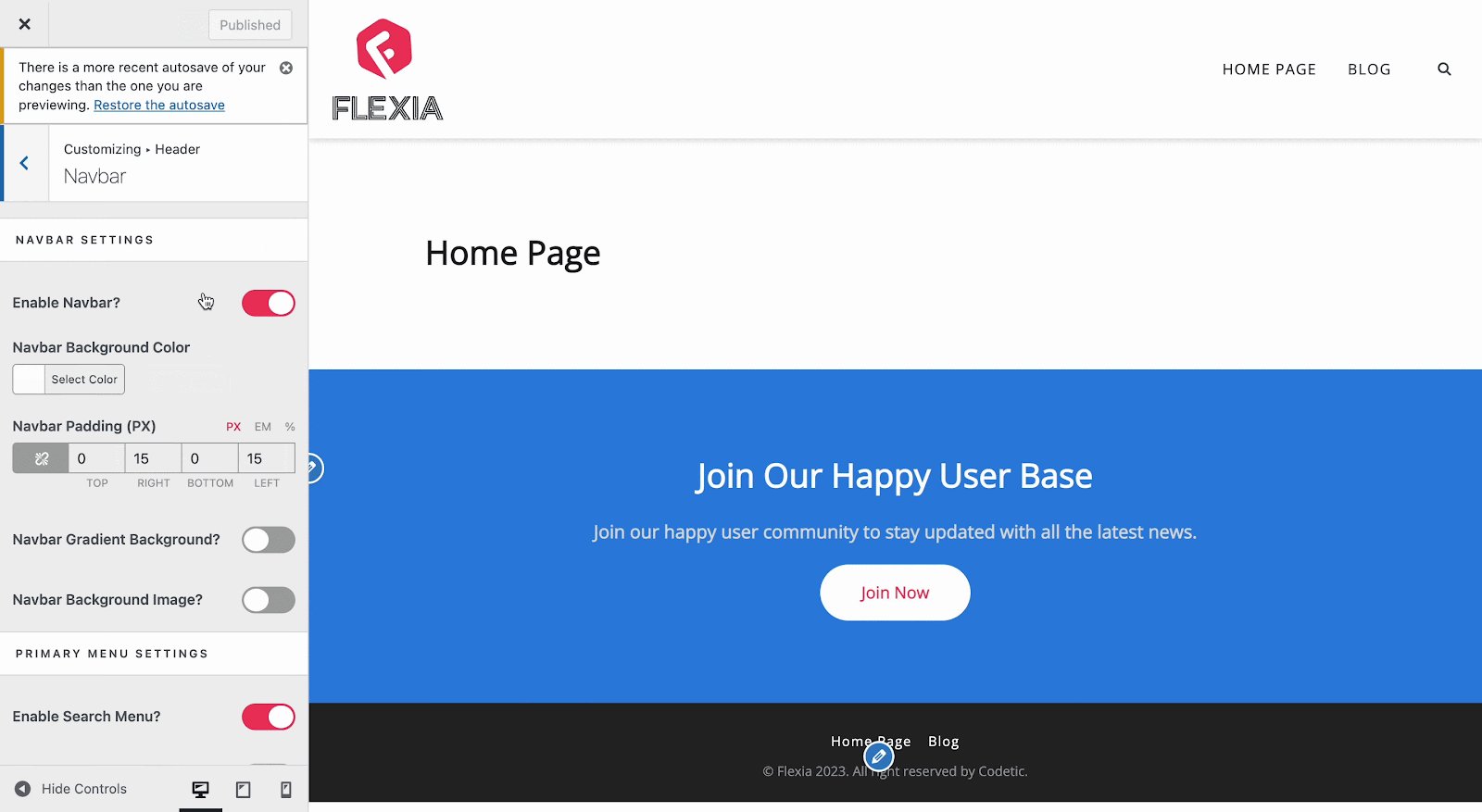
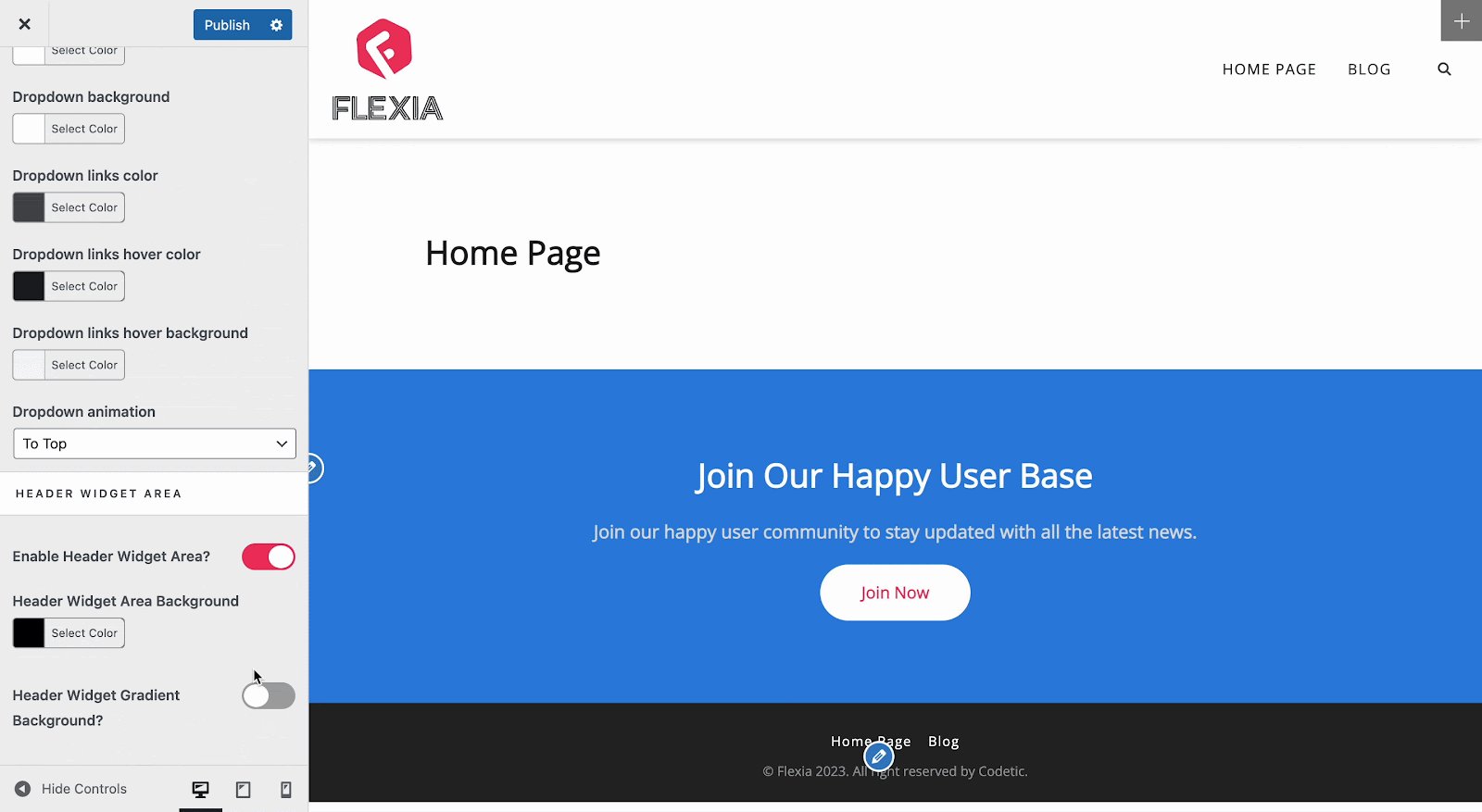
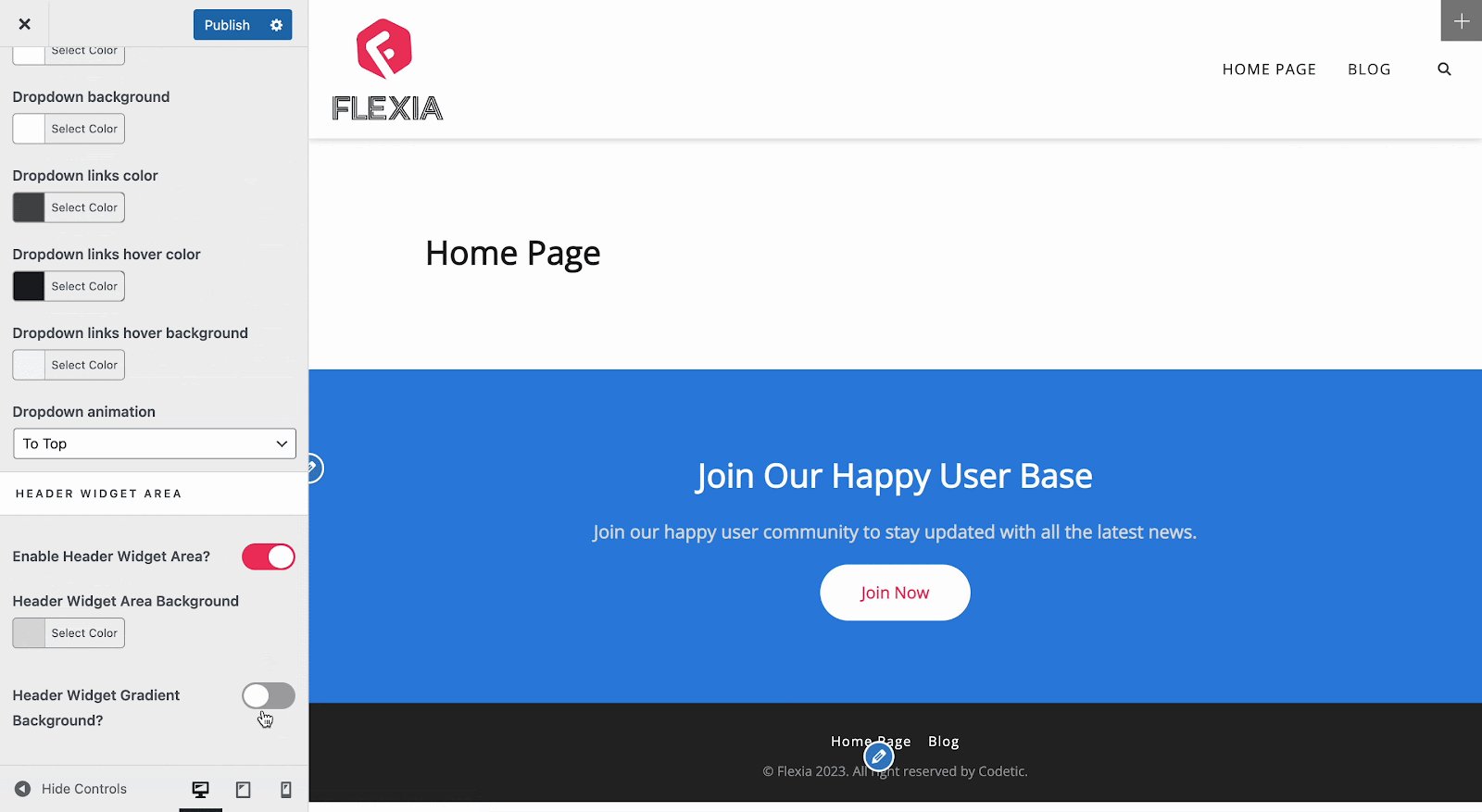
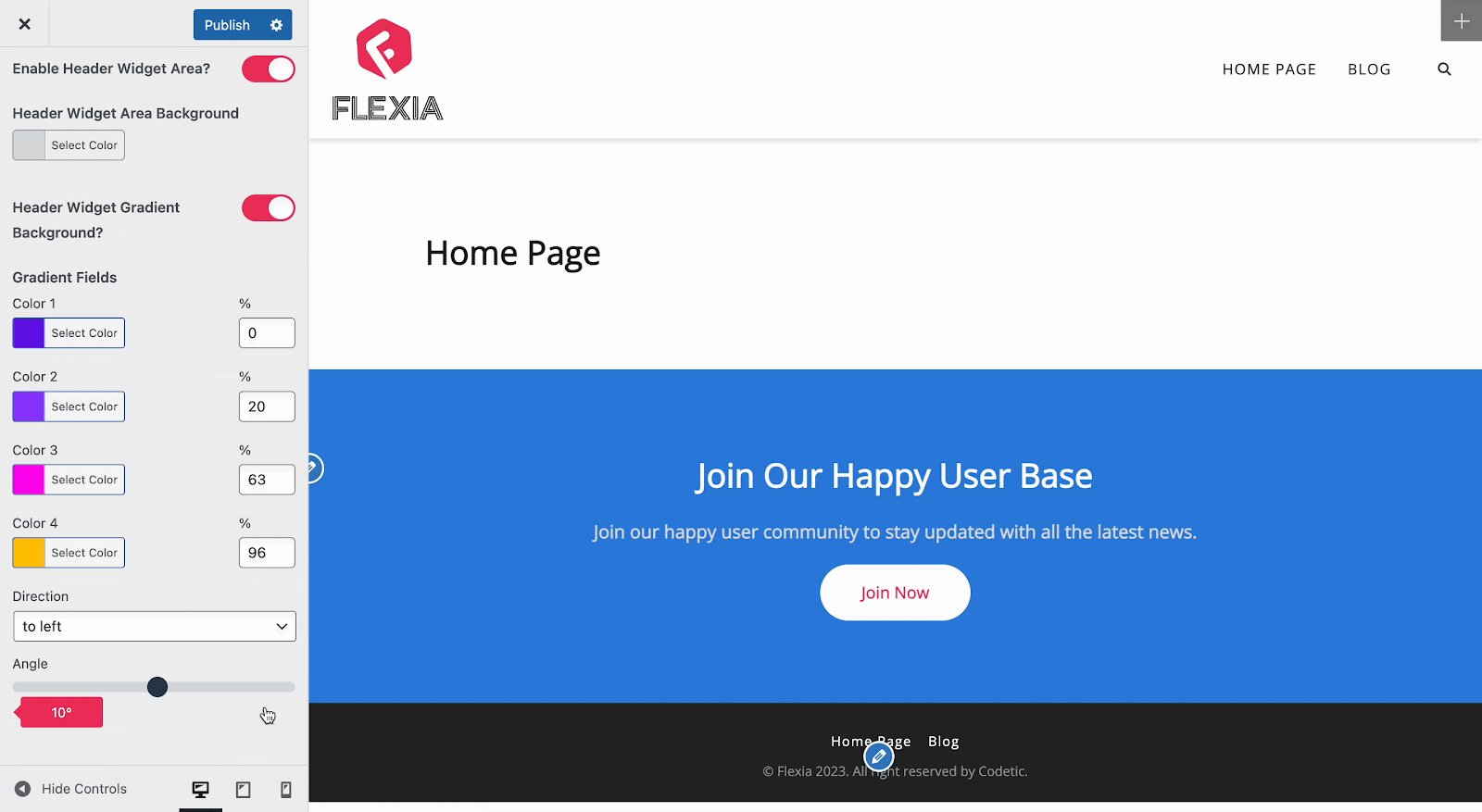
Scroll down to the ‘HEADER WIDGET AREA’ and toggle the ‘Enable Header Widget Area?’ option. Now, you can choose a solid or gradient color background for the header widget from below.

Final Outcome #
Once you hit the ‘Publish’ button, you can now add any WordPress widget there by navigating to the ‘Appearance’ → ‘Widgets’ → ‘Header Widgets’ option.

This is how easily you can enable header widgets in the Flexia theme.
Got stuck? Feel free to contact our dedicated support team.




