A sticky header stays visible when visitors scroll up and down and helps them navigate websites more rapidly. Flexia provides widely customizable header options to configure the sticky header navbar easily.
Step 1: Go To The Header Layout Options On Flexia #
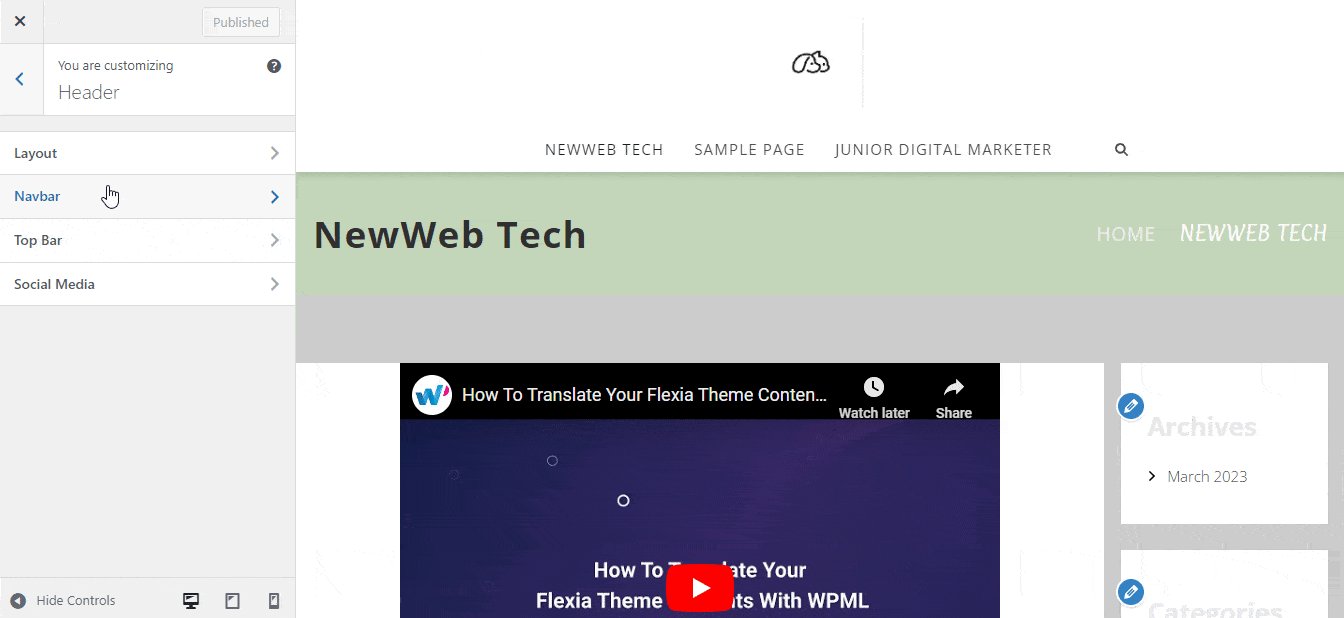
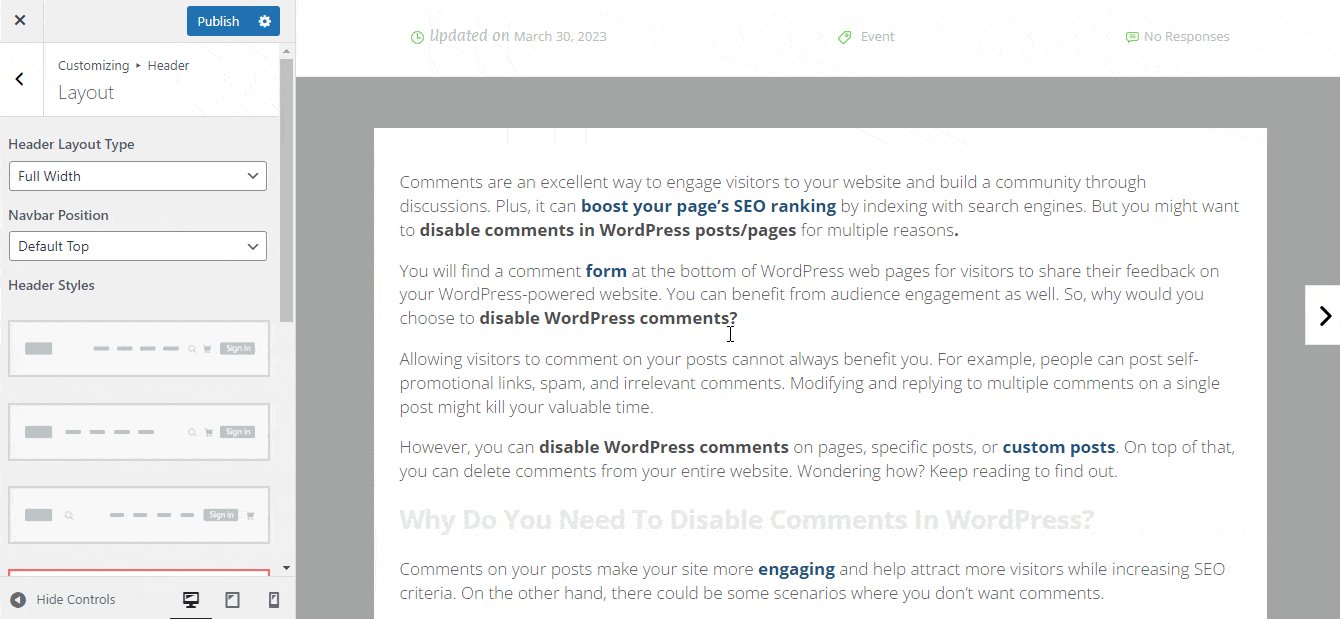
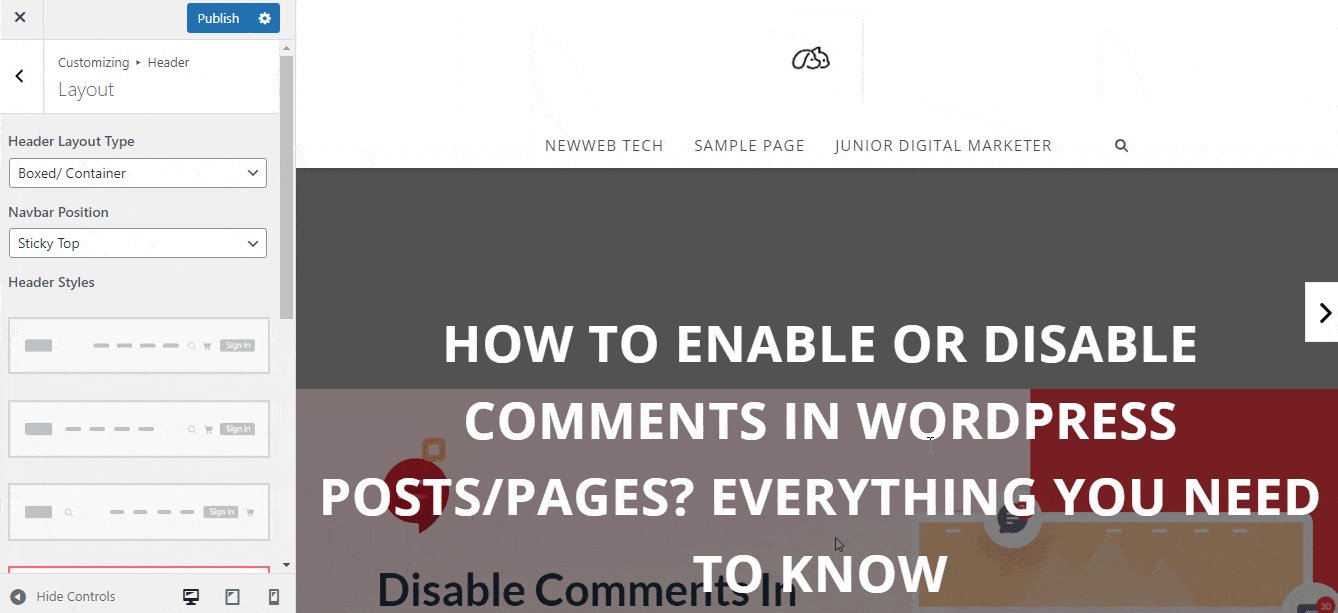
To set a sticky header on your landing pages or blogs on Flexia, open the Layout from Flexia’s Header tab. Go to Appearance → Customize from your WordPress dashboard and choose the Header option to open the Layout menu.
[Note: You must install and activate the Flexia theme on your WordPress website before setting a sticky header.]

Step 2: Change Navbar Position #
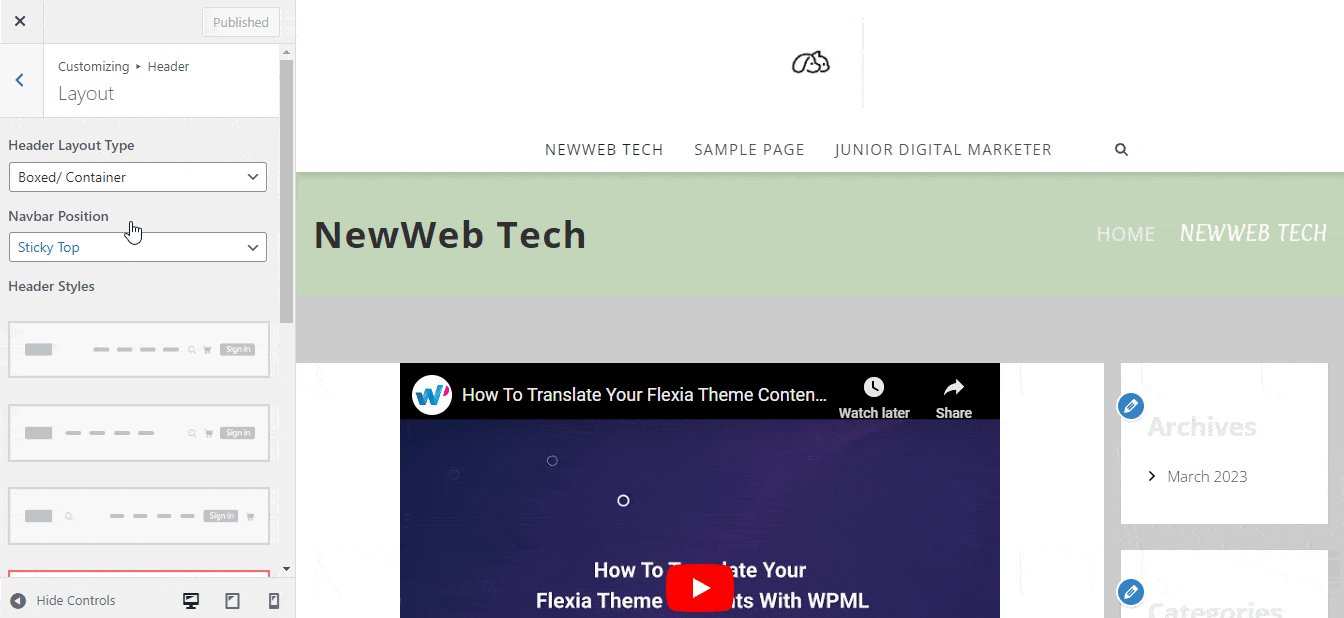
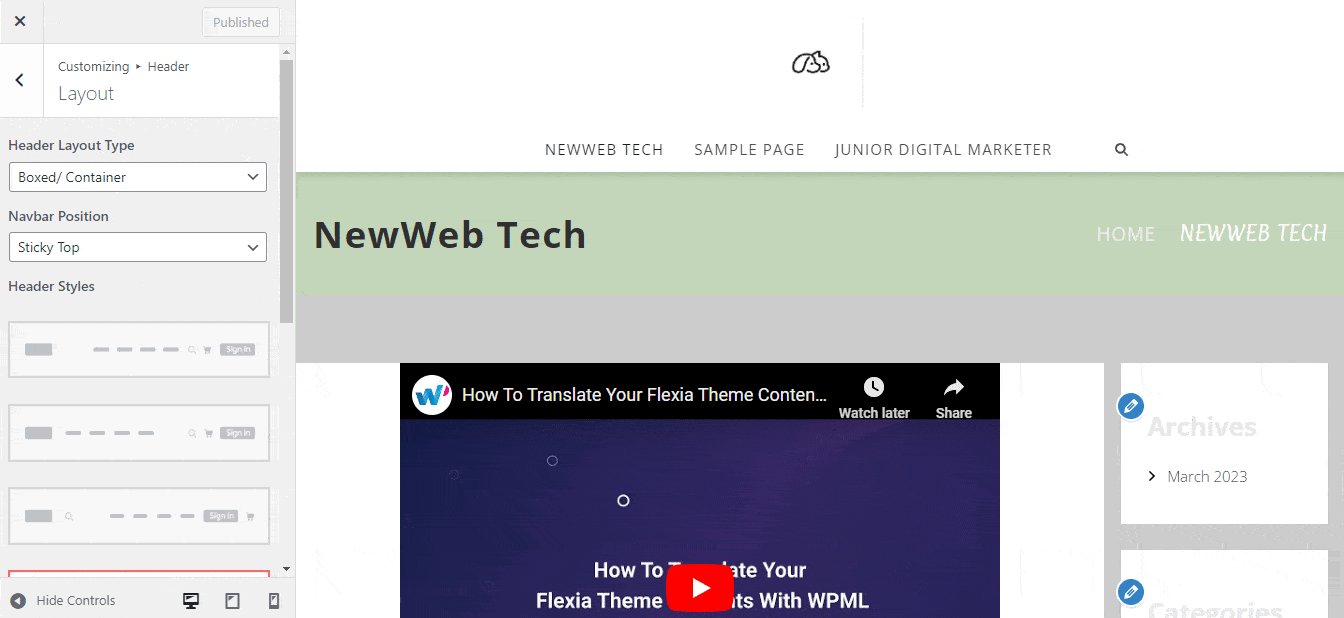
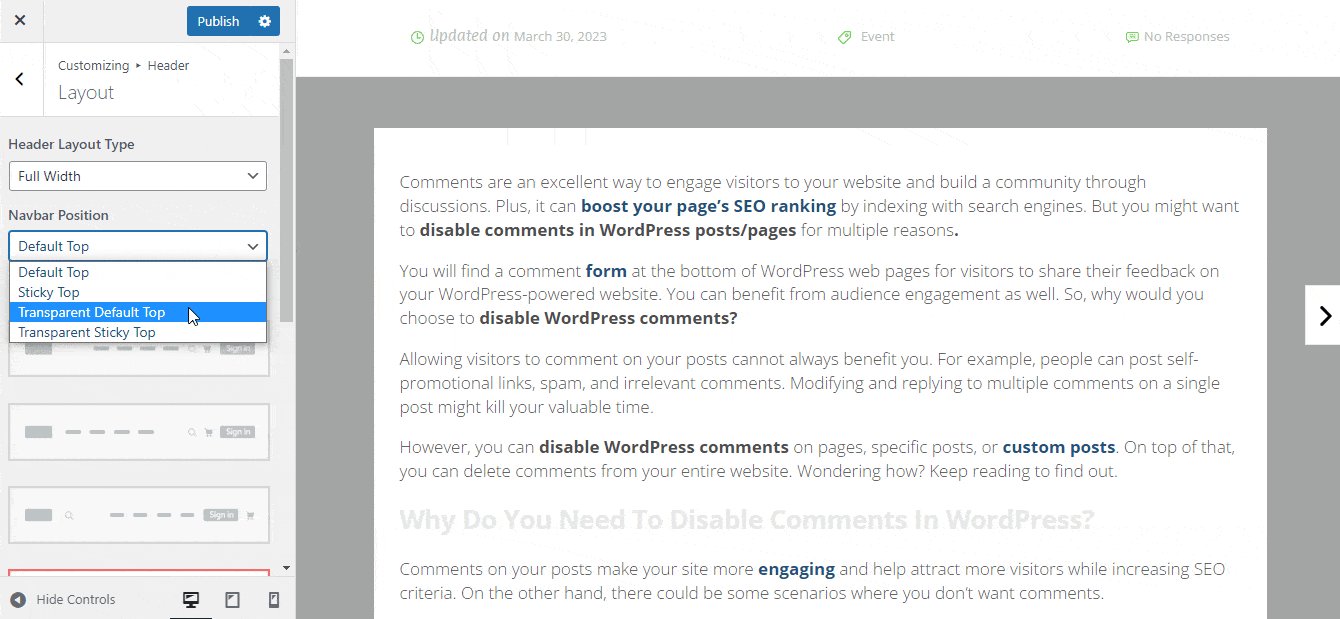
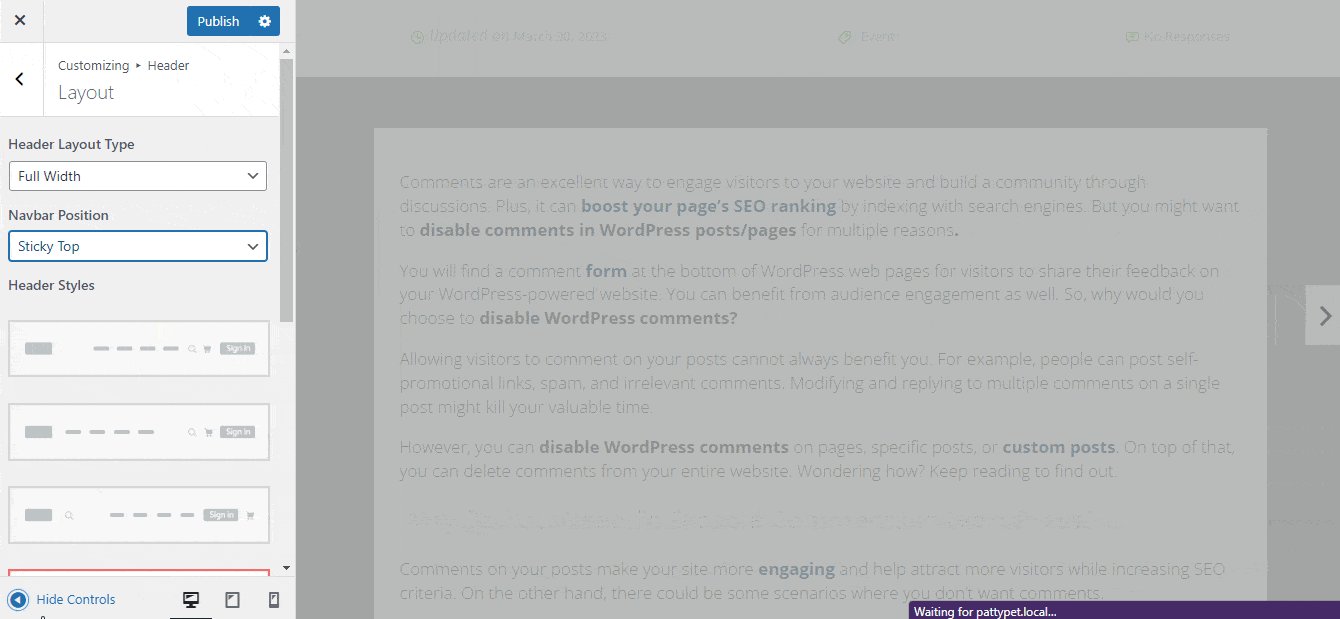
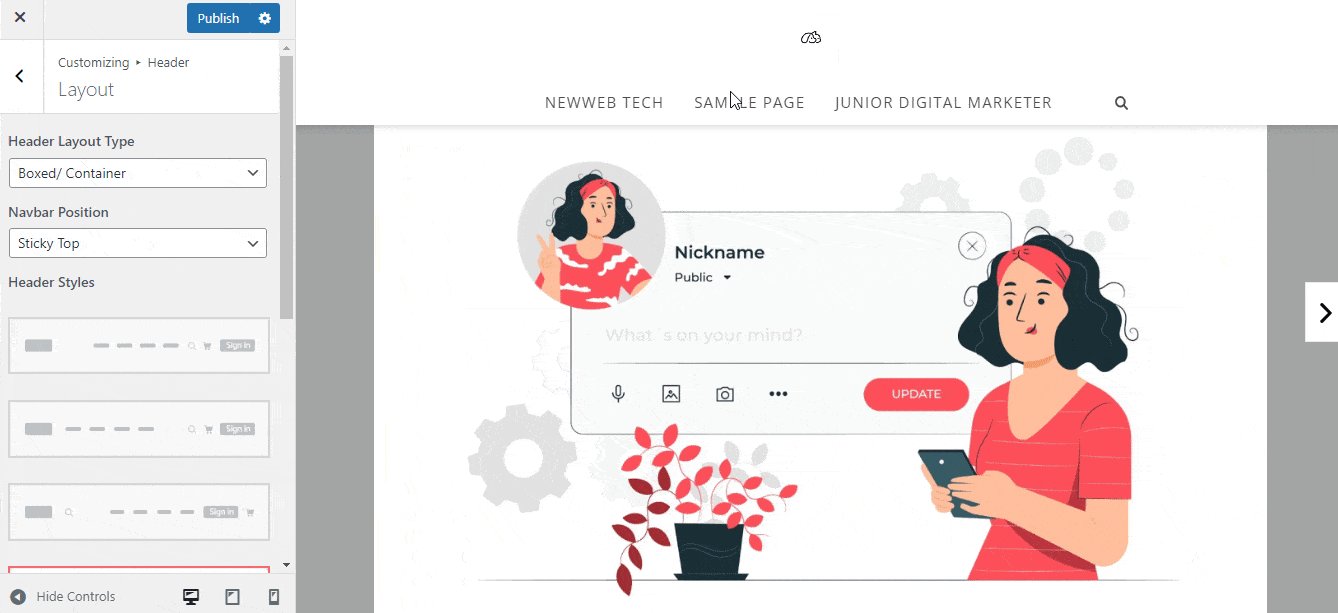
The ‘Navbar Position’ menu has two options for setting a sticky header. Select ‘Sticky Top’ if you want the header to be sticky without any further customization. However, if you want your header to be transparent and sticky simultaneously, choose the ‘Transparent Sticky Top’ option.

Final Outcome #
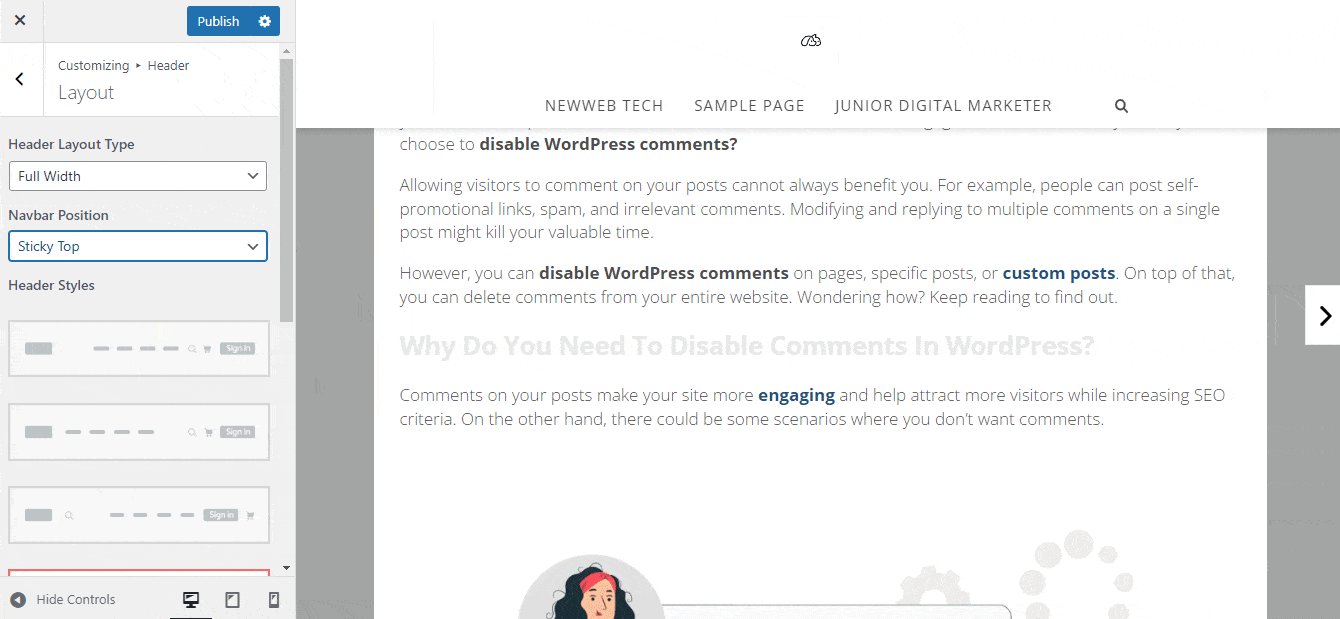
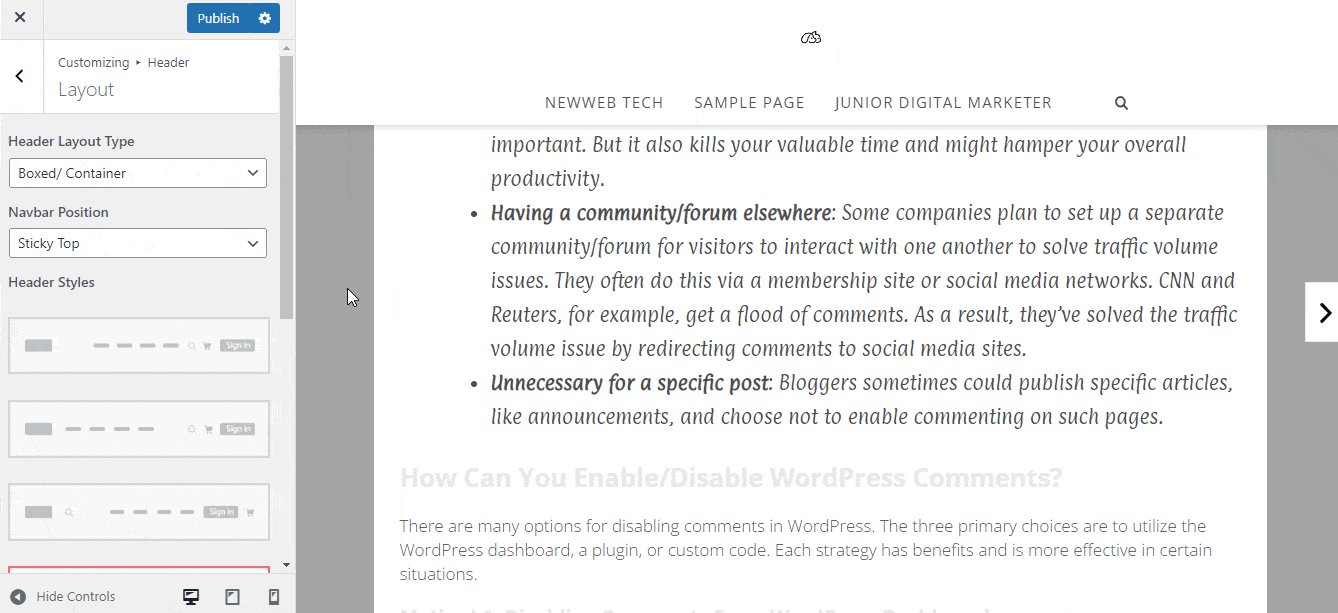
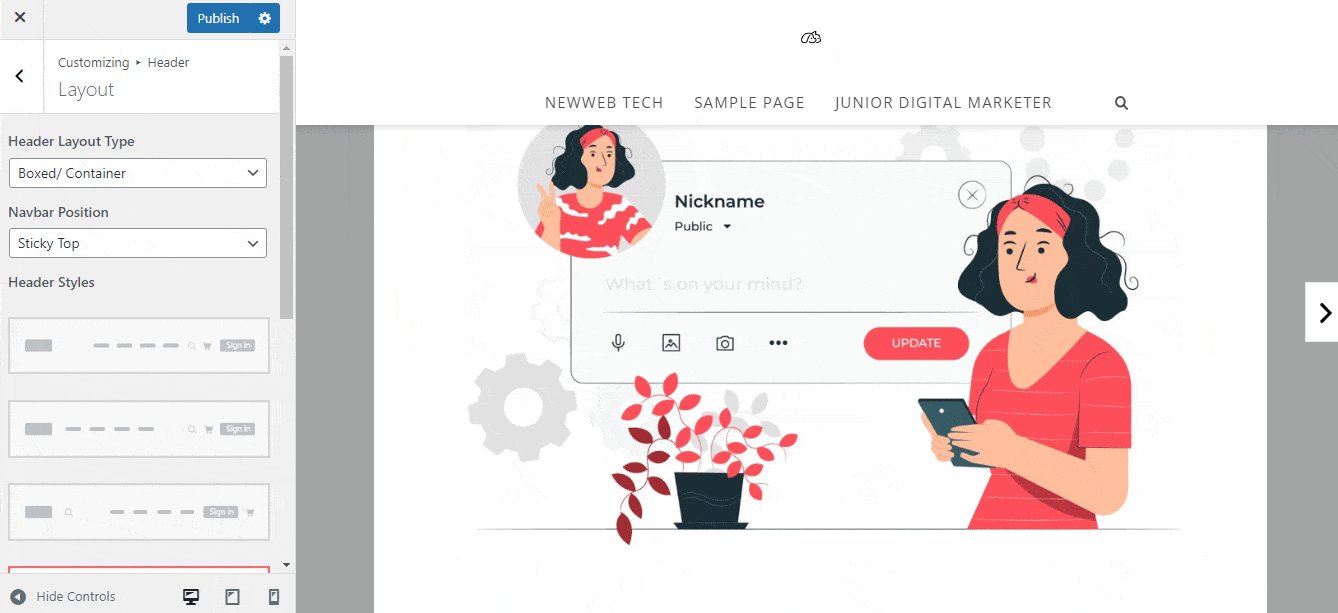
Now open the page you set the sticky header for. Scroll down, and you will see the header stays visible at the top.

That’s how easily you can set a sticky header on Flexia.
For any difficulties, feel free to contact our dedicated support team.




