With Flexia theme, you can customize multiple page templates and adjust the size of tabs and elements from headers to footers as well. This helps design your website the way you want with utmost flexibility.
How To Design Multiple Page Templates With Flexia #
Follow these step-by-step instructions to design multiple-page templates with the Flexia theme for your website:
Step 1: Open Your Flexia Theme Customizer #
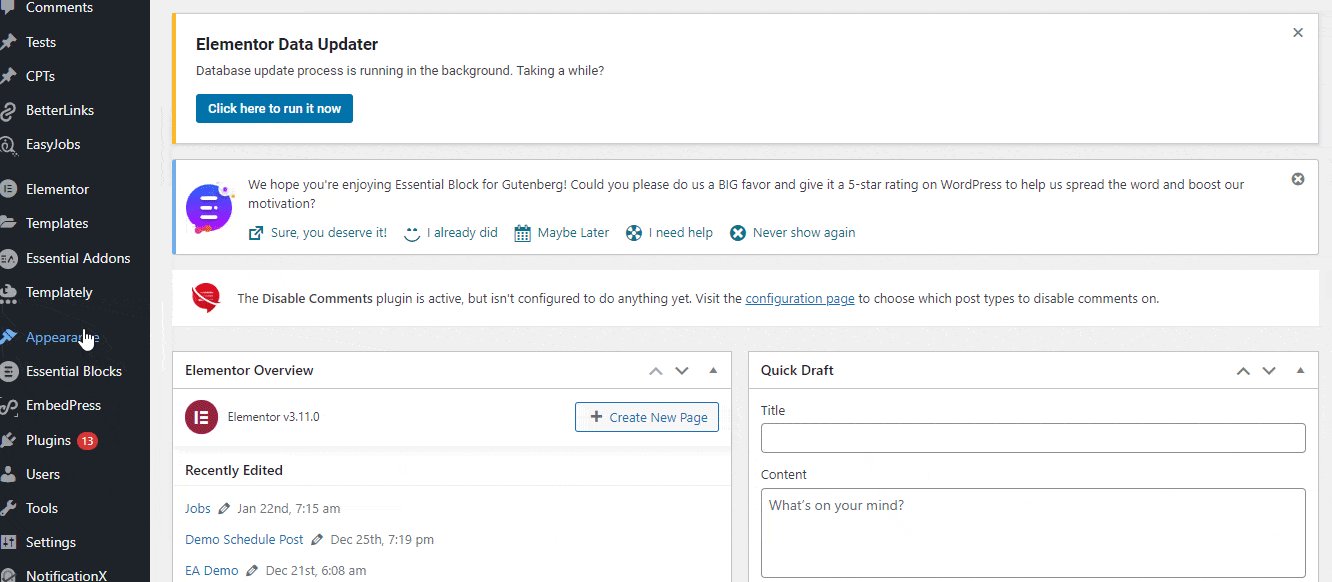
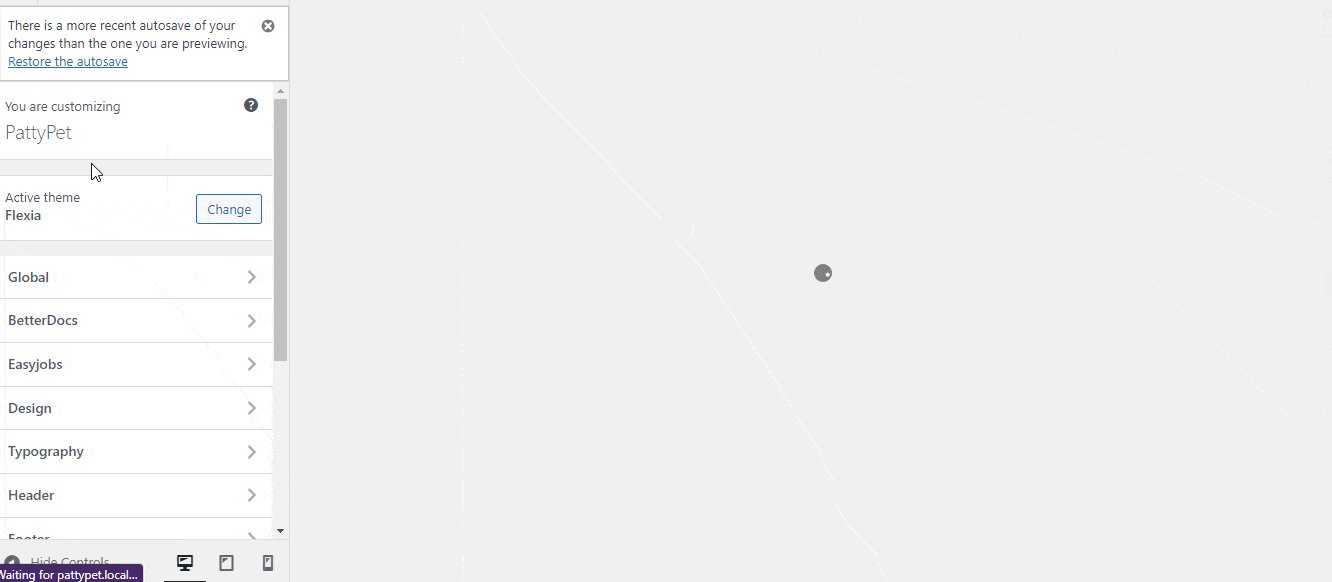
Open your WordPress dashboard, then navigate to the ‘Appearance’ → ‘Customize’. There, you will find ‘Global’ options. Explore that button to find the ‘Layout Settings’.

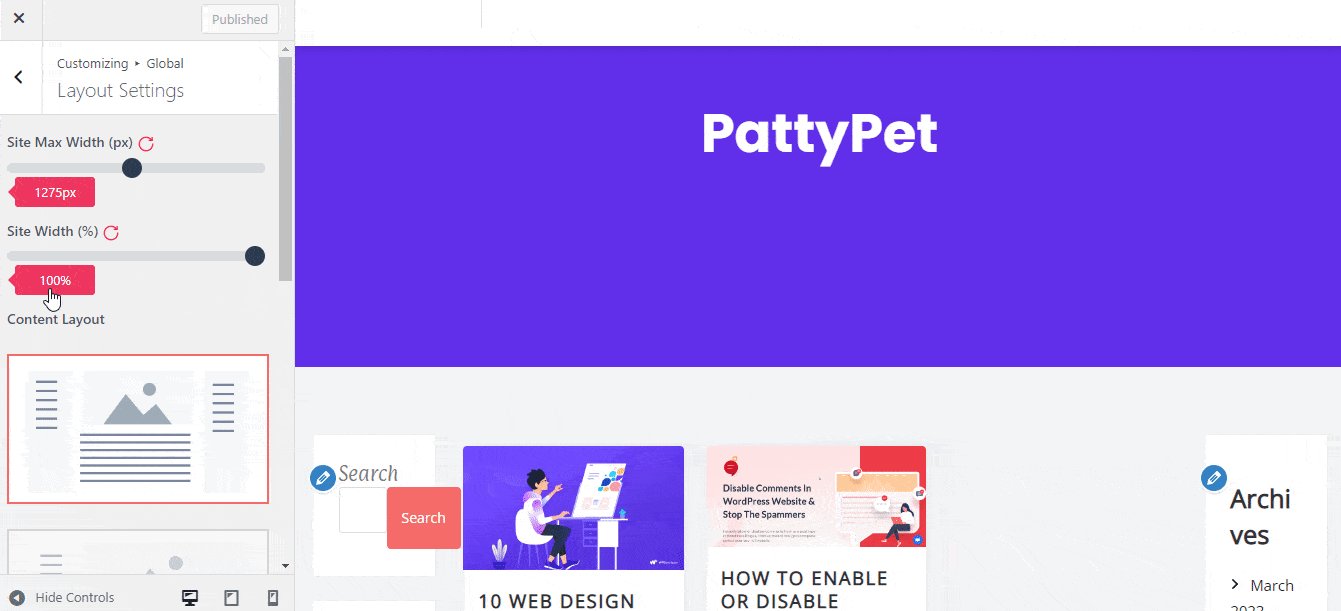
Step 2: Select A Page Layout And Customize #
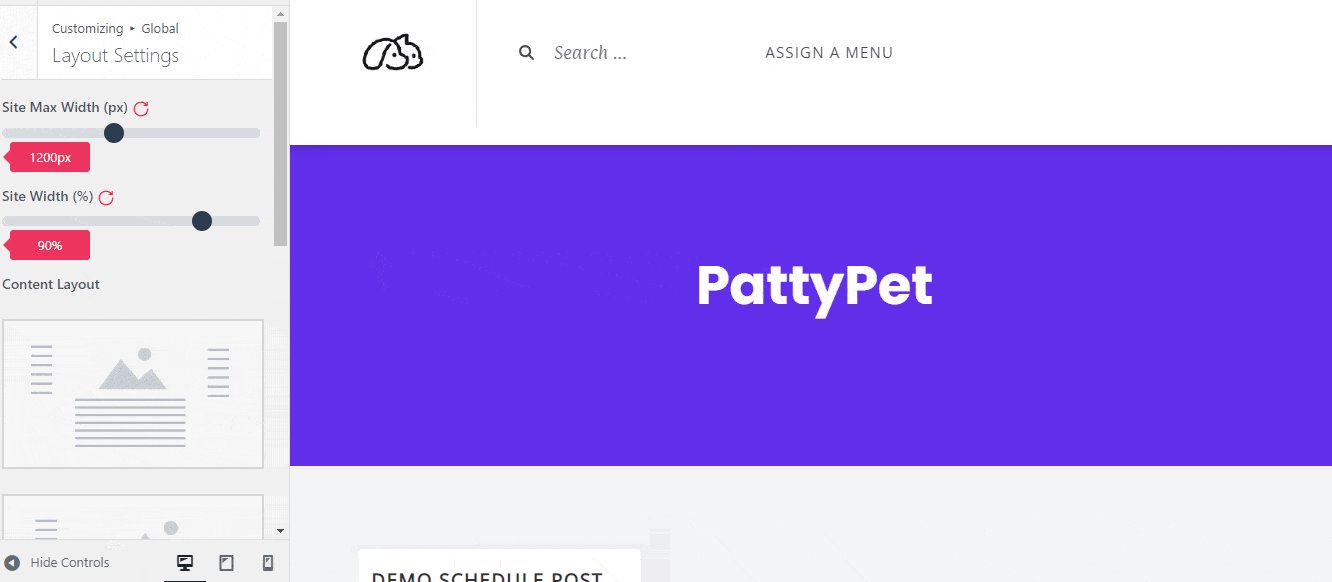
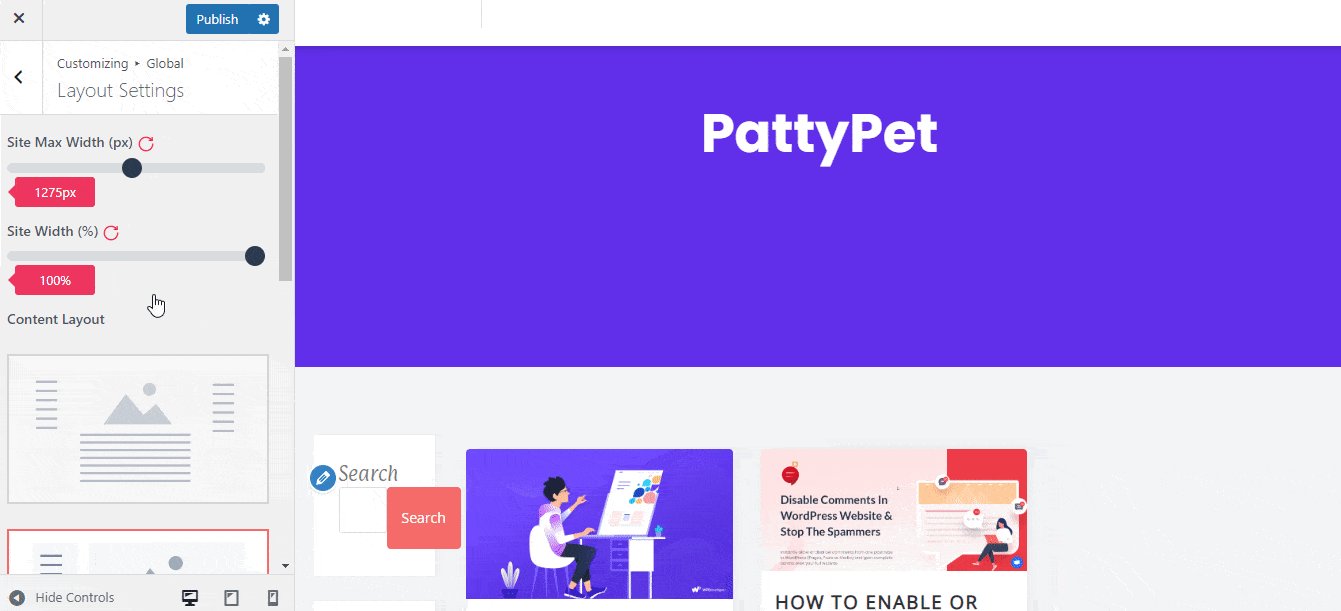
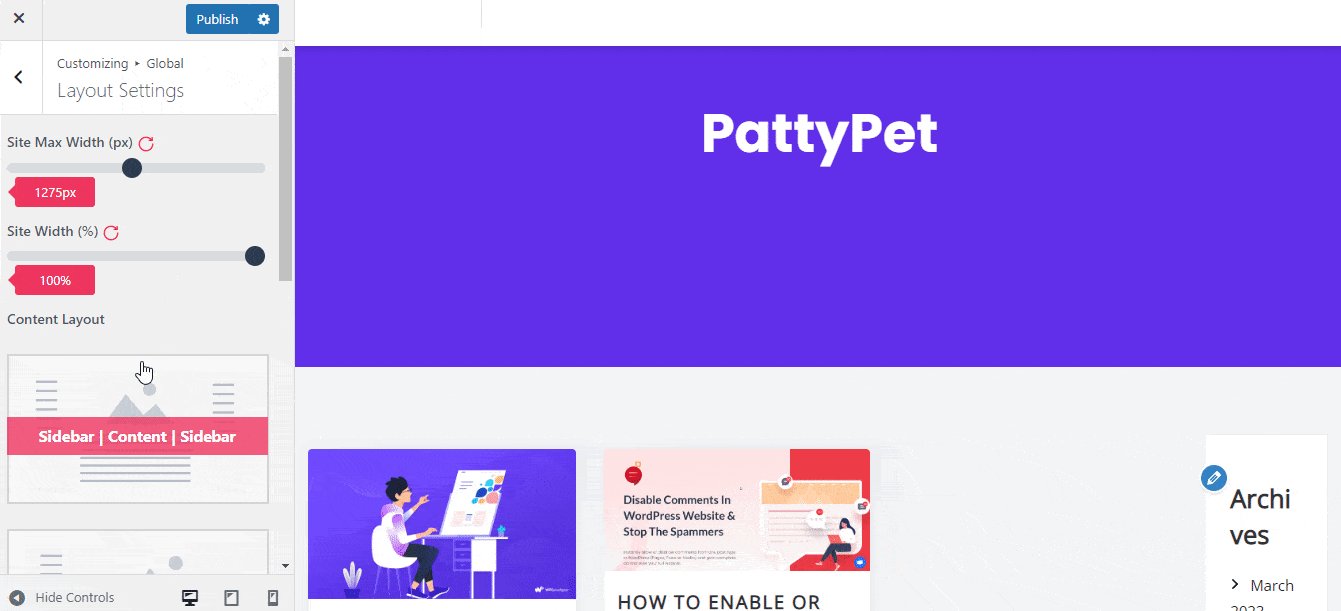
Now, you can customize the page layouts as you need. There are options to edit the content, sidebar, header, footer, etc.

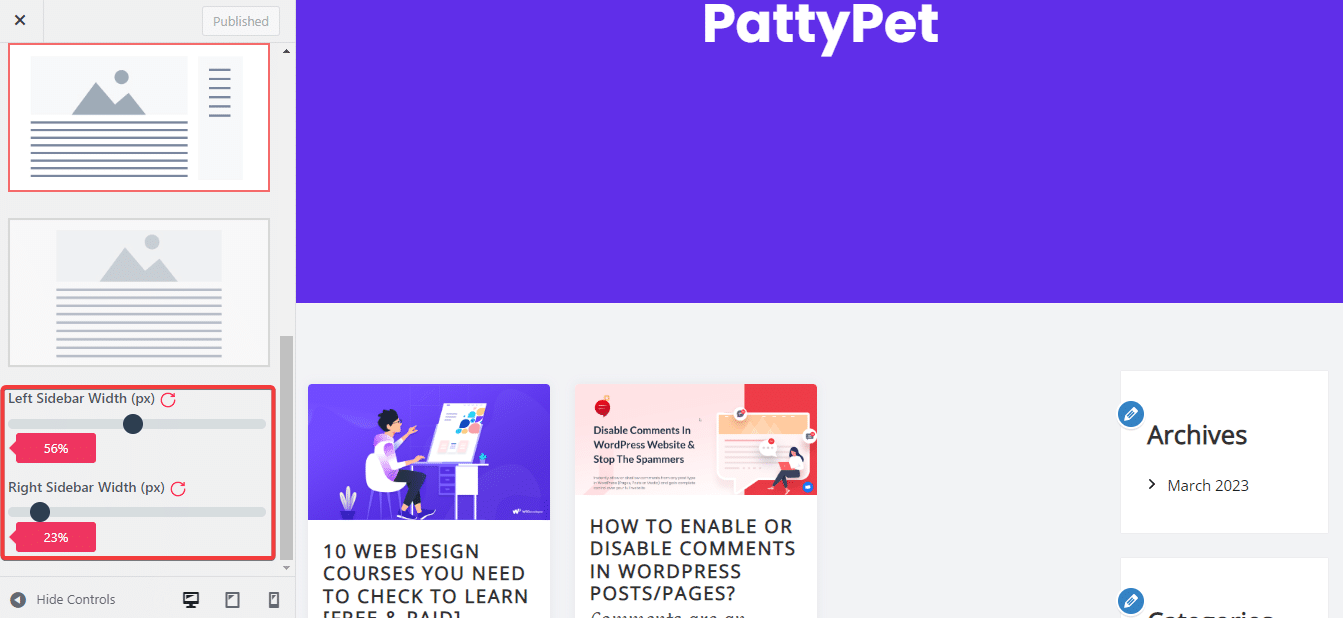
To edit a specific layout, select that and change the values for ‘Site Max Width’ and ‘Site Width’ by Pixels and Percentages respectively.

You can also change the ‘Left Sidebar Width’ and ‘Right Sidebar Width’ by pixels to adjust the overall template design of your website.

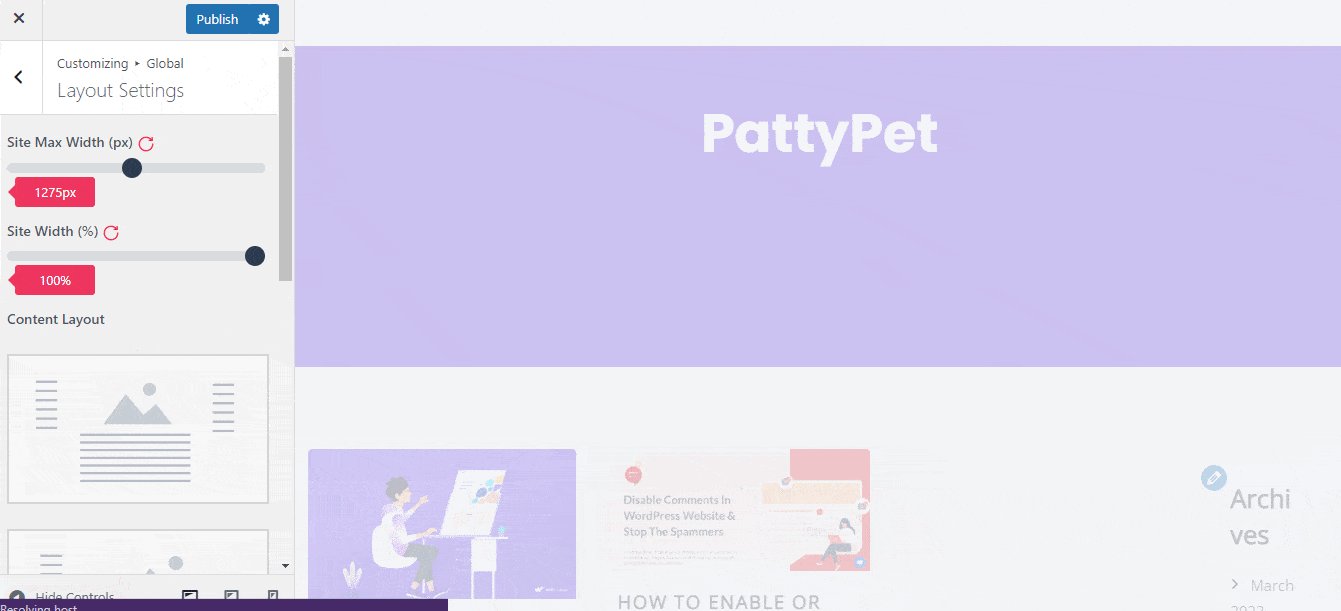
Final Outcome #
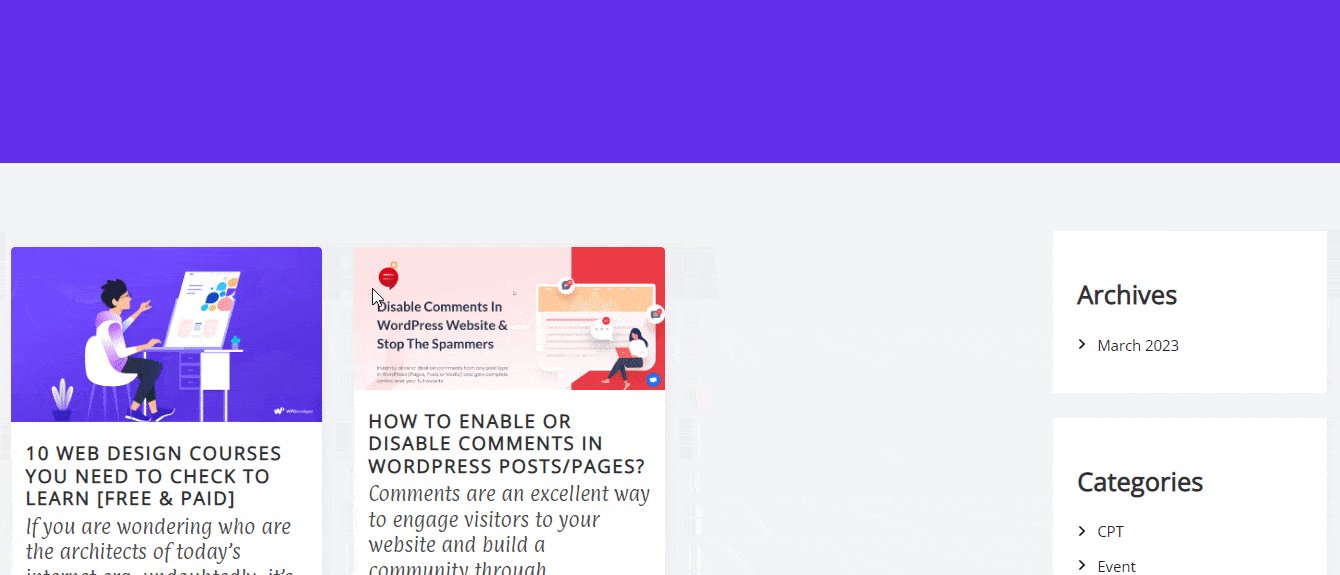
When you are done customizing the template, hit the ‘Publish’ button. Your visitors will then see the changed template layouts and designs.

This is how easily you can easily customize multiple page templates in the Flexia theme.
Got stuck? Feel free to contact our dedicated support team.




